 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Thoughts after fixing a randomly recurring keyboard issue (ReactNative)
Thoughts after fixing a randomly recurring keyboard issue (ReactNative)
Thoughts after fixing a randomly recurring keyboard issue (ReactNative)
This article shares with you a thought about Fixing a randomly reoccurring keyboard issue. It is very meaningful. Friends who are interested can take a look.
It took nearly a week to fix. I found a bug on the mobile terminal. It is a very interesting bug, something like this. This is a relatively long story, if you are interested you can keep reading.
What kind of bug is it
The bug manifests itself after using a tablet applicationfor a long time First, after entering some content in the input box, click done/search, second, then click on some blank areas of the page, the soft keyboard pops up, and the cursor focus is on In the recently entered input box.
At this time, the application's response to user behavior will make users confused and confused.
In summary, it has the following characteristics
The application is normal at the beginning, but it cannot be reproduced every time
Once This bug occurs on every page with an input box.
The reoccurring scenario is unknown. It is currently known that the longer the application is used, the more likely it is to occur. Once the application is closed in the background The disease will restart and disappear again.
How to fix this bug
The first step is to try to stabilize and rebuild
We first tried to find a minimal user journey to reproduce this bug , I was relatively lucky at that time, and it took me about half a day to find the smallest reappearance path.
Without talking about the business background, let’s briefly introduce the page logic of the application.
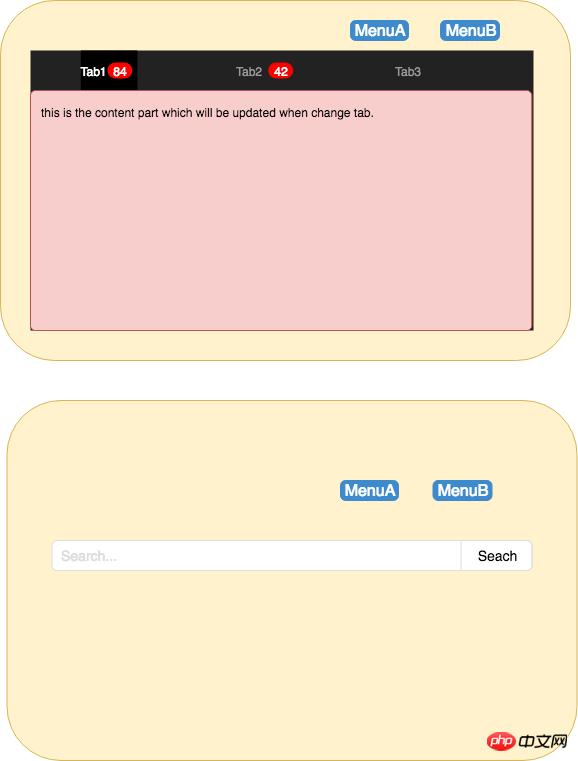
Our application has a home page after logging in. There are three tabs on the home page that can be slid or clicked to switch. There are also some function menus on the tab page. One of the function menu menuA can be clicked to jump to another new one. A page with an input box.
The page is roughly as follows. If you are not a professional UX, please don’t be offended if it is ugly. 
A path we found that can be reproduced quickly is
After logging in to the home page, switch three times repeatedly tab multiple times (more than 20 times)
Click menuA to reach a page with an input box
Enter data in the input box and click Done of the soft keyboard
Click on the blank area of the page
Then the soft keyboard will appear.
The second step is to try to find out from the code part why the problem occurs in the minimum scenario
After finding a minimum reproduction path, we can find out from the code why the problem occurs.
Because this bug does not disappear after the application is restarted, our suspicion is directed towards the render problem, which is most likely to be caused by the component.
There are a few guesses among us
There is a problem with the input component encapsulated by ourselves
There is a problem with the sliding component of the three tabs, sliding The scroll view in the component affects RN's gesture response system
Finally, it seems that it is not the case. At this time, I was paired with another colleague in the group, and she found that it is easy to have problems when there are many requests. The problem was also suspected to be caused by network request processing. This suspicion is actually not quite right, but it does find a way for us.
We finally found that all our network requests have a layer of mask and a loading prompt symbol similar to the spinner in the web (ActivityIndicator in RN) on the page before the request result is returned. This part will Affects page rendering.
If this part is removed (the masking layer does not appear before the request arrives), the bug will disappear. This discovery was still shocking and confusing at the time, because it seems that part of the reason has been found but we still haven’t figured it out. Why.
The third step is to try to repair (without clarifying the root cause)
With this idea in mind, we try to repair it. According to business needs, we cannot cancel the use of ActivityIndicator, because it is really necessary to give users appropriate prompts.
We tried to modify the implementation of mask. In the old one, we used a third-party RN component react-native-root-siblings to help us insert a sibling element at the root level to display our loading prompt. symbol.
Generally, after sending the request and before the request result arrives, we insert a new sibling element and delete it after the request is completed. At that time, it was suspected that because this part repeatedly modified the element structure of the page, the new-destroy logic was replaced by new-update logic, which reduced the modification of elements. When updating, just trying to prevent the ActivityIndicator from appearing seems to be hidden.
Step 4: Test whether the bug can be reproduced
We hope to fix this bug by reducing the repeated deletion and creation of page elements. What is the result?
It is so magical that it is difficult to reproduce. We are very happy, although we still don’t understand the reason.
Later, QA said that it had encountered it several times on real machines, which made us even more puzzled. What is puzzling is that the probability of occurrence has indeed become less, but why does it still appear?
The fifth step is to analyze the root cause of the bug
At this time we need to understand the real cause of the bug.
Let’s return to the performance of this bug. Why does clicking on a blank area trigger the focus method of TextInput? We tried a few things like this.
Find out where the focus of TextInput will be triggered
In addition to a small amount of binding ref in the code logic and then triggering the .focus method (Because it only appears in small numbers, it does not meet our scenario where all inputs are affected when this bug appears. Quick elimination is not part of the reason.) We found that there are also many places in the TextInput component provided by RN where the focus method is called.
The above is the detailed content of Thoughts after fixing a randomly recurring keyboard issue (ReactNative). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to type underline on the keyboard? How to type only underline without typing?
Feb 22, 2024 pm 07:46 PM
How to type underline on the keyboard? How to type only underline without typing?
Feb 22, 2024 pm 07:46 PM
Adjust the input method to English and hold down the Shift key and the minus key. Applicable model of the tutorial: Lenovo AIO520C System: Windows 10 Professional Edition: Microsoft Office Word 2022 Analysis 1 First check the Chinese and English typing of the input method and adjust it to English. 2Then hold down the Shift key and the Minus key on your keyboard at the same time. 3 Check the interface to see the underlined words. Supplement: How to quickly enter underline in Word document 1. If you need to enter an underline in Word, select the space with the mouse, then select the underline type in the font menu to enter. Summary/Notes: Be sure to change the input method to English before proceeding, otherwise the underscore cannot be successfully entered.
 How to open the right-click menu through shortcut keys
Jan 14, 2024 pm 03:12 PM
How to open the right-click menu through shortcut keys
Jan 14, 2024 pm 03:12 PM
When our mouse temporarily loses its function, how to use keyboard shortcuts to open the right-click menu? There are two methods. One is to press the Shift+F10 shortcut key to adjust the right-click menu, and the other is to use the keyboard shortcut between windows and ctrl. Directory keys can also be used. Let’s take a look at the specific tutorial below. The first method of using keyboard shortcuts to open the right-click menu: 1. When no file is selected on the computer desktop, press the button marked in red circle on the keyboard in the picture below. This button is the button to quickly open the right-click menu. 2. You can open the right-click menu on the desktop. If you need to select an item, just use the mouse to select it. Second method 1. In fact, we can use the "Shift+F10" shortcut key to adjust the right-click menu 2
 Keyboard auto-typing on Windows laptop
Feb 19, 2024 pm 05:33 PM
Keyboard auto-typing on Windows laptop
Feb 19, 2024 pm 05:33 PM
Computer input devices such as keyboard and mouse require human operation and cannot operate independently. The same goes for the touchpad and keyboard on Windows laptops. Text is not automatically entered, nor is the mouse clicked automatically. If something unusual happens, there must be a reason. If you encounter laptop keyboard auto-typing issues, follow the guide to fix it. Keyboard on Windows Laptop Typing Automatically When the keyboard on your Windows laptop is typing automatically, here’s how you can fix it. Check the keyboard manually Make sure the keyboard is working properly Check if the laptop is connected remotely Check if any autotyping programs are running Run a malware scan Adjust the keyboard settings Reinstall the keyboard driver Let’s know in detail
 How to set up the keyboard boot function on a GIGABYTE motherboard (enable keyboard boot mode on GIGABYTE motherboard)
Dec 31, 2023 pm 05:15 PM
How to set up the keyboard boot function on a GIGABYTE motherboard (enable keyboard boot mode on GIGABYTE motherboard)
Dec 31, 2023 pm 05:15 PM
How to set up keyboard startup on Gigabyte's motherboard. First, if it needs to support keyboard startup, it must be a PS2 keyboard! ! The setting steps are as follows: Step 1: Press Del or F2 to enter the BIOS after booting, and go to the Advanced (Advanced) mode of the BIOS. Ordinary motherboards enter the EZ (Easy) mode of the motherboard by default. You need to press F7 to switch to the Advanced mode. ROG series motherboards enter the BIOS by default. Advanced mode (we use Simplified Chinese to demonstrate) Step 2: Select to - [Advanced] - [Advanced Power Management (APM)] Step 3: Find the option [Wake up by PS2 keyboard] Step 4: This option The default is Disabled. After pulling down, you can see three different setting options, namely press [space bar] to turn on the computer, press group
 Win11 keyboard shortcut list
Jan 05, 2024 pm 02:46 PM
Win11 keyboard shortcut list
Jan 05, 2024 pm 02:46 PM
The win11 system has a large number of built-in keyboard shortcuts that allow us to perform certain operations quickly. However, many users not only don’t know what the win11 keyboard shortcuts are, but they are also not used to using them. Therefore, the editor will bring you a complete list of win11 keyboard shortcuts. Let’s learn them together. What are the win11 keyboard shortcuts: 1. F key F1 Show help all F2 Rename selected items all F3 Search files or folders all F10 Activate the menu bar in the active program All 2. Ctrl key Ctrl+A Select document or window All items All Ctrl+C Copy selected items All Ctrl+D Add webpage to your favorites All Ctrl+J Open Download Manager All Ctrl+L Highlight
 Maicong K87 three-mode mechanical keyboard adds 'hyacinth axis' and 'ice cream axis' version: Gasket structure, initial price starts at 299 yuan
Feb 29, 2024 pm 05:00 PM
Maicong K87 three-mode mechanical keyboard adds 'hyacinth axis' and 'ice cream axis' version: Gasket structure, initial price starts at 299 yuan
Feb 29, 2024 pm 05:00 PM
According to news from this website on February 29, Maicong today launched two versions of "Hyacinth Switch" and "Glazed Ice Cream Switch" for the K87 three-mode mechanical keyboard. The keyboard features "Gasket structure, 80% arrangement", related shaft keyboards The price information is as follows: "Hyacinth Switch" version: initial price is 299 yuan. "Liuguang Ice Cream Switch" version: initial price is 379 yuan. According to reports, the series of keyboards use Gasket structure, 87-key 80% arrangement, full-key rollover, and support thermal For plugging and unplugging, it claims to use "original/MDA two-color PBT keycaps", uses a 1.2mm single-key slotted PCB (lower lamp position), is equipped with RGB lighting effects, and has a magnetic absorption nameplate design. In addition, this keyboard is equipped with a 6000 mAh battery and a wireless delay of 3ms. The official size and size of the keyboard have not been announced.
 How to assign Copilot buttons on any keyboard in Windows 11
Feb 20, 2024 am 10:33 AM
How to assign Copilot buttons on any keyboard in Windows 11
Feb 20, 2024 am 10:33 AM
Windows 11 computer keyboards that will be launched in the next few months will have a new Copilot key. This key allows users to easily enter co-pilot mode by pressing a designated button without upgrading a new PC. This guide will detail how to set up the copilot button on any Windows 11 keyboard. Microsoft recently announced that they have made important progress in advancing artificial intelligence-assisted driving. Windows 11 will add a dedicated Copilot key to further enhance the experience of PC users. This hardware change represents the first major upgrade to Windows PC keyboards in thirty years. In the coming months, new Windows 11 computers will feature a new Copilot key design on the keyboard
 VGN co-branded 'Elden's Circle' keyboard and mouse series products are now on the shelves: Lani / Faded One custom theme, starting from 99 yuan
Aug 12, 2024 pm 10:45 PM
VGN co-branded 'Elden's Circle' keyboard and mouse series products are now on the shelves: Lani / Faded One custom theme, starting from 99 yuan
Aug 12, 2024 pm 10:45 PM
According to news from this site on August 12, VGN launched the co-branded "Elden Ring" keyboard and mouse series on August 6, including keyboards, mice and mouse pads, designed with a customized theme of Lani/Faded One. The current series of products It has been put on JD.com, priced from 99 yuan. The co-branded new product information attached to this site is as follows: VGN丨Elden Law Ring S99PRO Keyboard This keyboard uses a pure aluminum alloy shell, supplemented by a five-layer silencer structure, uses a GASKET leaf spring structure, has a single-key slotted PCB, and the original height PBT material Keycaps, aluminum alloy personalized backplane; supports three-mode connection and SMARTSPEEDX low-latency technology; connected to VHUB, it can manage multiple devices in one stop, starting at 549 yuan. VGN丨Elden French Ring F1PROMAX wireless mouse the mouse



