 Backend Development
Backend Development
 C#.Net Tutorial
C#.Net Tutorial
 Detailed examples of the principles and usage of the sort() function
Detailed examples of the principles and usage of the sort() function
Detailed examples of the principles and usage of the sort() function
This article mainly shares an example to explain the principle and usage of the sort() function in detail. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor to take a look, I hope it can help everyone.
The sort() method is to sort the array according to certain conditions.
Without parameters, the sort() method defaults to sorting the array elements as string types in ascending order, sorting them in ascending order according to their unicode codes.
If you want to sort according to your own conditions, you need to pass a comparison function.
is as follows:
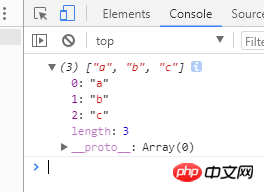
var arr = ['a','c','b']; console.log(arr.sort());
The output value is

I saw an example in the red book of javascript and thought it was very good :
We first create a comparison function:
function createComparisonFunction(propertyName) {
return function (object1,object2) {
var value1 = object1[propertyName];
var value2 = object2[propertyName];
return value2 - value1;}
};Explain that value2-value1 is sorted in descending order, and if it is value1-value2, it is sorted in ascending order
Define an array:
var data = [
{name:"ahang",age:28},
{name:"cao",age:29},
{name:"bang",age:30},
{name:"diu",age:40}
];
console.log(data.sort(createComparisonFunction("age")));Related recommendations:
Several usages of the sort function
The above is the detailed content of Detailed examples of the principles and usage of the sort() function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 Tips for dynamically creating new functions in golang functions
Apr 25, 2024 pm 02:39 PM
Tips for dynamically creating new functions in golang functions
Apr 25, 2024 pm 02:39 PM
Go language provides two dynamic function creation technologies: closure and reflection. closures allow access to variables within the closure scope, and reflection can create new functions using the FuncOf function. These technologies are useful in customizing HTTP routers, implementing highly customizable systems, and building pluggable components.
 Considerations for parameter order in C++ function naming
Apr 24, 2024 pm 04:21 PM
Considerations for parameter order in C++ function naming
Apr 24, 2024 pm 04:21 PM
In C++ function naming, it is crucial to consider parameter order to improve readability, reduce errors, and facilitate refactoring. Common parameter order conventions include: action-object, object-action, semantic meaning, and standard library compliance. The optimal order depends on the purpose of the function, parameter types, potential confusion, and language conventions.
 How to write efficient and maintainable functions in Java?
Apr 24, 2024 am 11:33 AM
How to write efficient and maintainable functions in Java?
Apr 24, 2024 am 11:33 AM
The key to writing efficient and maintainable Java functions is: keep it simple. Use meaningful naming. Handle special situations. Use appropriate visibility.
 Complete collection of excel function formulas
May 07, 2024 pm 12:04 PM
Complete collection of excel function formulas
May 07, 2024 pm 12:04 PM
1. The SUM function is used to sum the numbers in a column or a group of cells, for example: =SUM(A1:J10). 2. The AVERAGE function is used to calculate the average of the numbers in a column or a group of cells, for example: =AVERAGE(A1:A10). 3. COUNT function, used to count the number of numbers or text in a column or a group of cells, for example: =COUNT(A1:A10) 4. IF function, used to make logical judgments based on specified conditions and return the corresponding result.
 Comparison of the advantages and disadvantages of C++ function default parameters and variable parameters
Apr 21, 2024 am 10:21 AM
Comparison of the advantages and disadvantages of C++ function default parameters and variable parameters
Apr 21, 2024 am 10:21 AM
The advantages of default parameters in C++ functions include simplifying calls, enhancing readability, and avoiding errors. The disadvantages are limited flexibility and naming restrictions. Advantages of variadic parameters include unlimited flexibility and dynamic binding. Disadvantages include greater complexity, implicit type conversions, and difficulty in debugging.
 What are the benefits of C++ functions returning reference types?
Apr 20, 2024 pm 09:12 PM
What are the benefits of C++ functions returning reference types?
Apr 20, 2024 pm 09:12 PM
The benefits of functions returning reference types in C++ include: Performance improvements: Passing by reference avoids object copying, thus saving memory and time. Direct modification: The caller can directly modify the returned reference object without reassigning it. Code simplicity: Passing by reference simplifies the code and requires no additional assignment operations.
 What is the difference between custom PHP functions and predefined functions?
Apr 22, 2024 pm 02:21 PM
What is the difference between custom PHP functions and predefined functions?
Apr 22, 2024 pm 02:21 PM
The difference between custom PHP functions and predefined functions is: Scope: Custom functions are limited to the scope of their definition, while predefined functions are accessible throughout the script. How to define: Custom functions are defined using the function keyword, while predefined functions are defined by the PHP kernel. Parameter passing: Custom functions receive parameters, while predefined functions may not require parameters. Extensibility: Custom functions can be created as needed, while predefined functions are built-in and cannot be modified.
 C++ Function Exception Advanced: Customized Error Handling
May 01, 2024 pm 06:39 PM
C++ Function Exception Advanced: Customized Error Handling
May 01, 2024 pm 06:39 PM
Exception handling in C++ can be enhanced through custom exception classes that provide specific error messages, contextual information, and perform custom actions based on the error type. Define an exception class inherited from std::exception to provide specific error information. Use the throw keyword to throw a custom exception. Use dynamic_cast in a try-catch block to convert the caught exception to a custom exception type. In the actual case, the open_file function throws a FileNotFoundException exception. Catching and handling the exception can provide a more specific error message.



