
This article mainly shares with you about quickly locating the front-end interface interactive JS code. Friends who need it can take a look.
Back-end colleagues asked how to read this Interactive code.
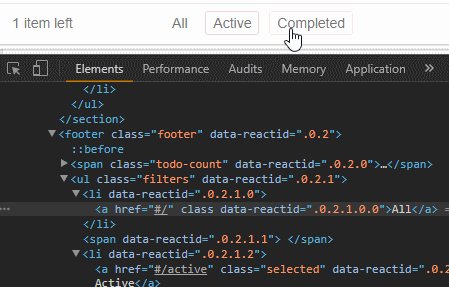
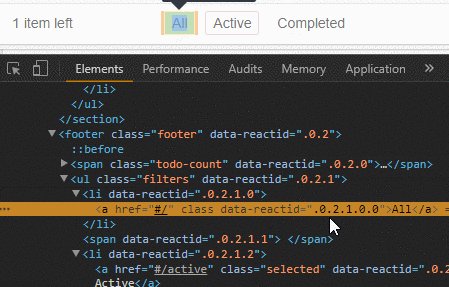
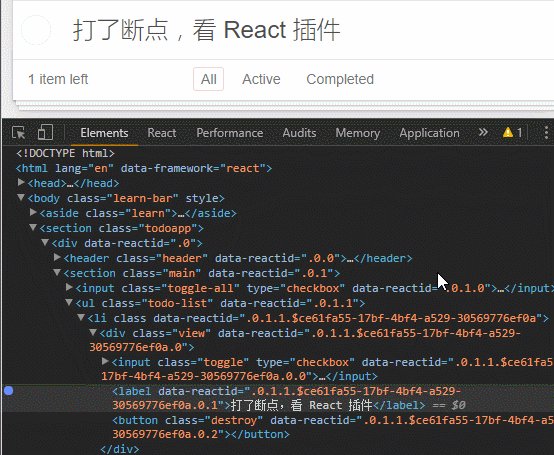
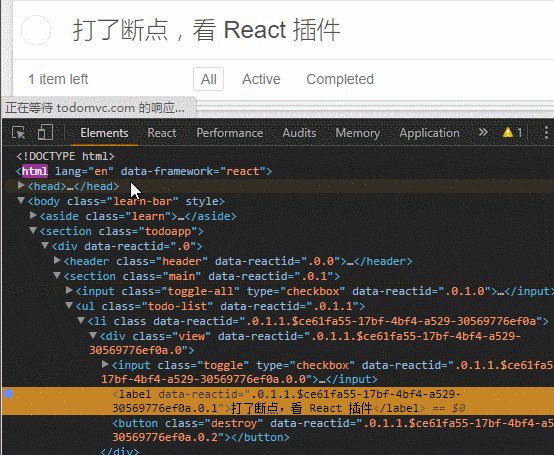
Right-click the UI, inspect the element, and then right-click the element to break the point.
Break on: modifications

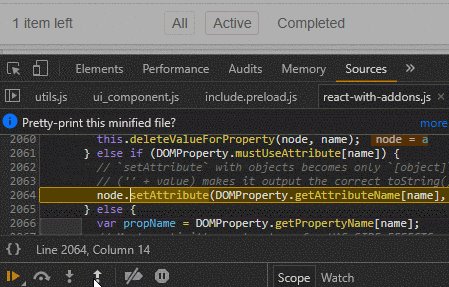
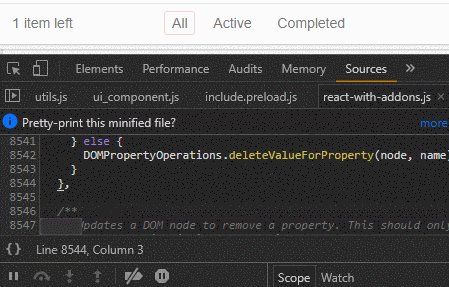
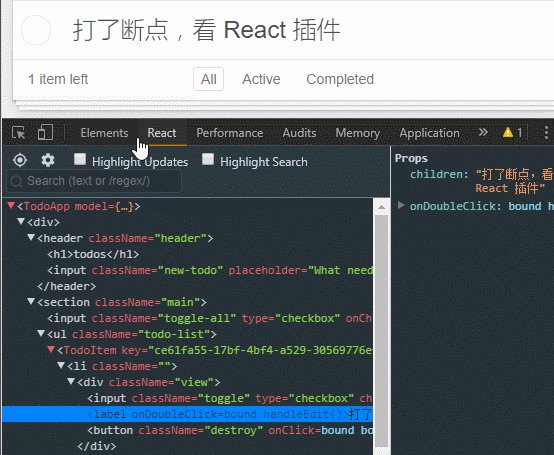
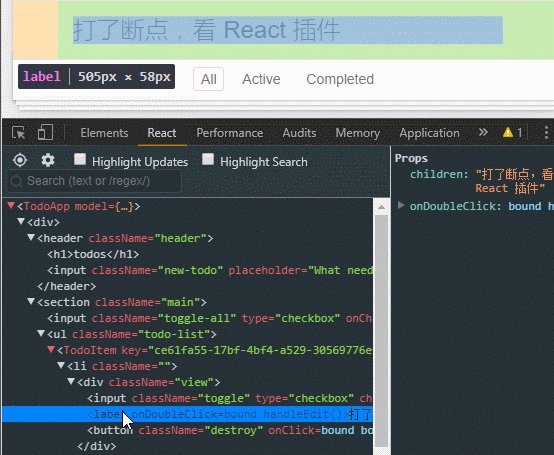
React plug-in for debugging)

Share it with friends who have never used it. You can’t add pictures when sending notes, you can only post articles.
##
The above is the detailed content of Practical: Quickly locate the front-end interface interactive JS code. For more information, please follow other related articles on the PHP Chinese website!




