
This time I will bring you the steps of using getJSON() to asynchronously request the server to return json data. What are the precautions for using getJSON() to asynchronously request the server to return json data. The following is a practical case. , let’s take a look. We can use jquery's getJSON() method to request the server to return json format data:

js code: function test(){
$.getJSON("JsonServlet",function(result){
alert(result.name);
});
}
Server-side servlet response: @Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
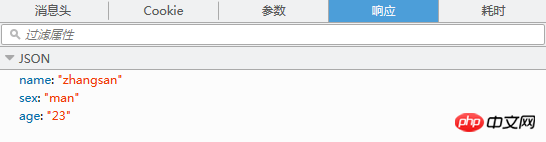
String person="{\"name\":\"zhangsan\",\"sex\":\"man\",\"age\":\"23\"}";
resp.getWriter().print(person);
}
Note: Both json data attribute names and character values are required It’s double quotation marks I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
How to use ajax to submit comments and automatically refresh themHow to use ajax to pass an array to the backgroundThe above is the detailed content of Operation steps for using getJSON() to asynchronously request the server to return json data. For more information, please follow other related articles on the PHP Chinese website!




