Automated testing using PostMan
I have been upgrading an old project recently. The first step is to upgrade the node version fromInstallation of PostManIt seems that downloading and using4.xto8.x. I am worried that problems may arise in the upgrade, so I need to upgrade the service Interface for verification;
If you manually enter various URLs, human flesh check, one or two is fine, the entire service. . Having dozens of interfaces is a waste of time -.-;
Because it is a pure interface service project, we plan to conduct a wave of automated testing for the corresponding API;
So we started looking for the corresponding tools. Suddenly I discovered that thePostManI usually use seems to support writing test cases -.-, so I followed the documentation and read it;
I was very excited all afternoon. I used ## before. #PostManis limited to modifyingHeaderand addingBodyto send requests. I have never considered usingPostManfor testing. After using it for an afternoon, I feel that the New World.
PostMan must be done through the firewall-.-Because two forms of App are now available:
chrome
plug-in(already almost abandoned, it is recommended to use an independent App)- Independent App
Google account-. -There seems to be other ways, but I didn't try them.
Mac version, 6.0.10 just downloaded today, please get it yourself if you need it): Link: https://pan.baidu. com/s/18CDp... Password:
mrpf
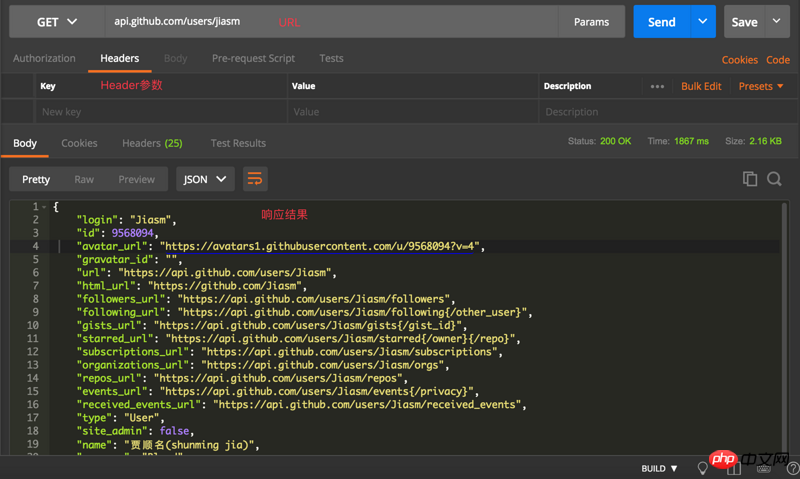
PostMan, used to send a request. You can set
Header, Body and other information. 
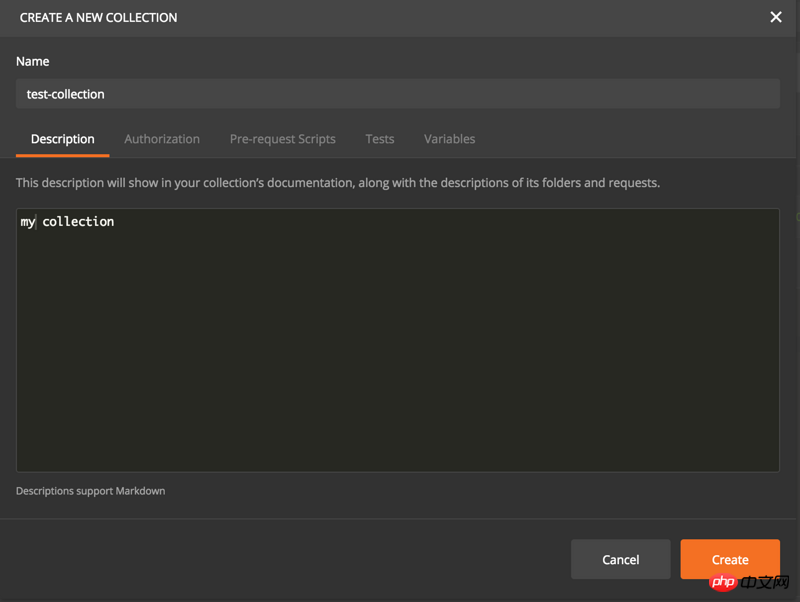
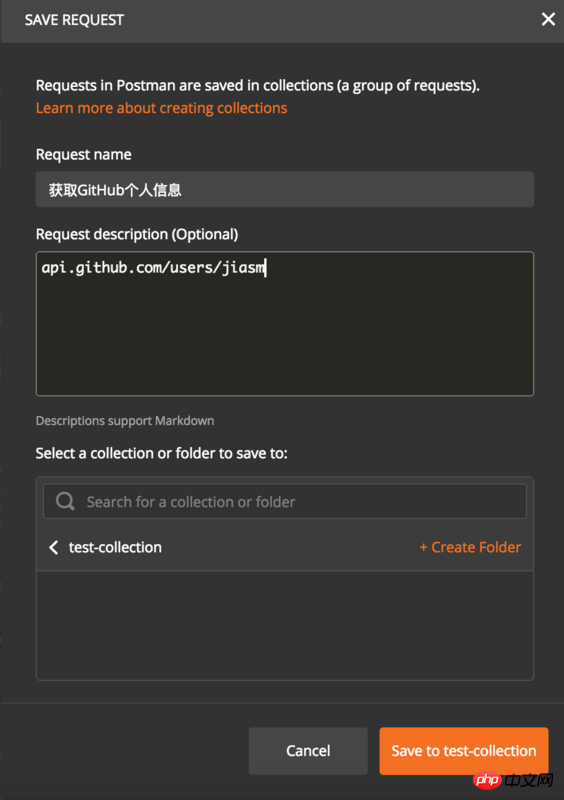
If you save the request, it will be saved in a
Collections, similar to a collection.
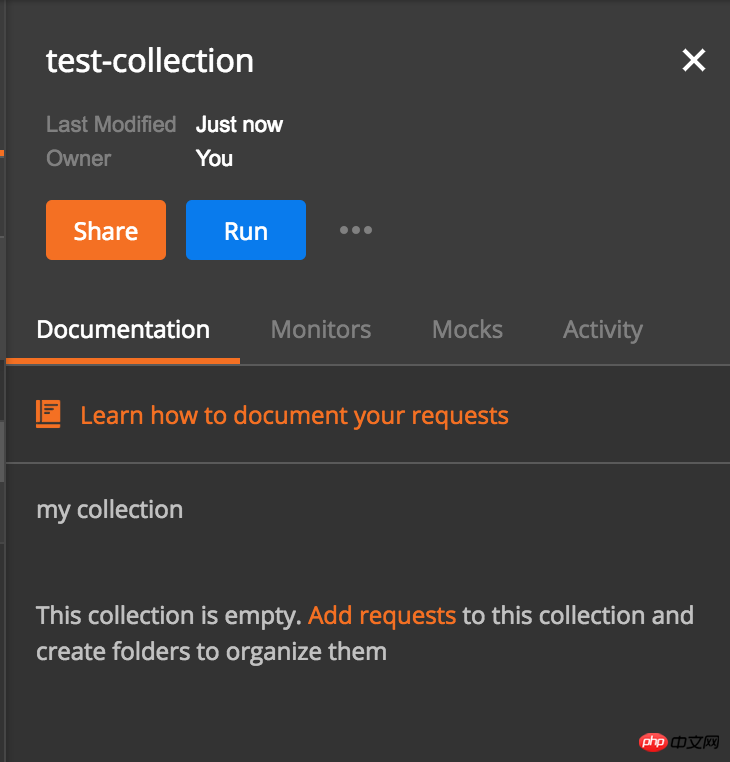
PostMan provides a method to run all requests in the entire Collections with one click. 


Collection below
 ##PostMan
##PostMan
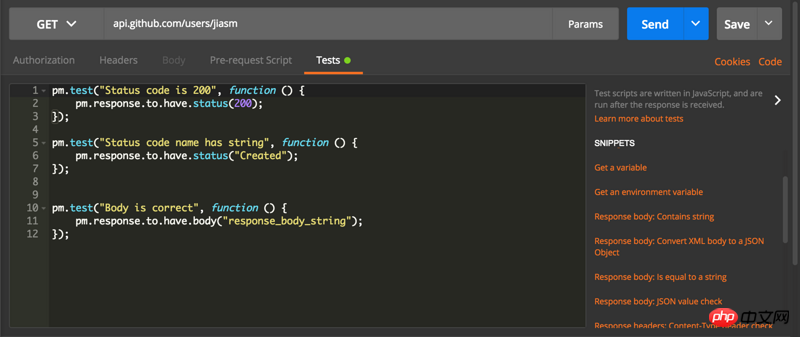
Test script written for the request, At this location, the JavaScript syntax is used, and on the right are some preconfigured code snippets. And we can write a script in Pre-request Script
to execute before sending the request. Some simple syntax
also provides an assertion to help with some verification. <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">tests['Status code is 200'] = responseCode.code === 200
tests['Data length >= 10'] = JSON.parse(responseBody).data.length >= 10</pre><div class="contentsignin">Copy after login</div></div> Assigned a value of
means passing, false means failure. The direct assignment of tests
is relatively limited. If you perform some other asynchronous operations in the script, you need to use pm.test. <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>setTimeout(() => {
pm.test("test check", function () {
pm.expect(false).to.be.true
})
})</pre><div class="contentsignin">Copy after login</div></div> Only the above
assignment +pm.test/pm.expect can meet our needs, and the rest are just above this It's just syntactic sugar. Various syntax examples
Send a request in the test script
We can send some new requests based on the result after getting a
APIreturn result , and then add assertions. <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>let responseJSON = JSON.parse(responseBody)
// 获取关注的第一个用户,并请求他的用户信息
pm.sendRequest(responseJSON[0].url, function (err, response) {
let responseJSON = response.json()
pm.test(&#39;has email&#39;, function () {
pm.expect(responseJSON.email).is.be.true // 如果用户email不存在,断言则会失败
})
});</pre><div class="contentsignin">Copy after login</div></div>If we have some dynamic interfaces to test, we can try this writing method.
ListThe second-level interface obtains the corresponding information based on the ID
of List. <h3 id="如何处理大量重复的断言逻辑">如何处理大量重复的断言逻辑</h3><p>针对单个API,去编写对应的断言脚本,这个是没有什么问题的。<br/>但是如果是针对一个项目的所有<code>API去编写,类似于判断statusCode这样的断言就会显得很溶于,所以PostMan也考虑到了这点。
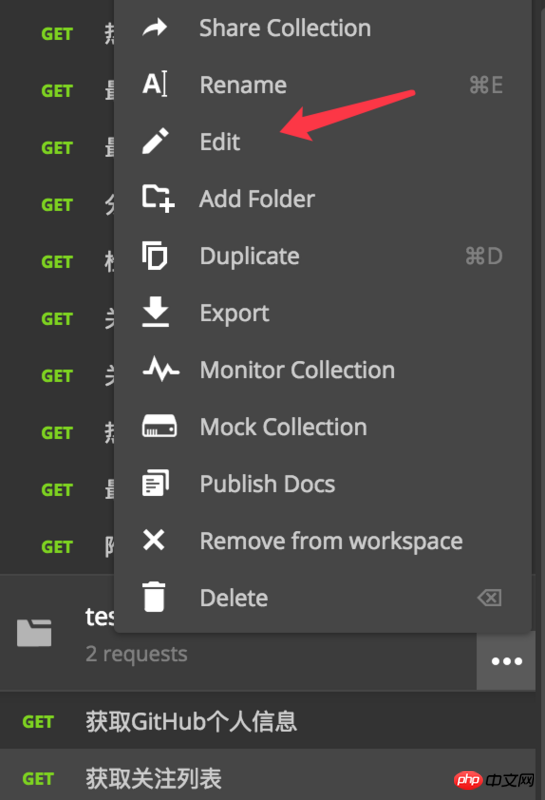
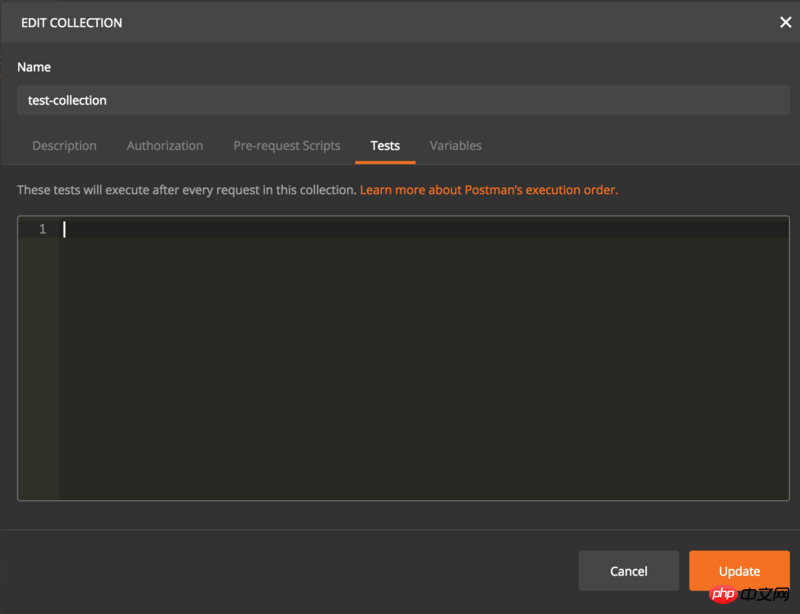
在我们创建的Collection以及下层的文件夹中,我们可以直接编写针对这个目录下的所有请求的断言脚本。

这里的脚本会作用于目录下所有的请求。
这样我们就可以将一些通用性的断言挪到这里了,在每个请求的Tests下编写针对性的断言脚本。
变量的使用
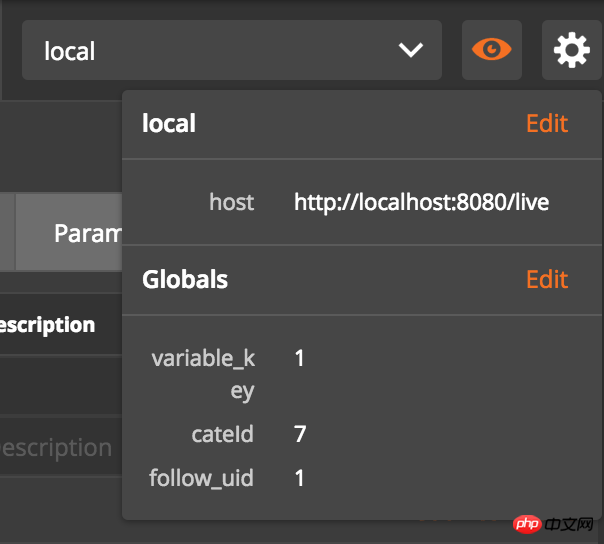
PostMan提供了两种变量使用,一个是global,一个是environment。
global
代码操作的方式:
pm.globals.set("variable_key", "variable_value") // set variable
pm.globals.get("variable_key") // get variable
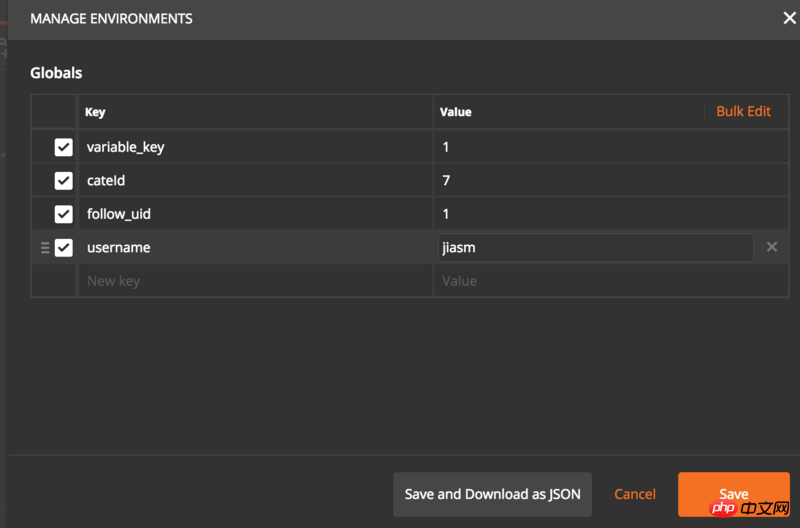
pm.globals.unset("variable_key") // remove variable通过GUI设置:

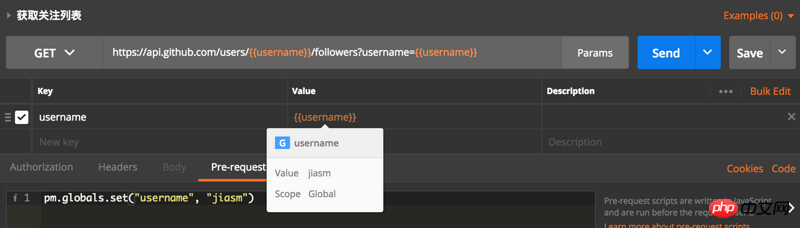
设置完后我们就可以这样使用了:
基本上在所有的可输入的地方,我们都能够使用这些变量。
environment
环境变量,这个是权重比global要高一些的变量,是针对某些环境来进行设置的值。
操作方式类似。
在使用代码操作的方式时,只需将globals替换为environment即可。
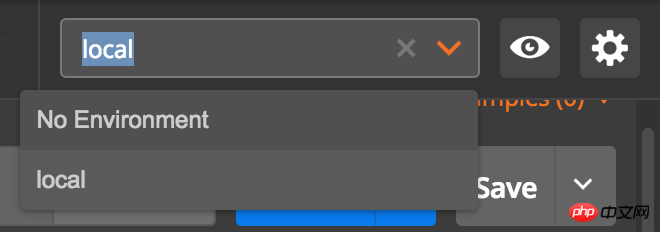
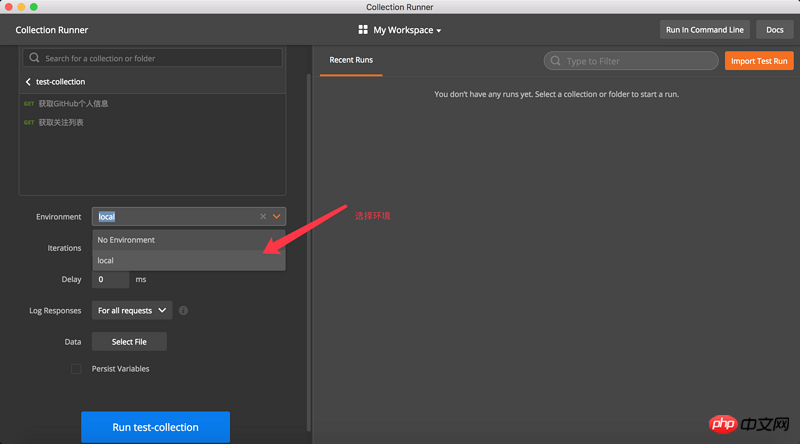
在发起一个请求,或者一键发送所有请求时,我们可以勾选对应的环境,来使用不同的变量。
在针对大量API测试时,拿environment来设置一个domain将是一个不错的选择。
这样在请求中我们只需这样写即可:
{{domain}}/res1
{{domain}}/res2
domain: https://api.github.com一个简单的示例:
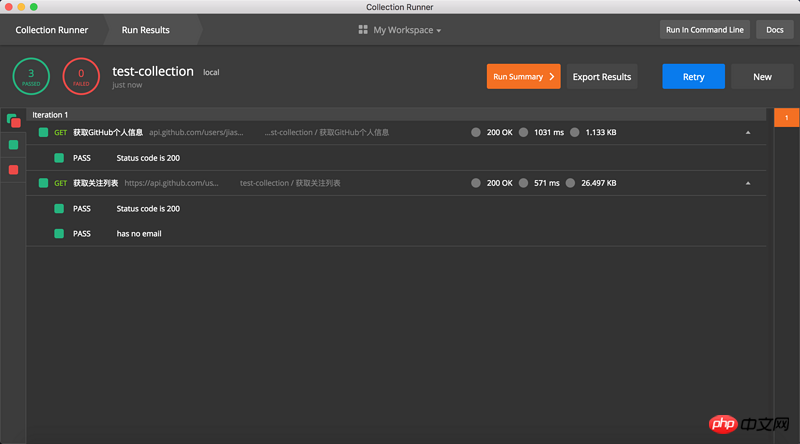
通过直接运行一个Collection,我们可以很直观的看到所有的接口验证情况。

参考资料
https://www.getpostman.com/do...
之前使用PostMan,最多就是模拟一下POST请求,最近刚好碰到类似的需求,发现原来PostMan还可以做的更多。
这篇只是使用PostMan进行API测试的最基础操作,还有一些功能目前我并没有用到,例如集成测试、生成API文档之类的。
接口相当于是获取和操作服务资源的方式,肯定属于产品的核心。
所以测试是必须的,在交付QA同学之前,自己进行一遍测试,想必一定能节省一部分的时间。
相关推荐:
chrome插件postman安装问题_html/css_WEB-ITnose
The above is the detailed content of Automated testing using PostMan. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What do you think of furmark? - How is furmark considered qualified?
Mar 19, 2024 am 09:25 AM
What do you think of furmark? - How is furmark considered qualified?
Mar 19, 2024 am 09:25 AM
What do you think of furmark? 1. Set the "Run Mode" and "Display Mode" in the main interface, and also adjust the "Test Mode" and click the "Start" button. 2. After waiting for a while, you will see the test results, including various parameters of the graphics card. How is furmark qualified? 1. Use a furmark baking machine and check the results for about half an hour. It basically hovers around 85 degrees, with a peak value of 87 degrees and room temperature of 19 degrees. Large chassis, 5 chassis fan ports, two on the front, two on the top, and one on the rear, but only one fan is installed. All accessories are not overclocked. 2. Under normal circumstances, the normal temperature of the graphics card should be between "30-85℃". 3. Even in summer when the ambient temperature is too high, the normal temperature is "50-85℃
 Join a new Xianxia adventure! 'Zhu Xian 2' 'Wuwei Test' pre-download is now available
Apr 22, 2024 pm 12:50 PM
Join a new Xianxia adventure! 'Zhu Xian 2' 'Wuwei Test' pre-download is now available
Apr 22, 2024 pm 12:50 PM
The "Inaction Test" of the new fantasy fairy MMORPG "Zhu Xian 2" will be launched on April 23. What kind of new fairy adventure story will happen in Zhu Xian Continent thousands of years after the original work? The Six Realm Immortal World, a full-time immortal academy, a free immortal life, and all kinds of fun in the immortal world are waiting for the immortal friends to explore in person! The "Wuwei Test" pre-download is now open. Fairy friends can go to the official website to download. You cannot log in to the game server before the server is launched. The activation code can be used after the pre-download and installation is completed. "Zhu Xian 2" "Inaction Test" opening hours: April 23 10:00 - May 6 23:59 The new fairy adventure chapter of the orthodox sequel to Zhu Xian "Zhu Xian 2" is based on the "Zhu Xian" novel as a blueprint. Based on the world view of the original work, the game background is set
 Jenkins in PHP Continuous Integration: Master of Build and Deployment Automation
Feb 19, 2024 pm 06:51 PM
Jenkins in PHP Continuous Integration: Master of Build and Deployment Automation
Feb 19, 2024 pm 06:51 PM
In modern software development, continuous integration (CI) has become an important practice to improve code quality and development efficiency. Among them, Jenkins is a mature and powerful open source CI tool, especially suitable for PHP applications. The following content will delve into how to use Jenkins to implement PHP continuous integration, and provide specific sample code and detailed steps. Jenkins installation and configuration First, Jenkins needs to be installed on the server. Just download and install the latest version from its official website. After the installation is complete, some basic configuration is required, including setting up an administrator account, plug-in installation, and job configuration. Create a new job On the Jenkins dashboard, click the "New Job" button. Select "Frees
 The new king of domestic FPS! 'Operation Delta' Battlefield Exceeds Expectations
Mar 07, 2024 am 09:37 AM
The new king of domestic FPS! 'Operation Delta' Battlefield Exceeds Expectations
Mar 07, 2024 am 09:37 AM
"Operation Delta" will launch a large-scale PC test called "Codename: ZERO" today (March 7). Last weekend, this game held an offline flash mob experience event in Shanghai, and 17173 was also fortunate to be invited to participate. This test is only more than four months away from the last time, which makes us curious, what new highlights and surprises will "Operation Delta" bring in such a short period of time? More than four months ago, I experienced "Operation Delta" in an offline tasting session and the first beta version. At that time, the game only opened the "Dangerous Action" mode. However, Operation Delta was already impressive for its time. In the context of major manufacturers flocking to the mobile game market, such an FPS that is comparable to international standards
 How to delete Apple shortcut command automation
Feb 20, 2024 pm 10:36 PM
How to delete Apple shortcut command automation
Feb 20, 2024 pm 10:36 PM
How to Delete Apple Shortcut Automation With the launch of Apple's new iOS13 system, users can use shortcuts (Apple Shortcuts) to customize and automate various mobile phone operations, which greatly improves the user's mobile phone experience. However, sometimes we may need to delete some shortcuts that are no longer needed. So, how to delete Apple shortcut command automation? Method 1: Delete through the Shortcuts app. On your iPhone or iPad, open the "Shortcuts" app. Select in the bottom navigation bar
 How to disable test cases in Maven?
Feb 26, 2024 am 09:57 AM
How to disable test cases in Maven?
Feb 26, 2024 am 09:57 AM
Maven is an open source project management tool that is commonly used for tasks such as construction, dependency management, and document release of Java projects. When using Maven for project build, sometimes we want to ignore the testing phase when executing commands such as mvnpackage, which will improve the build speed in some cases, especially when a prototype or test environment needs to be built quickly. This article will detail how to ignore the testing phase in Maven, with specific code examples. Why you should ignore testing During project development, it is often
 PHP Jenkins 101: The only way to get started with CI/CD
Mar 09, 2024 am 10:28 AM
PHP Jenkins 101: The only way to get started with CI/CD
Mar 09, 2024 am 10:28 AM
Introduction Continuous integration (CI) and continuous deployment (CD) are key practices in modern software development that help teams deliver high-quality software faster and more reliably. Jenkins is a popular open source CI/CD tool that automates the build, test and deployment process. This article explains how to set up a CI/CD pipeline with Jenkins using PHP. Set up Jenkins Install Jenkins: Download and install Jenkins from the official Jenkins website. Create project: Create a new project from the Jenkins dashboard and name it to match your php project. Configure source control: Configure your PHP project's git repository as Jenkin
 What are the differences between function testing and coverage in different languages?
Apr 27, 2024 am 11:30 AM
What are the differences between function testing and coverage in different languages?
Apr 27, 2024 am 11:30 AM
Functional testing verifies function functionality through black-box and white-box testing, while code coverage measures the portion of code covered by test cases. Different languages (such as Python and Java) have different testing frameworks, coverage tools and features. Practical cases show how to use Python's Unittest and Coverage and Java's JUnit and JaCoCo for function testing and coverage evaluation.




