Ajax implements loading cache loding effect
This time I will bring you the loding effect of Ajax to realize the loading cache. What are the things to pay attention to when Ajax realizes the loading cache loding effect? The following is a practical case, let's take a look. When making Ajax asynchronous requests, a small dynamic gif image is generally used to create an Ajax Loading in order to increase the user experience.
Here we use Spin.js. The js script is compressed to 5k and can create an Ajax Loading indicator without any pictures or external CSS styles.
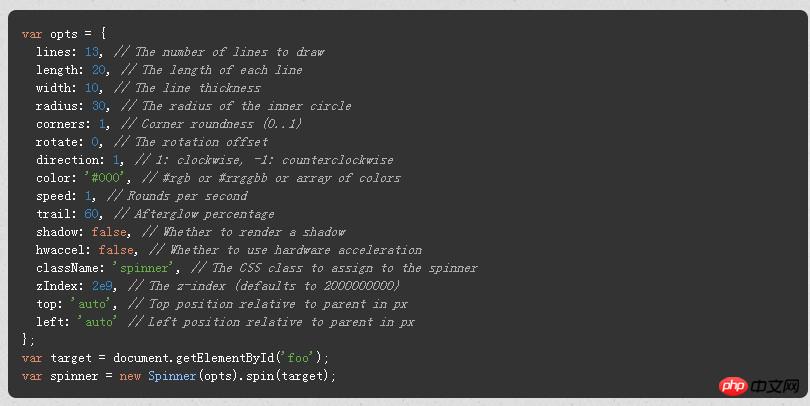
Spin. The online design, demonstration and download address of js is:http://fgnass.github.io/spin.js/We can dynamically set the style in the link page At the same time, the style configuration script will be automatically generated:
##Spin.js Usage is extremely simple: 
Display spinner
var target=document.getElementById("id")
spinner.spin(target);spinner.spin();
Let’s do a simple and complete example to experience it:<script type="text/javascript" src="zepto.min.js"></script>
<script type="text/javascript" src="spin.min.js"></script>
<script type="text/javascript">
//第一个参数为loading图标加载的标签,第二个为ajax的数据接口,第三个为回调函数。
function loadAjaxSpin(ele, get_url, callback) {
var opts = {
lines: 13, // 花瓣数目
length: 20, // 花瓣长度
width: 10, // 花瓣宽度
radius: 30, // 花瓣距中心半径
scale: 1,
corners: 1, // 花瓣圆滑度 (0-1)
color: '#000', // 花瓣颜色
opacity: 0.25,
rotate: 0, // 花瓣旋转角度
direction: 1, // 花瓣旋转方向 1: 顺时针, -1: 逆时针
speed: 1, // 花瓣旋转速度
trail: 60, // 花瓣旋转时的拖影(百分比)
zIndex: 2e9, // spinner的z轴 (默认是2000000000)
className: 'spinner', // spinner css 样式名称
top: '50%', // spinner 相对父容器Top定位 单位 px
left: '50%', // spinner 相对父容器Left定位 单位 px
shadow: false, // 花瓣是否显示阴影
hwaccel: false, //spinner 是否启用硬件加速及高速旋转
position: 'absolute'
};
var spinner = new Spinner(opts);
$(ele).show();
var target = $(ele)[0];
spinner.spin(target);
$.ajax({
url: get_url,
dataType: 'html',
success: function(data) {
spinner.spin();
$(ele).hide();
callback(data);
}
})
}
var foo = function(data) {
console.log(data);
}
$(function() {
$('#btnRequest').on('click', function() {
loadAjaxSpin('.spin', 'http://192.168.1.191/h5/font.html', foo);
});
});
</script>
<p class="spin"></p>
<p>
<input id="btnRequest" type="button" value="请求数据" />
</p># I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! 
How to deal with interception when opening a new window in Ajax request response
ajax submits data to the background Implement user registration after database
The above is the detailed content of Ajax implements loading cache loding effect. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
Title: Methods and code examples to resolve 403 errors in jQuery AJAX requests. The 403 error refers to a request that the server prohibits access to a resource. This error usually occurs because the request lacks permissions or is rejected by the server. When making jQueryAJAX requests, you sometimes encounter this situation. This article will introduce how to solve this problem and provide code examples. Solution: Check permissions: First ensure that the requested URL address is correct and verify that you have sufficient permissions to access the resource.
 How to view and refresh dns cache in Linux
Mar 07, 2024 am 08:43 AM
How to view and refresh dns cache in Linux
Mar 07, 2024 am 08:43 AM
DNS (DomainNameSystem) is a system used on the Internet to convert domain names into corresponding IP addresses. In Linux systems, DNS caching is a mechanism that stores the mapping relationship between domain names and IP addresses locally, which can increase the speed of domain name resolution and reduce the burden on the DNS server. DNS caching allows the system to quickly retrieve the IP address when subsequently accessing the same domain name without having to issue a query request to the DNS server each time, thereby improving network performance and efficiency. This article will discuss with you how to view and refresh the DNS cache on Linux, as well as related details and sample code. Importance of DNS Caching In Linux systems, DNS caching plays a key role. its existence
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 APCu Best Practices: Improving the Efficiency of Your Applications
Mar 01, 2024 pm 10:58 PM
APCu Best Practices: Improving the Efficiency of Your Applications
Mar 01, 2024 pm 10:58 PM
Optimizing Cache Size and Cleanup Strategies It is critical to allocate appropriate cache size to APCu. A cache that is too small cannot cache data effectively, while a cache that is too large wastes memory. Generally speaking, setting the cache size to 1/4 to 1/2 of the available memory is a reasonable range. Additionally, having an effective cleanup strategy ensures that stale or invalid data is not kept in the cache. You can use APCu's automatic cleaning feature or implement a custom cleaning mechanism. Sample code: //Set the cache size to 256MB apcu_add("cache_size",268435456); //Clear the cache every 60 minutes apcu_add("cache_ttl",60*60); Enable compression
 Caching mechanism and application practice in PHP development
May 09, 2024 pm 01:30 PM
Caching mechanism and application practice in PHP development
May 09, 2024 pm 01:30 PM
In PHP development, the caching mechanism improves performance by temporarily storing frequently accessed data in memory or disk, thereby reducing the number of database accesses. Cache types mainly include memory, file and database cache. Caching can be implemented in PHP using built-in functions or third-party libraries, such as cache_get() and Memcache. Common practical applications include caching database query results to optimize query performance and caching page output to speed up rendering. The caching mechanism effectively improves website response speed, enhances user experience and reduces server load.
 How to save video files from browser cache to local
Feb 23, 2024 pm 06:45 PM
How to save video files from browser cache to local
Feb 23, 2024 pm 06:45 PM
How to Export Browser Cache Videos With the rapid development of the Internet, videos have become an indispensable part of people's daily lives. When browsing the web, we often encounter video content that we want to save or share, but sometimes we cannot find the source of the video files because they may only exist in the browser's cache. So, how do you export videos from your browser cache? This article will introduce you to several common methods. First, we need to clarify a concept, namely browser cache. The browser cache is used by the browser to improve user experience.
 Advanced Usage of PHP APCu: Unlocking the Hidden Power
Mar 01, 2024 pm 09:10 PM
Advanced Usage of PHP APCu: Unlocking the Hidden Power
Mar 01, 2024 pm 09:10 PM
PHPAPCu (replacement of php cache) is an opcode cache and data cache module that accelerates PHP applications. Understanding its advanced features is crucial to utilizing its full potential. 1. Batch operation: APCu provides a batch operation method that can process a large number of key-value pairs at the same time. This is useful for large-scale cache clearing or updates. //Get cache keys in batches $values=apcu_fetch(["key1","key2","key3"]); //Clear cache keys in batches apcu_delete(["key1","key2","key3"]);2 .Set cache expiration time: APCu allows you to set an expiration time for cache items so that they automatically expire after a specified time.
 How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQueryAJAX error 403? When developing web applications, jQuery is often used to send asynchronous requests. However, sometimes you may encounter error code 403 when using jQueryAJAX, indicating that access is forbidden by the server. This is usually caused by server-side security settings, but there are ways to work around it. This article will introduce how to solve the problem of jQueryAJAX error 403 and provide specific code examples. 1. to make






