
This time I will show you how to use ajax to implement the tab bar operation of AngularJS. What are the things to note . Here are the practical cases. Let’s take a look. one time.
tab bar:
 ##Code:
##Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Tab 标签</title>
<style>
body {
margin: 0;
padding: 0;
background-color: #F7F7F7;
}
.tabs {
width: 400px;
margin: 30px auto;
background-color: #FFF;
border: 1px solid #C0DCC0;
box-sizing: border-box;
}
img {
width: 400px;
}
.tabs nav {
height: 40px;
text-align: center;
line-height: 40px;
overflow: hidden;
background-color: #C0DCC0;
display: flex;
}
nav a {
display: block;
width: 100px;
border-right: 1px solid #FFF;
color: #000;
text-decoration: none;
}
nav a:last-child {
border-right: 0 none;
}
nav a.active {
background-color: #9BAF9B;
}
.cont {
overflow: hidden;
/*display: none;*/
}
.cont ol {
line-height: 30px;
}
p {
text-align: center;
height: 30px;
line-height: 30px;
}
li {
list-style: none;
height: 30px;
line-height: 30px;
}
</style>
<!--[if lte IE 6]>
<![endif]-->
</head>
<body ng-app="Tabs">
<p class="tabs" ng-controller="TabsController">
<nav>
<!-- 指令之间没有分号 -->
<a href="javascript:;" ng-class="{active: type == 'local'}" ng-mouseover="switch('local')">白山茶</a>
<a href="javascript:;" ng-class="{active: type == 'global'}" ng-mouseover="switch('global')">作曲</a>
<a href="javascript:;" ng-class="{active: type == 'sports'}" ng-mouseover="switch('sports')">背景</a>
<a href="javascript:;" ng-class="{active: type == 'funny'}" ng-mouseover="switch('funny')">歌词</a>
</nav>
<p ng-switch on="type">
<section class="cont" ng-switch-when="local">
<p>2017.5.24</p>
</section>
<section class="cont" ng-switch-when="global">
<p>作曲:陈雪凝</p>
<p>作词:陈雪凝</p>
<p>编曲:海艺音乐</p>
</section>
<section class="cont" ng-switch-when="sports">
<img src="bsc.png">
</section>
<section class="cont" ng-switch-when="funny">
<ul>
<li>你认真的说你喜欢白山茶</li>
<li>怡然自得的收起别的红玫瑰</li>
<li>你温柔的说你眷恋我</li>
<li>然后迫不及待的爱别人</li>
<li>然后迫不及待的爱别人</li>
<li>然后迫不及待的爱别人</li>
<li>然后迫不及待的爱别人</li>
</ol>
</section>
</p>
</p>
<script src="../../js/angular.min.js"></script>
<script>
angular.module('Tabs',[]).controller('TabsController',['$scope',function($scope){
$scope.type = 'local';
$scope.switch = function(type){
$scope.type = type;
}
}]);
</script>
</body>
</html>mvc small case:
 ##Code:
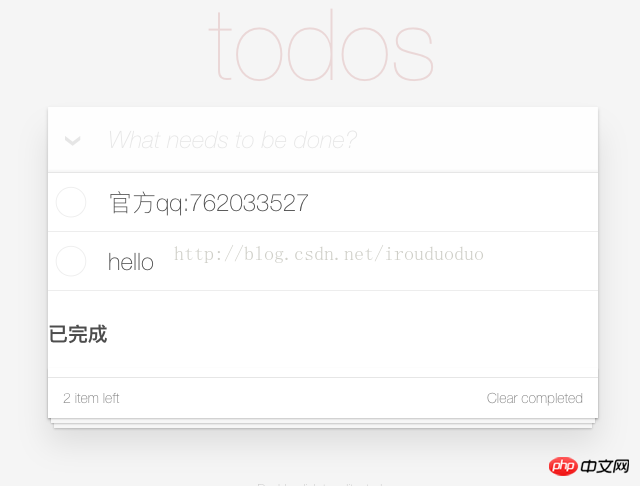
##Code:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Template • TodoMVC</title>
<!-- <link rel="stylesheet" href="css/base.css"> -->
<link rel="stylesheet" href="css/index.css">
<!-- CSS overrides - remove if you don't need it -->
<link rel="stylesheet" href="css/app.css">
</head>
<body ng-app="Todos">
<section class="todoapp" ng-controller="TodoController">
<header class="header">
<h1>todos</h1>
<form ng-submit="add()">
<!-- 用户输入点 -->
<input class="new-todo" placeholder="What needs to be done?" ng-model="text" autofocus>
</form>
</header>
<section class="main">
<input class="toggle-all" type="checkbox">
<label for="toggle-all">Mark all as complete</label>
<ul class="todo-list">
<li ng-repeat="(key,todo) in todos">
<p class="view">
<input type="checkbox" class="toggle" ng-click="done(key)" >
<label>{{todo.text}}</label>
<button class="destroy" ng-click="delete(todos,key)" ></button>
</p>
<input class="edit" value="Create a TodoMVC template">
</li>
<li><h5>已完成</h5></li>
<li class="completed" ng-repeat="todo in doneTodos">
<p class="view">
<input class="toggle" type="checkbox" ng-checked="todo.flag" >
<label>{{todo.text}}</label>
<button class="destroy" ng-click="delete(doneTodos,key)"></button>
</p>
<input class="edit" value="Rule the web">
</li>
</ul>
</section>
<footer class="footer">
<span class="todo-count"><strong></strong> {{todos.length}} item left</span>
<button class="clear-completed">Clear completed</button>
</footer>
</section>
<footer class="info">
<p>Double-click to edit a todo</p>
<p>Template by <a href="http://sindresorhus.com">Sindre Sorhus</a></p>
<p>Created by <a href="http://todomvc.com">you</a></p>
<p>Part of <a href="http://todomvc.com">TodoMVC</a></p>
</footer>
</body>
<script src="../../js/angular.min.js"></script>
<script>
angular.module('Todos',[]).controller('TodoController',['$scope',function($scope){
// 定义一个数组存储用户输入的数据
$scope.todos = [];
$scope.doneTodos = [];
$scope.add = function(){
$scope.todos.push({text:$scope.text,flag:false});
$scope.text = '';
}
$scope.done = function(key){
var todo = $scope.todos.splice(key,1)[0];
todo.flag = true;
$scope.doneTodos.push(todo);
// console.log($scope.todos.splice(key,1));
}
$scope.delete = function(todos,key){
todos.splice(key,1);
}
}]);
</script>
</html>How to use Django Ajax
How to let the browser remember the ajax request and control the browser to move forward and back
The above is the detailed content of How to use ajax to operate the AngularJS tab bar. For more information, please follow other related articles on the PHP Chinese website!




