
This time I will bring you a detailed explanation of the method of partially updating the Razor page with Ajax. What are the precautions for Ajax partially updating the Razor page. The following is a practical case, let's take a look.
Razor is very powerful, but it cannot be refreshed by itself, so it needs to be used with ajax.
This article will give a simple example to implement partial refresh of Razor with ajax.
First, we create an MVC project

Let us create a simple Controller Book

Then add a view, and add some simple Html code
@{
ViewBag.Title = "Index";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h2>Index</h2>
@Html.ActionLink("点击我", "Part","Book");
<p id="partial" ></p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$("a").click(function () {
$.ajax({
url: "/Test/Book/Part/1",
success: function (result) {
console.log(result);
$("#partial").html(result);
},
error: function (msg) {
console.log(msg);
}
})
return false;
});
</script>
</body>
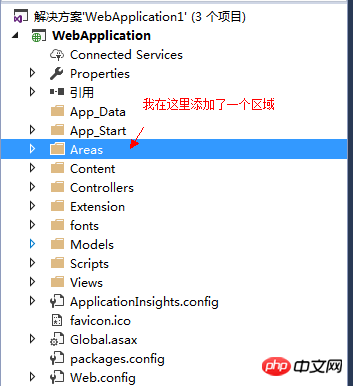
</html>Here I added a
, and gave an id="partial", and then When I click @Html.ActionLink, the method in javascript will be triggered, and I will use ajax to access the path /Test/Book/Part/1. After the request is successful, the Html I requested will be built in
. This is actually a partial refresh. The principle

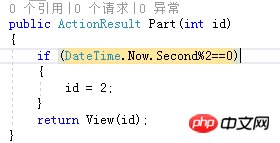
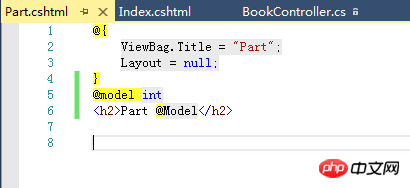
#This is the code for Part, and then we also add a view to Part

The code for Part can Very simple, then we start our project

We keep clicking thebutton"Click me"

The page will keep changing.
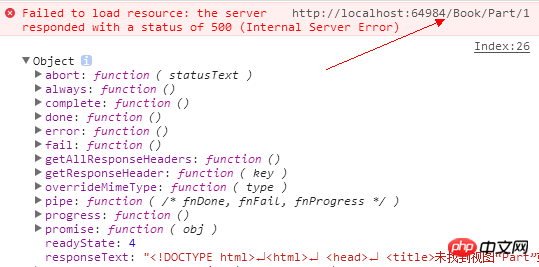
It should be noted here that when using AJAX request, the Url must be written completely. For example, my Controller is named Test under the Book folder under Area, and the Action is Part, then the Url is /Test/Book /Part, /Test cannot be missing, otherwise the following error will occur

# As you can see, if the Url is not written in full, the View returned by the Action is actually the wrong path.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How does AjaxFileUpload dynamically add a file upload box
How does AJAX detect whether a user name is duplicated?
The above is the detailed content of Detailed explanation of how to partially update Razor pages with Ajax. For more information, please follow other related articles on the PHP Chinese website!




