
This article will share with you about adding custom JS under the Magento2 module. The steps are also relatively clear. Friends in need can refer to it
Let’s take a look at what to do first
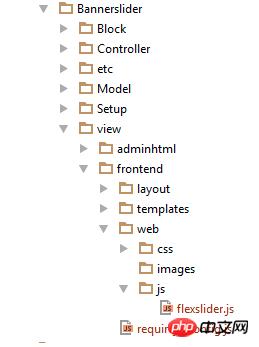
Add your own files in the following location:
<Vendor>/<Module_Name>/view/<area>/web/js/
Example:
Add requirejs-config.js file for configuration reference
Add to
<Vendor>/<Module_Name>/view/<area>/
Example: <Vendor>/<Module_Name>/view/<frontend>/requirejs-config.js
var config = {
map: {
'*': {
myjs: 'VendorName_ModuleName/js/my'
}
}
};Here myjs calls the subsequent requirejs
and then you can call it like this
require(['jquery','myjs'],function($){
//myjs functions
}Borrow other people’s pictures

Related recommendations:
What kind of configuration is required for a magento2 website with 100,000 SKUs?
Magento20 How to set the path prompt information of the front page?
magento2 Add payment method payment method
The above is the detailed content of Add custom JS under Magento2 module. For more information, please follow other related articles on the PHP Chinese website!




