
This time I will bring you the implementation method of Ajax requesting WebService cross-domain (with code). What are the precautions for Ajax requesting WebService cross-domain. The following is a practical case, let's take a look.
1. Background
Using the Ajax method in Jquery in the asp.net development environment Invocation of WebService interface
2. Problems

Cause Analysis: The impact of the browser’s same-origin policy (that is, JavaScript or Cookie can only access content under the same domain);
3. Solution:
(1) JSONP: Only supports GET method
(2) CROS: Cross-domain resource sharing
The following is the CROS solution:
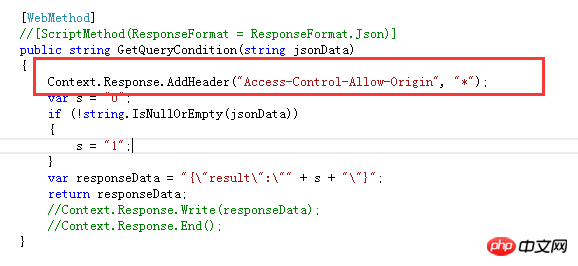
a. Add response header information to the WebService interface:

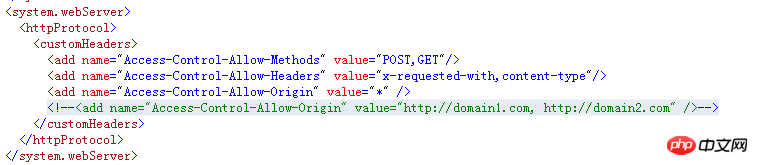
b. On the web. Add relevant configuration section information to the config file:

After using solution a or b, the browser header information changes as follows:

In the end, the problem was solved better, but the support of each browser for this solution is different. The attached picture is as follows:

I believe that I have read the case in this article You have mastered the method. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to select the date range for Bootstrap’s DatePicker attribute
AJAX registration page asynchronous request method implementation
The above is the detailed content of Ajax request WebService cross-domain implementation method (with code). For more information, please follow other related articles on the PHP Chinese website!




