
This article shares some of the introduction to Vue with you. Friends who are interested can take a look
This study mainly comes from the tutorials on the official website https://cn.vuejs.org/v2/ guide
The vue application starts with a root Vue instance. Vue will bind data to data. When the data data changes, it will also cause the view to change [observer mode], which can realize two-way binding of data [responsiveness]. The attributes in the vue instance can be obtained through $+attribute name. Enter $data
vue binds data during initialization. If elements are added again after initialization, the view will not change.
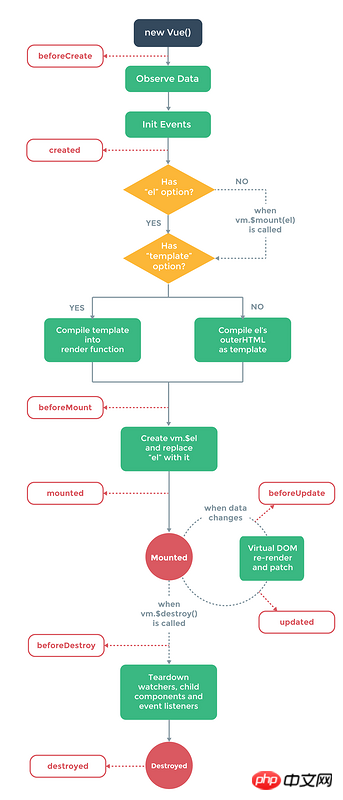
The vue instance initialization process includes a series of processes, which include setting up data monitoring, compiling templates, mounting the instance to the DOM, and updating the DOM when the data is updated. wait. There will be some lifecycle hook functions during this process, and you can add your own code during this process to implement various functions.
The Vue life cycle diagram is as follows: 
vue templates are all legal html, which is based on html syntax of. Vue will render the template into a virtual DOM.
Vue can implement DOM rendering through the render function through JSX syntax.
vue uses {{}} for interpolation, that is, placeholders. Similar to freemaker. {{}} inserts a text string. If you use v-html, the actual html code will be inserted [this will cause xss, use with caution].
Vue common instructions:
v-bind: can bind html attributes, which can be abbreviated as: xx
v-on: Binding event, which can be abbreviated as @xxxx

vue study notes (1)--webpack learning
The above is the detailed content of vue study notes (2)--vue introduction. For more information, please follow other related articles on the PHP Chinese website!
 webservice calling method
webservice calling method
 The difference between footnotes and endnotes
The difference between footnotes and endnotes
 Where is the audio interface located on the motherboard?
Where is the audio interface located on the motherboard?
 Solution to the problem that the input is not supported when the computer starts up
Solution to the problem that the input is not supported when the computer starts up
 How to refund Douyin recharged Doucoin
How to refund Douyin recharged Doucoin
 How to export word from powerdesigner
How to export word from powerdesigner
 How to check if port 445 is closed
How to check if port 445 is closed
 What is javascript mainly used for?
What is javascript mainly used for?




