Ajax implements paging query function
This time I will bring you the ajax implementation of the paging query function. What are the precautions for the ajax implementation of the paging query function? The following is a practical case, let's take a look.
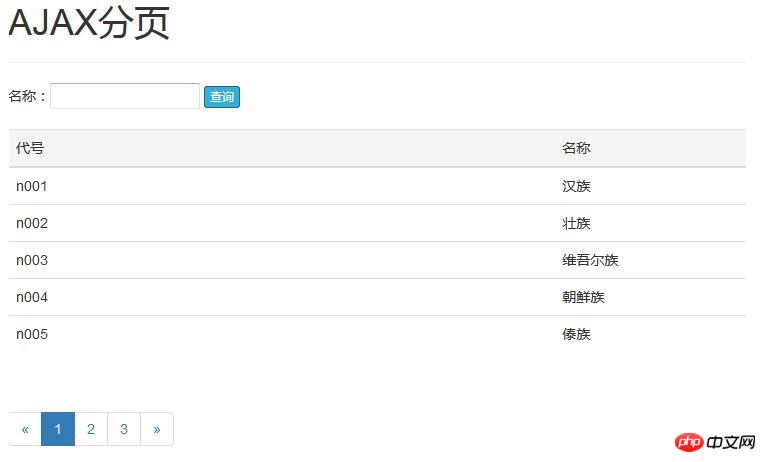
The specific code of ajax paging query function is for your reference. The specific content is as followsThe displayed effect is as follows:

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link type="text/css" rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="external nofollow" />
<script src="../jquery-3.2.0.min.js"></script>
<script src="../bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<style type="text/css">
.list:hover{ cursor:pointer}
#prev:hover{ cursor:pointer}
#next:hover{ cursor:pointer}
</style>
</head>
<body>
<p class="page-header">
<h1>AJAX分页</h1>
</p>
<p>名称:<input type="text" id="name" /> <button type="button" class="btn btn-info btn-xs" id="chaxun">查询</button></p>
<br />
<table width="100%" class="table table-hover">
<tr>
<td>代号</td>
<td>名称</td>
</tr>
<tbody id="shuju">
</tbody>
</table>
<br />
<ul class="pagination" id="xinxi"></ul>
</body>
<script type="text/javascript">
//代表当前页
var page = 1;
//每页显示几条
var num = 5;
//加载数据
Load();
//加载分页列表
LoadFenYe();
//加载数据的方法
function Load()
{
var name = $("#name").val();
$.ajax({
url:"chuli.php",
data:{page:page,num:num,name:name},
type:"POST",
dataType:"JSON",
success: function(data){
var str = "";
for(var k in data)
{
str = str + "<tr><td>"+data[k].code+"</td><td>"+data[k].nno+"</td></tr>";
}
$("#shuju").html(str);
}
});
}
//加载分页信息
function LoadFenYe()
{
//存储所有分页信息的代码
var s = "";
var name = $("#name").val();
//加载上一页
s = "<li><a id='prev'>«</a></li>";
//加载列表
var zts = 0;
$.ajax({
async:false,
data:{name:name},
type:"POST",
url:"zongtiaoshu.php",
dataType:"TEXT",
success: function(data){
zts = data;
}
});
//求总页数
var zys = Math.ceil(zts/num);
//为了防止出错
page = parseInt(page);
for( var i=page-2;i<page+3;i++)
{
if(i>0 && i<=zys)
{
if(i==page)
{
s = s+"<li class='active'><a ys='"+i+"' class='dangqian'>"+i+"</a></li>";
}
else
{
s = s+"<li><a ys='"+i+"' class='list'>"+i+"</a></li>";
}
}
}
//加载下一页
s = s+"<li><a id='next'>»</a></li>";
$("#xinxi").html(s);
//给上一页加事件
$("#prev").click(function(){
page = parseInt(page);
if(page>1)
{page--;}
//重新加载数据
Load();
//重新加载分页信息
LoadFenYe();
})
//给下一页加事件
$("#next").click(function(){
page = parseInt(page);
if(page<zys)
{page++;}
//重新加载数据
Load();
//重新加载分页信息
LoadFenYe();
})
//给列表加事件
$(".list").click(function(){
page = parseInt($(this).attr("ys"));
//重新加载数据
Load();
//重新加载分页信息
LoadFenYe();
})
}
$("#chaxun").click(function(){
//重新加载数据
Load();
//重新加载分页信息
LoadFenYe();
})
</script>
</html><?php
$page = $_POST["page"];
$num = $_POST["num"];
$name = $_POST["name"];
require "../DBDA.class.php";
$db = new DBDA();
$tguo = ($page-1)*$num;
$sql = "select * from nation where nno like '%{$name}%' limit {$tguo},{$num}";
echo $db->jsonquery($sql);
<?php
$name = $_POST["name"];
require"../DBDA.class.php";
$db = new DBDA();
$sql ="select count(*) from nation where nno like '%{$name}%'";
echo $db->strquery($sql);How to use ajax to submit comments and automatically refresh
How to let the browser remember the ajax request And control the browser forward and backward
The above is the detailed content of Ajax implements paging query function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones? With the rise of social media, WeChat has become one of the indispensable communication tools in people's daily lives. However, many people may encounter a problem: logging into multiple WeChat accounts at the same time on the same mobile phone. For Huawei mobile phone users, it is not difficult to achieve dual WeChat login. This article will introduce how to achieve dual WeChat login on Huawei mobile phones. First of all, the EMUI system that comes with Huawei mobile phones provides a very convenient function - dual application opening. Through the application dual opening function, users can simultaneously
 PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
The programming language PHP is a powerful tool for web development, capable of supporting a variety of different programming logics and algorithms. Among them, implementing the Fibonacci sequence is a common and classic programming problem. In this article, we will introduce how to use the PHP programming language to implement the Fibonacci sequence, and attach specific code examples. The Fibonacci sequence is a mathematical sequence defined as follows: the first and second elements of the sequence are 1, and starting from the third element, the value of each element is equal to the sum of the previous two elements. The first few elements of the sequence
 How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones With the popularity of social software and people's increasing emphasis on privacy and security, the WeChat clone function has gradually become the focus of people's attention. The WeChat clone function can help users log in to multiple WeChat accounts on the same mobile phone at the same time, making it easier to manage and use. It is not difficult to implement the WeChat clone function on Huawei mobile phones. You only need to follow the following steps. Step 1: Make sure that the mobile phone system version and WeChat version meet the requirements. First, make sure that your Huawei mobile phone system version has been updated to the latest version, as well as the WeChat App.
 Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
In today's software development field, Golang (Go language), as an efficient, concise and highly concurrency programming language, is increasingly favored by developers. Its rich standard library and efficient concurrency features make it a high-profile choice in the field of game development. This article will explore how to use Golang for game development and demonstrate its powerful possibilities through specific code examples. 1. Golang’s advantages in game development. As a statically typed language, Golang is used in building large-scale game systems.
 PHP Game Requirements Implementation Guide
Mar 11, 2024 am 08:45 AM
PHP Game Requirements Implementation Guide
Mar 11, 2024 am 08:45 AM
PHP Game Requirements Implementation Guide With the popularity and development of the Internet, the web game market is becoming more and more popular. Many developers hope to use the PHP language to develop their own web games, and implementing game requirements is a key step. This article will introduce how to use PHP language to implement common game requirements and provide specific code examples. 1. Create game characters In web games, game characters are a very important element. We need to define the attributes of the game character, such as name, level, experience value, etc., and provide methods to operate these
 How to implement exact division operation in Golang
Feb 20, 2024 pm 10:51 PM
How to implement exact division operation in Golang
Feb 20, 2024 pm 10:51 PM
Implementing exact division operations in Golang is a common need, especially in scenarios involving financial calculations or other scenarios that require high-precision calculations. Golang's built-in division operator "/" is calculated for floating point numbers, and sometimes there is a problem of precision loss. In order to solve this problem, we can use third-party libraries or custom functions to implement exact division operations. A common approach is to use the Rat type from the math/big package, which provides a representation of fractions and can be used to implement exact division operations.
 How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQueryAJAX error 403? When developing web applications, jQuery is often used to send asynchronous requests. However, sometimes you may encounter error code 403 when using jQueryAJAX, indicating that access is forbidden by the server. This is usually caused by server-side security settings, but there are ways to work around it. This article will introduce how to solve the problem of jQueryAJAX error 403 and provide specific code examples. 1. to make
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:




