Detailed explanation of ajax paging query graphic and text
This time I will bring you a detailed graphic and text explanation of ajax paging query. What are the precautions for ajax paging query? . The following is a practical case, let’s take a look.
(1) First write a page to display data. How many parts are needed for paging query?
1. First is the query text box input, and the query button, then start writing the code
<p> <input type="text" id="key" /> //输入查询字的文本框 <input type="button" value="查询" id="chaxun" /> //查询按钮,起名字是为了以后给这个按钮加事件,因为只有点击了才可以将文本框的内容进行查询 </p>
Look at the effect:

2. The next step is to display the data. To display the data, you must check the database, and you must use the ajax method
First introduce the jQuery package into the page that displays data
<script src="../jquery-1.11.2.min.js"></script> // Introduce the jQuery package
To write the contents of the columns you want to display, you naturally need to write a table. Write a row. There are cells in the row to put the field names you want to display (three types are shown here. Information)
<table width="50%" border="1" cellpadding="0" cellspacing="0"> <tr><br> //显示的字段名,这是第一行的内容 <td>代号</td> <td>名称</td> <td>父级代号</td> </tr> <tbody id="bg> <br> //这里放的就是查找数据库的内容了 </tbody> </table>
I haven’t checked the database yet, but you can check the display first:

3. Now you can check the database first , ajax will be used here
3.1 But since it is to be displayed in pages, there will be a default first page, you can set a variable first
var page = 1; //Current page
3.2 Then start writing ajax and query the database, but this will be commonly used To avoid writing it many times, we can write a method
function Load()
{
var key = $("#key").val(); //查询条件:因为会用到查询
$.ajax({
url:"fenye_chuli.php", //显示数据的处理页面
data:{page:page,key:key}, //页数和查询都要传值
type:"POST",
dataType:"JSON", //这里我们用JSON的数据格式
success: function(data){
//执行完处理页面后写代码
}
});
}3.3 Then write the processing page that displays the data. What needs to be considered here is how many items to skip. The data also includes how many pieces of data you want to display
<?php
include("DBDA.class.php"); //调用封装好的类
$db = new DBDA(); //造新对象
$page = $_POST["page"]; //传值页数
$key = $_POST["key"]; //传值关键字<br>
$num = 20; //每页想要显示的数据条数
$tiao = ($page-1)*$num; //显示的当前跳过多少条数据
//查询表中模糊查询名称是关键字,分页是跳过多少条,显示多少条数据
$sql = "select * from chinastates where areaname like '%{$key}%' limit {$tiao},{$num}";
//执行sql语句
echo $db->JSONQuery($sql); //调用的是写好的JSON数据格式的处理方式The JSON data format is an associative array, so you need to process it and encapsulate the processing method into a class
The processing method is written in "dataType (data format) in AJAX - text, json"
3.4 After processing the page, you need to write the code after executing the page in ajax (Note: The above uses the JSON data format, so please note that the field name must be the same as that in the database, and it is an associative array)
success: function(data){
var str = "";
for(var k in data)
{<br> //循环显示的代号、名称、父级代号
str +="<tr><td>"+data[k].AreaCode+"</td><td>"+data[k].AreaName+"</td><td>"+data[k].ParentAreaCode+"</td></tr>";
}
$("#bg").html(str); //将内容放大显示这些数据的地方
}This way you want The displayed data is placed in bg. Remember to call this method

#. Now the data is displayed, but paging cannot be achieved in this way, so paging is still needed. Here is You have to put numbers, but they also need to be traversed. You can just put them empty
<p id="xinxi"> //显示数字或是上一页 </p>
3.5 This can also be written as a method, and then called
To know the maximum number of pages that can be displayed, you can first define a default maximum number. This maximum number can also be the maximum number of pages displayed when searching for keywords
var maxys = 1;
Find the value of the keyword
var key = $("#key").val();
Then write ajax, Check the total number of pages
$.ajax({
async:false, //因为这个是要同步执行的,所以值是false
url:"fenye_zys.php", //处理页面
data:{key:key}, //想要传的值
type:"POST", //传值方式
dataType:"TEXT", //这里可以用TEXT字符串的方式
success: function(d){
//处理页面结束后的语句
}
});The next step is to write the processing page of the processing information
<?php
include("DBDA.class.php"); //调用封装好的类
$db = new DBDA();
$key = $_POST["key"]; //将值传过来
$num = 20; //默认显示的条数
$sql = "select count(*) from chinastates where areaname like '%{$key}%'"; //通过关键字查询总条数
$zts = $db->StrQuery($sql);
echo ceil($zts/$num); //转换成整数After the processing page is executed, the maximum number of pages found must be handed over to the default maximum page Number
success: function(d){
maxys = d; //将执行结果交给定义的最大页数
}After this, there must be "previous page" and "next page". The middle number can display 5 items each time
str += "<span>总共:"+maxys+"页</span> "; str += "<span id='prev'>上一页</span>"; //后面要用到单击事件的,在这起个名字 //循环的当前页 str += "<span id='next'>下一页</span>"; //这个也是要用点击事件的也要起名字
and then write the page number of the cycle
for(var i=page-2;i<page+3;i++) //前后显示2个
{
if(i>=minys && i<=maxys) //页数是要有范围的,大于最小页数,小于最大页数
{
if(i==page)
{
str += "<span class='dangqian' bs='"+i+"'>"+i+"</span> "; //当前页选中
}
else
{
str += "<span class='list' bs='"+i+"'>"+i+"</span> "; //显示当前页
}
}
}Transmit the value to xinxi of p
$("#xinxi").html(str);
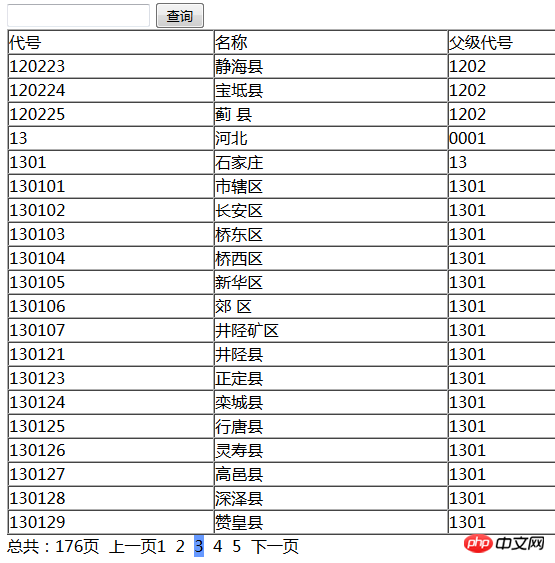
The final result is as follows The picture shows:

The next step is the click event of the previous page and the next page, first the click event of the previous page
//给上一页添加点击事件
$("#prev").click(function(){
page = page-1; //当前页减1
if(page<1)
{
page=1;
}
Load(); //加载数据
LoadXinXi(); //加载分页信息
})and then Click event on the next page
//给下一页加点击事件
$("#next").click(function(){
page = page+1; //当前页加1
if(page>maxys)
{
page=maxys;
}
Load(); //加载数据
LoadXinXi(); //加载分页信息
})Add click event to the number in the loop
//给中间的列表加事件
$(".list").click(function(){
page = parseInt($(this).attr("bs"));
Load(); //加载数据
LoadXinXi(); //加载分页信息
})最后都调用一下就可以了

4.关键字查询,这里就是要对查询进行加点击事件
("#chaxun").click(function(){
page = 1;
Load(); //加载数据
LoadXinXi(); //加载分页信息
})最后整体的显示:

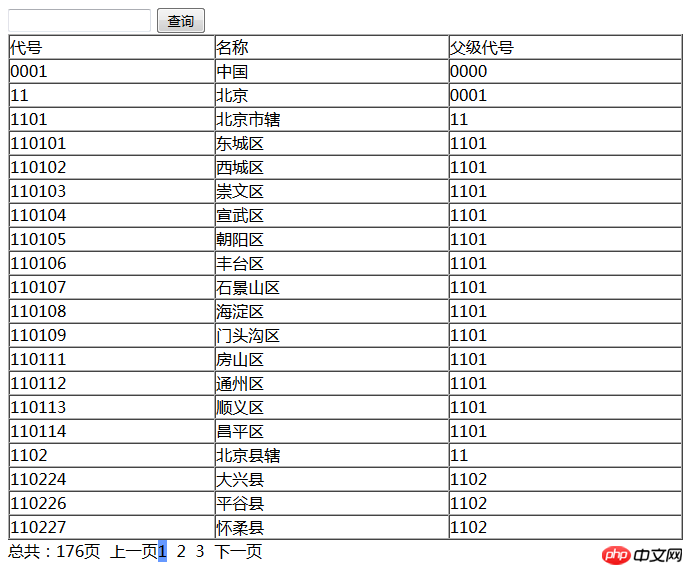
这样分页查询解结束了,没有刷新页面就可以分页显示,看下整体的效果
(1)分页显示

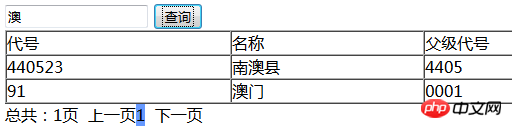
(2)查询显示

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of Detailed explanation of ajax paging query graphic and text. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Windows operating system is one of the most popular operating systems in the world, and its new version Win11 has attracted much attention. In the Win11 system, obtaining administrator rights is an important operation. Administrator rights allow users to perform more operations and settings on the system. This article will introduce in detail how to obtain administrator permissions in Win11 system and how to effectively manage permissions. In the Win11 system, administrator rights are divided into two types: local administrator and domain administrator. A local administrator has full administrative rights to the local computer
 Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in OracleSQL In OracleSQL, division operation is a common and important mathematical operation, used to calculate the result of dividing two numbers. Division is often used in database queries, so understanding the division operation and its usage in OracleSQL is one of the essential skills for database developers. This article will discuss the relevant knowledge of division operations in OracleSQL in detail and provide specific code examples for readers' reference. 1. Division operation in OracleSQL
 How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
Title: Methods and code examples to resolve 403 errors in jQuery AJAX requests. The 403 error refers to a request that the server prohibits access to a resource. This error usually occurs because the request lacks permissions or is rejected by the server. When making jQueryAJAX requests, you sometimes encounter this situation. This article will introduce how to solve this problem and provide code examples. Solution: Check permissions: First ensure that the requested URL address is correct and verify that you have sufficient permissions to access the resource.
 How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
jQuery is a popular JavaScript library used to simplify client-side development. AJAX is a technology that sends asynchronous requests and interacts with the server without reloading the entire web page. However, when using jQuery to make AJAX requests, you sometimes encounter 403 errors. 403 errors are usually server-denied access errors, possibly due to security policy or permission issues. In this article, we will discuss how to resolve jQueryAJAX request encountering 403 error
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 Detailed explanation of the role and usage of PHP modulo operator
Mar 19, 2024 pm 04:33 PM
Detailed explanation of the role and usage of PHP modulo operator
Mar 19, 2024 pm 04:33 PM
The modulo operator (%) in PHP is used to obtain the remainder of the division of two numbers. In this article, we will discuss the role and usage of the modulo operator in detail, and provide specific code examples to help readers better understand. 1. The role of the modulo operator In mathematics, when we divide an integer by another integer, we get a quotient and a remainder. For example, when we divide 10 by 3, the quotient is 3 and the remainder is 1. The modulo operator is used to obtain this remainder. 2. Usage of the modulo operator In PHP, use the % symbol to represent the modulus
 Detailed explanation of the linux system call system() function
Feb 22, 2024 pm 08:21 PM
Detailed explanation of the linux system call system() function
Feb 22, 2024 pm 08:21 PM
Detailed explanation of Linux system call system() function System call is a very important part of the Linux operating system. It provides a way to interact with the system kernel. Among them, the system() function is one of the commonly used system call functions. This article will introduce the use of the system() function in detail and provide corresponding code examples. Basic Concepts of System Calls System calls are a way for user programs to interact with the operating system kernel. User programs request the operating system by calling system call functions
 How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQueryAJAX error 403? When developing web applications, jQuery is often used to send asynchronous requests. However, sometimes you may encounter error code 403 when using jQueryAJAX, indicating that access is forbidden by the server. This is usually caused by server-side security settings, but there are ways to work around it. This article will introduce how to solve the problem of jQueryAJAX error 403 and provide specific code examples. 1. to make




