Detailed analysis using Ajax
This time I will bring you a detailed analysis of using Ajax, what are the precautions when using Ajax, the following is a practical case, let's take a look.
Ajax Introduction
Ajax is considered to be (the abbreviation of Asynchronous JavaScript And Xml). Now, the technology that allows the browser to communicate with the server without refreshing the current page is called Ajax.
Synchronization means: after the sender sends the data, it waits for the receiver to send back a response before sending the next data packet. communication method.
Asynchronous means: after the sender sends the data, it does not wait for the receiver to send back a response, and then sends the next data packet.
Usually the method of communicating with the server without refreshing the web page:
Flash frame
Frameset: If using a set of frames Constructing a web page, you can update only one of the frames without disturbing the entire page
XMLHttpRequest: This object is an extension to JavaScript that enables the web page to communicate with the server. It is the best choice for creating Ajax applications. In fact, Ajax is usually regarded as a synonym for the XMLHttpRequest (XHR) object
ajaxBasic use
Ajax is a technology that must be used in our development. Ajax is asynchronous javascript and xml. But now we usually use json to complete data interaction. Ajax has a single responsibility, which is the interaction of data. It is responsible for sending data and receiving data. Core functionality is also the only functionality.
The implementation of ajax relies on XMLHttpRequest. Its basic usage is as follows:
var xhr;
window.XMLHttpRequest?xhr = new XMLHttpRequest():xhr = new ActiveXObject("Microsoft.XMLHTTP");
xhr.open("get","demo!register.action?name=zt&age=23",true);
xhr.send(null);
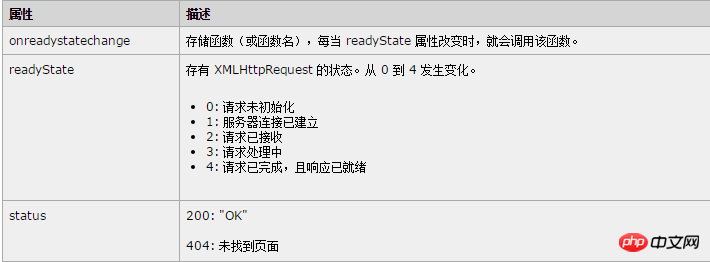
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
alert(JSON.parse(xhr.responseText));
}
}The responsibility of ajax is to send data and receive data. Our basic usage process is:
1. Obtain an XMLHttpRequest object
2.Send data
3.Receive and process the data returned by the server
Follow the above steps to implement an asynchronous data request process , first obtain an xhr object. In modern browsers, we can obtain an xhr object directly through instantiation: var xhr = new XMLHttpRequest(); in IE5 and IE6, we must use ActiveXObject to obtain the xhr object: var xhr = new ActiveXObject("Microsoft.XMLHTTP").
At this point we have obtained the xhr object. The next step is to send data. The method of sending data is executed through the xhr.open() method. xhr.open() can receive 5 parameters. What we often use is The first three:
xhr.open(arg1,arg2,arg3)
arg1 indicates that the method of requesting data is generally get or post
arg2 indicates the requested server address
arg3 indicates whether this request is synchronous or asynchronous, The outstanding feature of ajax is asynchronous, so we generally use the asynchronous method. The third parameter is set to true (true means making an asynchronous request, false means making a synchronous request)
The xhr.open() method only prepares a request , it will not communicate with the server after calling open, but will start communicating with the server after calling the send() function. The parameters of the send() function will be sent to the server as the request body. If we specify the request mode in the open() function as get, usually we set send() to xhr.send(null). If we want to send data through the request body, we must set the request mode of the open() function to post. At the same time, use the data we need to send as the parameter of the send() function: xhr.send(param). After calling the send() function, communication with the server begins.
All settings for xhr should be set before the send() function:
xhr.open(...);
xhr.setRequestHeader(...);
xhr.overrideMimeType(...);
xhr.onreadystatechange = function(){...};
xhr.send(...);But since xhr.onreadystatechange is an event, it can also be executed after send() Yes, for the sake of readability, we generally put the xhr settings before the send() function.
After send(), you can monitor the status of this request through xhr.readyState and xhr.status. If xhr.readyState==4&&xhr.status==200 is met, the request is successful:
When the request is successful, we can obtain the data returned by the server through xhr.responseText. It should be noted that xhr.responseText is a string.

ajax commonly used API
上面的请求过程是一个最基本的请求过程xhr对象还有几个经常使用的方法分别为xhr.abort()、xhr.setRequestHeader()、xhr.overrideMimeType()。
xhr.abort():终止一个请求,直接调用即可不需要设置参数
xhr.abort()
xhr.setRequestHeader():设置发送的请求头:
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8")第一个参数表示要设置的header,第二个参数表示要设置的header的值。xhr.setRequestHeader()必须在xhr.open()和xhr.send()之间,否则会抛出异常,同时xhr.setRequestHeader()的第一个参数是对大小写不敏感的只要我们字母写的对就能够设置成功,但是出于易读性我们要设置为正确的格式。
xhr.overrideMimeType():重写响应头的Content-Type:
xhr.overrideMimeType('text/plain; charset=utf-8')xhr.overrideMimeType()同样要设置在xhr.send()之前。
JSON.parse()和JSON.stringify()使用
JSON.parse()用来将一个对象转换为字符串,JSON.stringify()用来将一个字符串转换为对象。在利用ajax进行数据交互的过程中返回的数据多数的时候是一个JSON格式的字符串,如果服务器给我们返回了数据此时我们就需要利用JSON.parse()来解析返回的数据(xhr.responseText即为服务器返回的数据):
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
var data = JSON.parse(xhr.responseText);
}
}在使用post方式发送数据的过程中,如果不是文件上传一般情况下传输的也是一个JSON数据,要想能够成功的发送到后台就需要用JSON.stringify()来将JSON对象来转换为一个字符串,同时Content-Type要设置为application/json:
var sendData = {name:"zt",age:23};
...
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8");
xhr.send(JSON.stringify(sendData));另外利用JSON.parse()和JSON.stringify()可以实现一个对象的深拷贝功能:
var sendData = {name:"zt",age:23};
var copyData = JSON.parse(JSON.stringify(sendData));$.ajax基本使用
为了方便使用JQ为我们封装好了一个ajax来方便我们的使用:
$.ajax({
type:"post",//请求方式
url:"url",//请求地址
data:"...",//发送至服务端的数据
contentType:"...",//设置发送数据的类型如果data是一个json字符串这里要设置为application/json
success:function(data){...},//请求成功的回调函数data可看做是服务器返回的数据
error:function(){...}//请求失败的回调函数
});或者:
$.ajax({
type:"post",
url:"url",
data:"...",
contentType:"...",
})
.done(function(data){...})
.fail(function(){...});回调函数中的data即为服务器返回的数据的一个代理,直接使用即可。
为了简化我们的开发JQ提供了一些全局设置函数包括$.ajaxSetup()、$.()ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()。
$.ajaxSetup()用来设置基本的参数例如:
$.ajaxSetup({
type:"post",
contentType:"application/json; charset=utf-8"
});我们在使用$.ajax时可以直接这样设置:
$.ajax({
url:"",
success:function(){...},
error:function(){...}
})最终等价于:
$.ajax({
type:"post",
contentType:"application/json; charset=utf-8",
url:"",
success:function(){...},
error:function(){...}
})$().ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()都是用来设置一些全局回调函数的。例如我们在提交数据时为了防止多次提交我们需要在发送请求时产生一个loading遮罩在数据发送完成后取消遮罩,如果在每一次ajax请求时我们都设置一次就会很麻烦,此时我们就可以用全局回调函数来简化我们的操作:
利用全局事件在请求开始时产生一个遮罩在请求完成时取消遮罩:
$(document).ajaxStart(function(){
loadingMask.show();
});
$(document).ajaxComplete(function(){
loadingMask.hide();
});相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of Detailed analysis using Ajax. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Detailed explanation of Oracle error 3114: How to solve it quickly
Mar 08, 2024 pm 02:42 PM
Detailed explanation of Oracle error 3114: How to solve it quickly
Mar 08, 2024 pm 02:42 PM
Detailed explanation of Oracle error 3114: How to solve it quickly, specific code examples are needed. During the development and management of Oracle database, we often encounter various errors, among which error 3114 is a relatively common problem. Error 3114 usually indicates a problem with the database connection, which may be caused by network failure, database service stop, or incorrect connection string settings. This article will explain in detail the cause of error 3114 and how to quickly solve this problem, and attach the specific code
 Analysis of the meaning and usage of midpoint in PHP
Mar 27, 2024 pm 08:57 PM
Analysis of the meaning and usage of midpoint in PHP
Mar 27, 2024 pm 08:57 PM
[Analysis of the meaning and usage of midpoint in PHP] In PHP, midpoint (.) is a commonly used operator used to connect two strings or properties or methods of objects. In this article, we’ll take a deep dive into the meaning and usage of midpoints in PHP, illustrating them with concrete code examples. 1. Connect string midpoint operator. The most common usage in PHP is to connect two strings. By placing . between two strings, you can splice them together to form a new string. $string1=&qu
 Parsing Wormhole NTT: an open framework for any Token
Mar 05, 2024 pm 12:46 PM
Parsing Wormhole NTT: an open framework for any Token
Mar 05, 2024 pm 12:46 PM
Wormhole is a leader in blockchain interoperability, focused on creating resilient, future-proof decentralized systems that prioritize ownership, control, and permissionless innovation. The foundation of this vision is a commitment to technical expertise, ethical principles, and community alignment to redefine the interoperability landscape with simplicity, clarity, and a broad suite of multi-chain solutions. With the rise of zero-knowledge proofs, scaling solutions, and feature-rich token standards, blockchains are becoming more powerful and interoperability is becoming increasingly important. In this innovative application environment, novel governance systems and practical capabilities bring unprecedented opportunities to assets across the network. Protocol builders are now grappling with how to operate in this emerging multi-chain
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQueryAJAX error 403? When developing web applications, jQuery is often used to send asynchronous requests. However, sometimes you may encounter error code 403 when using jQueryAJAX, indicating that access is forbidden by the server. This is usually caused by server-side security settings, but there are ways to work around it. This article will introduce how to solve the problem of jQueryAJAX error 403 and provide specific code examples. 1. to make
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 Analysis of new features of Win11: How to skip logging in to Microsoft account
Mar 27, 2024 pm 05:24 PM
Analysis of new features of Win11: How to skip logging in to Microsoft account
Mar 27, 2024 pm 05:24 PM
Analysis of new features of Win11: How to skip logging in to a Microsoft account. With the release of Windows 11, many users have found that it brings more convenience and new features. However, some users may not like having their system tied to a Microsoft account and wish to skip this step. This article will introduce some methods to help users skip logging in to a Microsoft account in Windows 11 and achieve a more private and autonomous experience. First, let’s understand why some users are reluctant to log in to their Microsoft account. On the one hand, some users worry that they
 Apache2 cannot correctly parse PHP files
Mar 08, 2024 am 11:09 AM
Apache2 cannot correctly parse PHP files
Mar 08, 2024 am 11:09 AM
Due to space limitations, the following is a brief article: Apache2 is a commonly used web server software, and PHP is a widely used server-side scripting language. In the process of building a website, sometimes you encounter the problem that Apache2 cannot correctly parse the PHP file, causing the PHP code to fail to execute. This problem is usually caused by Apache2 not configuring the PHP module correctly, or the PHP module being incompatible with the version of Apache2. There are generally two ways to solve this problem, one is




