
This article mainly shares with you a summary of jQuery's methods on how to serialize forms. Friends who need it can take a look.
Summary of the method of jQuery serialization form
Now the static html web page content in the case is posted here:
<!DOCTYPE html><html lang="zh"><head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery-3.2.1.js"></script></head><body>
<form method="post" action="#" id="test_form">
用户名:<input type="text" name="username"/><br>
密 码:<input type="password" name="password"><br>
爱 好:吃饭<input type="checkbox" name="hobby" value="eat" checked/> 睡觉<input type="checkbox" name="hobby" value="sleep"/><br/>
性 别:男 <input type="radio" value="man" name="sex" checked/> 女 <input type="radio" value="woman" name="sex"/><br/>
学 校: <select name="school">
<option value="yangguang">阳光小学</option>
<option value="xiwang">希望小学</option>
<option value="tiantian">天天小学</option>
</select>
<br><br><br>
<input type="submit" value="提交"/> <input type="reset" value="重置" />
<br> <br> <br>
<input type="button" value="点我序列化为url" id="serializeUrl"/> <input type="button" value="点我序列化为json" id="serializeJson"/>
</form></body></html>Method introduction:
Function: The content of the sequence form is a string.
Parameters: None
Return value: String format of form content
Case code:
<script>
$(function () {
$("#serializeUrl").click(function () {
testJquerySerializeUrl();
});
}); function testJquerySerializeUrl() {
var serializeUrl = $("#test_form").serialize();
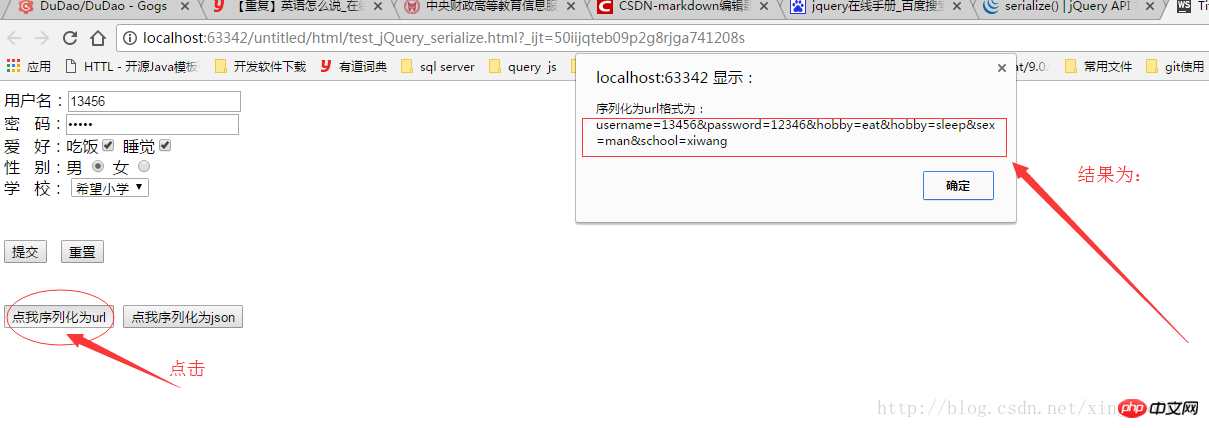
alert("序列化为url格式为:"+serializeUrl);
}</script>
Summary:
We see that the output result is the name and value of each form element in the form item 2. The format is in the form of url parameters, and there is no ampersand in front of the first parameter
Method introduction:
1. Function: Serialize table elements (similar to the '.serialize()' method) and return JSON data structure data.
2. Parameters: None
3. Return value: Returns a JSON object instead of a JSON string
4. The return format is:
[
{name: 'firstname', value: 'Hello'},
{name: 'lastname', value: 'World'},
{name: 'alias'}, // this one was empty
]Case:
$(function () {
$("#serializeUrl").click({"name":"zxy"},function () {
testJquerySerializeUrl(); // alert();
});
$("#serializeJson").click({},function () {
testJquerySerializeJson();
});
}); function testJquerySerializeJson() {
var serializeJson = $("#test_form").serializeArray();
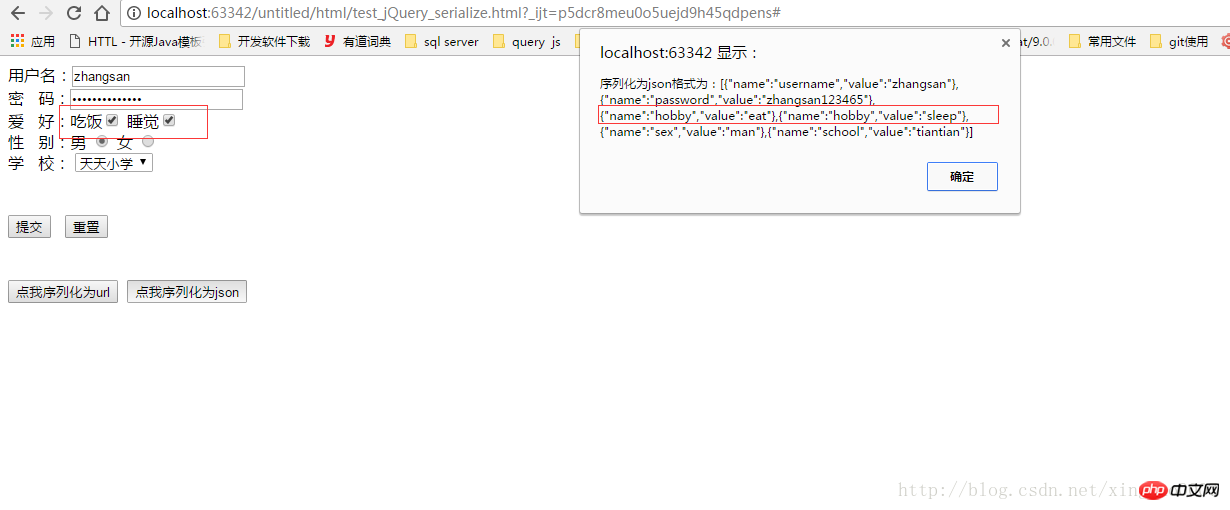
alert("序列化为json格式为:"+JSON.stringify(serializeJson)); //JSON.stringify(json对象) 将json对象转化为json字符串
}The result is: 
Summary:
1. We see that the calling method returns json Object
2. But use the JSON.stringify() method to convert the json object into a json string
The above is the detailed content of Summary of jQuery's knowledge points on how to serialize forms. For more information, please follow other related articles on the PHP Chinese website!




