
This article shares with you an in-depth analysis of JavaScript's in-depth and simple operation details. The content is quite good. I hope it can help friends in need.
1. Function actual Passed parameters can be obtained through arguments.
2.arguments is an array-like object, and the prototype is not Array.prototype, so there are no array methods such as join;
3.foo(1,2), arguments[2] Because no parameters are passed in, the binding relationship is lost,
foo(x,y,z){
arguments[1]=12 //y=12
arguments[2]=13;//z仍然未定义
}
foo(1,2);But if it is in strict mode, arguments are always a copy of the parameters passed in, so the actual parameters cannot be modified; and arguments.calle is also prohibited from being used. of.
4.
this.x=9;
var module={
x:81,
getX:function(){
console.log(this.x);
}
};
module.getX();
var getX=module.getX;//将module的属性赋给getX变量
getX();//这时候的this应该指向全局变量
//为了理解,个人认为也可以看做getX=function(){return this.x;} getX()
var boundGetX=getX.bind(module);//绑定module对象
boundGetX();5.bind has the function of currying, binding some parameters, and then only needs to pass in the remaining parameters
function add(a,b,c){
console.log(a+b+c);
}
var func=add.bind(undefined,100);//this暂时是undefined
func(1,2);
var func2=func.bind(undefined,200);//注意这里是func
func2(10);Note that in new, bind will be ignored, because the prototype is returned as an empty object of the prototype attribute of the new constructor (if there is no returned object)
function foo(){
this.a=100;
return this.b;
}
var func=foo.bind({b:2});
console.log(func());//2
var o=new func();
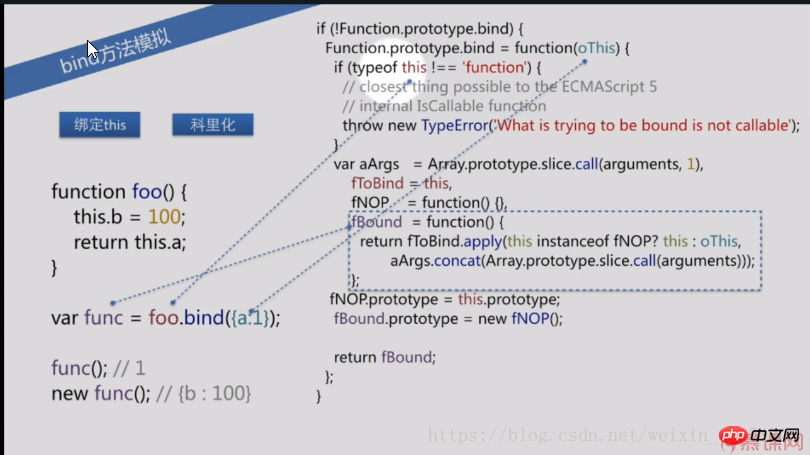
console.log(o);//foo {a: 100}6.bind method simulation ( Leave it aside for now)

Related recommendations:
First introduction to JavaScript in simple terms
JavaScript in simple terms (advanced)
The above is the detailed content of An in-depth analysis of JavaScript's in-depth and easy-to-understand problems. For more information, please follow other related articles on the PHP Chinese website!




