How to realize forward, backward and refresh of Ajax page
This time I will show you how to realize the forward, backward and refresh of the Ajax page. How to realize the forward, backward and refresh of the Ajax page. What are the precautions? . Here is a practical case. Let’s take a look.
Using Ajax can obtain data asynchronously and render the page more efficiently.
But there are also some problems:
Refresh the page, the page will become the initial state
Browse The forward and backward functions of the browser are invalid
It is not friendly to the crawlers of search engines
1.
In the past, the hash anchor of the browser was used Click to solve
Different hashes mark different parts of the page, which can correct the problem of incorrect page refresh data
Then monitor the change of hash anchor point through onhashchange event , manually perform forward and backward operations, browser support

#2,
Then a hashbang technology appeared, that is, adding a mark after the url# !/myPath to solve the above problem
Define a page part through a path, which can be commonly seen in single-page applications (already encapsulated in Angular). But it seems that only Google really supports crawling this path
3,
The new features of HTML5 have helped, through the two new history methods of pushState and replaceState and the onpopstate window event, solving the above three problems
Of course, because it is a new feature of HTML5, it is not well supported by older browsers. It is recommended to use the hashbang method for compatibility
This article mainly talks about the new things pushState
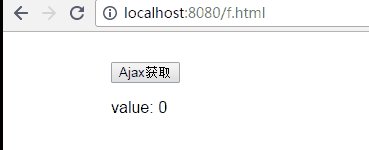
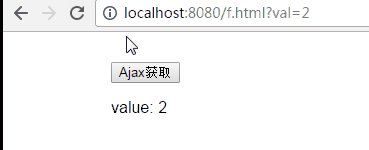
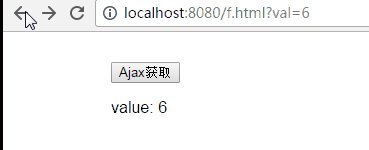
The text is too boring, first look at the diagram and click directly to feel

The purpose of this chestnut is: The initial value is 0. It increments through asynchronous requests. You can go forward or backward and refresh. You can also get the corresponding data after opening a new url.
history.pushState(state, title, url) history.replaceState(state, title, url)
Among them, state is a json object, which can be customized to store some data. title That is, the tag title corresponding to this url (but it seems that browsers ignore this parameter)
url is the tag url of a certain page (the operation will only change the url in the address bar, and will not load the url immediately. , you can simply mark ?w=a, ajaxPage.html/w=a, &w=a, it is just a mark, just compare it when taking the value)
The difference between replaceState and pushState is: the former directly Replace the current value, which is to push a value into the stack
After the window.onpopstate event is triggered, the first json object of the above method can be obtained through history.state
Implementation part
HTML
<p class="push-state-test"> <input type="button" id="ajax-test-btn" value="Ajax获取"> <p>value: <span id="ajax-test-val">0</span></p> </p>
JS
var $val = $('#ajax-test-val'),
// 获取当前页面的标记
m = window.location.search.match(/\?val=(\d+)/);
// 新进入页面,通过url中的标记初始化数据
if (m) {
increaseVal(m[1] - 1);
}
// 请求
function increaseVal(val) {
$.post('ajax-test.php', {
val: val
}, function(newVal) {
$val.text(newVal);
// 存储相关值至对象中
var state = {
val: newVal,
title: 'title-' + newVal,
url: '?val=' + newVal
}
// 将相关值压入history栈中
window.history.pushState && window.history.pushState(state, state.title, state.url);
});
}
$('#ajax-test-btn').click(function() {
increaseVal(parseInt($val.text(), 10));
});
// 浏览器的前进后退,触发popstate事件
window.onpopstate = function() {
var state = window.history.state;
console.log(state)
// 直接将值取出,或再次发个ajax请求
$val.text(state.val);
window.history.replaceState && window.history.replaceState(state, state.title, state.url);
};PHP
<?php $val = $_REQUEST['val']; echo $val + 1; ?>
Here, different ajax result pages are marked by ?val=num
Tips:
After using pushState, the current forward and backward triggers the popstate event, and the corresponding json object is obtained.
The data of the json object can be customized
It can be simply Store the relevant tag and send a request, or directly save the result corresponding to the tag page
With the back operation, the address bar URL is updated, and the asynchronous data is also updated
Refresh the page or open a new page, you must request data according to the tags in the url
What you need to remember is that the browser will notautomatically loadthe tags corresponding to this part of the url This asynchronous content page requires us to obtain
. I believe you have mastered the method after reading the case in this article. For more exciting content, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
How to implement AJAX queue request (with code)
pushState+Ajax achieves no refresh Page switching
The above is the detailed content of How to realize forward, backward and refresh of Ajax page. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 6 Ways to Refresh Web Pages on iPhone
Feb 05, 2024 pm 02:00 PM
6 Ways to Refresh Web Pages on iPhone
Feb 05, 2024 pm 02:00 PM
When you browse the web on your iPhone, the loaded content is temporarily stored as long as the browser app remains open. However, the website updates content regularly, so refreshing the page is an effective way to clear out old data and see the latest published content. This way, you always have the latest information and experiences. If you want to refresh the page on iPhone, the following post will explain you all the methods. How to Refresh Web Pages on Safari [4 Methods] There are several methods to refresh the pages you are viewing on the Safari App on iPhone. Method 1: Use the Refresh Button The easiest way to refresh a page you have open on Safari is to use the Refresh option on your browser's tab bar. If Safa
 F5 refresh key not working in Windows 11
Mar 14, 2024 pm 01:01 PM
F5 refresh key not working in Windows 11
Mar 14, 2024 pm 01:01 PM
Is the F5 key not working properly on your Windows 11/10 PC? The F5 key is typically used to refresh the desktop or explorer or reload a web page. However, some of our readers have reported that the F5 key is refreshing their computers and not working properly. How to enable F5 refresh in Windows 11? To refresh your Windows PC, just press the F5 key. On some laptops or desktops, you may need to press the Fn+F5 key combination to complete the refresh operation. Why doesn't F5 refresh work? If pressing the F5 key fails to refresh your computer or you are experiencing issues on Windows 11/10, it may be due to the function keys being locked. Other potential causes include the keyboard or F5 key
 How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
Title: Methods and code examples to resolve 403 errors in jQuery AJAX requests. The 403 error refers to a request that the server prohibits access to a resource. This error usually occurs because the request lacks permissions or is rejected by the server. When making jQueryAJAX requests, you sometimes encounter this situation. This article will introduce how to solve this problem and provide code examples. Solution: Check permissions: First ensure that the requested URL address is correct and verify that you have sufficient permissions to access the resource.
 How to quickly refresh a web page?
Feb 18, 2024 pm 01:14 PM
How to quickly refresh a web page?
Feb 18, 2024 pm 01:14 PM
Page refresh is very common in our daily network use. When we visit a web page, we sometimes encounter some problems, such as the web page not loading or displaying abnormally, etc. At this time, we usually choose to refresh the page to solve the problem, so how to refresh the page quickly? Let’s discuss the shortcut keys for page refresh. The page refresh shortcut key is a method to quickly refresh the current web page through keyboard operations. In different operating systems and browsers, the shortcut keys for page refresh may be different. Below we use the common W
 How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
jQuery is a popular JavaScript library used to simplify client-side development. AJAX is a technology that sends asynchronous requests and interacts with the server without reloading the entire web page. However, when using jQuery to make AJAX requests, you sometimes encounter 403 errors. 403 errors are usually server-denied access errors, possibly due to security policy or permission issues. In this article, we will discuss how to resolve jQueryAJAX request encountering 403 error
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQueryAJAX error 403? When developing web applications, jQuery is often used to send asynchronous requests. However, sometimes you may encounter error code 403 when using jQueryAJAX, indicating that access is forbidden by the server. This is usually caused by server-side security settings, but there are ways to work around it. This article will introduce how to solve the problem of jQueryAJAX error 403 and provide specific code examples. 1. to make
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:




