How to use Rating control in AjaxToolKit
This time I will show you how to use the Rating control in AjaxToolKit. What are the precautions for using the Rating control in AjaxToolKit? . Here is a practical case, let's take a look.
The Rating control in AjaxToolKit is a control in the Microsoft Ajax control library specially used to handle the web page rating (or voting) function. It supports the web page non-refresh function. There is no need to put it in the In the UpdatePanel control, you only need to set its AutoPostBack property to False. This control is very simple to use, and you can also set various effects, as well as custom functionscallbacks, etc. The following is a screenshot when using it

Let’s talk about the functions of common attributes:
ID: Naturally, this is not needed Having said that, everyone understands that all controls will have a server-side ID.
BehaviorID: The ID to be used when obtaining the control object through the Ajax client. This is searched through the $Find method when setting the callback function.
MaxRating: The current maximum value of the control. This value directly reflects the number of "star" icons on the UI.
CurrentRating: The current value is the value currently displayed by the control. This value directly reflects the number of lit "star" icons on the UI. Note that the range of this value is between 0-MaxRating (inclusive).
runat: The registered control is a server-side behavior and this value must be set.
StarCssClass: The style of the "star" icon. Required.
WaitingStarCssClass: The style of the "star" icon when the control is in a waiting state during interaction with the server when processing the client response. Required.
FilledStarCssClass: The style when the "star" icon is lit. Required.
EmptyStarCssClass: The style when the "star" icon is not lit. Required.
CssClass: The overall style of the Rating control. Specify if needed.
OnChanged: Used to handle the response event after the user clicks the "star" icon. This event is handled on the server side.
AutoPostBack: Set whether the control will post back automatically. Normally set this value to False.
ReadOnly: The read-only state of the control. The Rating in the read-only state cannot be clicked by the user. You can set a separate style for the read-only Rating.
Let’s see how to use it.
Preparation work:
1. Make sure that the AjaxControlToolkit.dll assembly is correctly referenced in the project. This assembly is a beta version in Visual Studio 2005. You need to go to Microsoft's official website to download the installation package. Visual Studio 2008 has been automatically installed with the IDE and can be used directly.
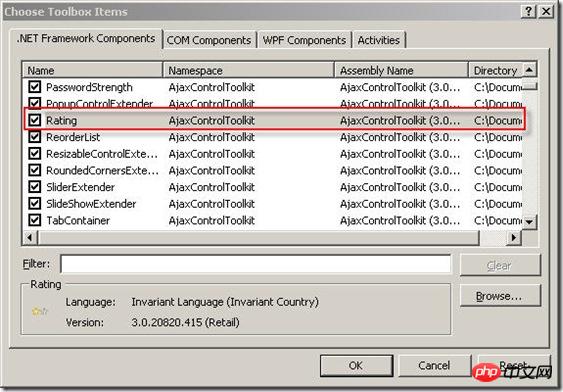
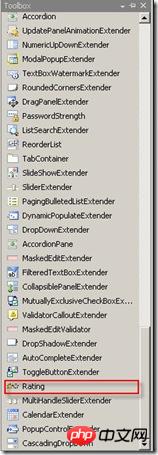
2. In Visual Studio2008, this control is not automatically added to the toolbox. It needs to be added to the toolbox manually, and then dragged and dropped on the page. You can open the toolbox floating panel in Visual Studio, select a blank Tab (such as General Tab), right-click, select "Select...", and find the corresponding control in the AjaxControlToolkit assembly in the pop-up dialog box ,As shown below.

#3. Note that if you do not find the control related to AjaxControlToolkit in the above dialog box, you need to specify the path of the AjaxControlToolkit.dll assembly yourself. If the reader does not find the file, here is a convenient download for you. AjaxControlToolkit.dll 4. After adding the control, you can use the Rating control in the toolbox like a standard ASP.NET control.

After the preparations are completed, create a new Web page in the project and place the controls on the page. Note that all Ajax controls require the support of the ScriptManager control, which is responsible for registering necessary scripts on the client. So before adding the Rating control, make sure there is one and only one ScriptManager control on the page. Below is a code example for an aspx file.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="iFrameUpload.WebForm1" %>
<%@ Register Assembly="AjaxControlToolkit, Version=3.0.20820.0, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"
Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<p>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<ajaxToolkit:Rating ID="RatingRate" BehaviorID="RatingRate1" MaxRating="5" CurrentRating="3"
runat="server" StarCssClass="ratingStar" WaitingStarCssClass="waitingRatingStar"
FilledStarCssClass="filledRatingStar" EmptyStarCssClass="emptyRatingStar"
OnChanged="RatingRate_Changed" AutoPostBack="false">
</ajaxToolkit:Rating>
<script type="text/javascript">
Sys.Application.add_load(
function() {
$find("RatingRate1").add_EndClientCallback(
function(sender, e) {
var result = e.get_CallbackResult();
alert(result);
}
);
}
);
</script>
</p>
</form>
</body>
</html>The related properties and events of the Rating control have been added. Here is the meaning of the script. Register a callback method for the Rating control through the Sys.Application.add_load method after the page is fully loaded, and register through the $find("RatingRate1").add_EndClientCallback method to receive the value passed back by the server. These scripts are provided by the standard Ajax framework, so I won’t explain too much here. Readers can check Microsoft’s MSDN, which has a very detailed introduction.
Next is the code for the cs file.
protected void RatingRate_Changed(object sender, AjaxControlToolkit.RatingEventArgs e)
{
System.Threading.Thread.Sleep(300);
//TODO: Save e.Value to database.
e.CallbackResult = "success";
}It’s very simple, first let the thread stop for 300ms, so that we can have time to see the style of the Rating control in the waiting state. Then you can process the data saving (such as saving the current value of Rating to the database, etc.). Note that the value selected by the user is obtained through the e.Value attribute, which is of string type. Then pass a callback value to the client through the e.CallbackResult attribute, and the client will process it accordingly after getting the value.
By the way, the css style and sample image downloads are given below. Readers can try it themselves! Note that the current value of Rating cannot be clicked by the user. For example, if the CurrentRating value of Rating is 3 during initialization, the click event will not be triggered if the user clicks the third "star" icon. In addition, Rating can be clicked repeatedly by the user. You It can be processed on the server side, such as setting the control to read-only state after the user clicks it.
.ratingStar
{
font-size: 0pt;
width: 13px;
height: 12px;
margin: 0px;
padding: 0px;
cursor: pointer;
display: block;
background-repeat: no-repeat;
}
.waitingRatingStar /*normal mode empty style*/
{
background-image: url(Rating_default.gif);
}
.filledRatingStar /*normal mode filled style*/
{
background-image: url(Rating_normal.gif);
}
.emptyRatingStar /*readonly mode empty style*/
{
background-image: url(Rating_empty.gif);
}The following is the effect at runtime:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related matters on the PHP Chinese website article!
Recommended reading:
How to use the parameters of the $.Ajax() method
How does ajax add to the xml file? Deletion and modification check
The above is the detailed content of How to use Rating control in AjaxToolKit. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Common rich text editor controls in Go language web development framework
Jun 04, 2023 am 09:10 AM
Common rich text editor controls in Go language web development framework
Jun 04, 2023 am 09:10 AM
With the popularity of web applications, rich text editors have become an indispensable tool in web development. When using Go language for web development, we also need to choose a suitable rich text editor control to enrich our websites and applications. In this article, we will discuss common rich text editor controls in Go language web development. FroalaEditorFroalaEditor is a popular rich text editor control that is widely used in web development. it has modernity
 How to use panel control
Oct 10, 2023 am 09:36 AM
How to use panel control
Oct 10, 2023 am 09:36 AM
The steps to use the panel control are to first create a Panel control and set its width, height, background color, border color, border width and padding, create two buttons and add them to the Panel control, and finally Add the Panel control to the form.
 How to make excel controls
Mar 20, 2024 am 09:40 AM
How to make excel controls
Mar 20, 2024 am 09:40 AM
When we use the excel office software, if we can use some controls skillfully, it can help us create more professional effects in the excel form. For example, adding selection controls can make the form filler easily complete the form. Below, we will demonstrate how to make an excel selection control. We hope it will be helpful to you! 1. First, we create and open a blank excel table. 2. Add the "Development Tools" tab, click the file button on the upper left side, and find "Excel Options". After that, we find the development tools in the options of the custom ribbon and check it so that a check mark appears in front of it. 3. Return to the Excel work interface and you can see the "Development Tools" tab. Generally speaking, it is not
 What are the common Ajax controls? Learn more about its features and capabilities
Jan 17, 2024 am 11:11 AM
What are the common Ajax controls? Learn more about its features and capabilities
Jan 17, 2024 am 11:11 AM
In-depth understanding of Ajax controls: What are the common ones? Introduction: In modern Web development, Ajax (Asynchronous JavaScript and XML) has become a popular technology, which can realize partial refresh of web pages and improve user experience. In development, we usually use Ajax controls to simplify and speed up our development process. This article will take an in-depth look at Ajax controls and introduce some common controls and their functions. 1. jQueryAjax: jQueryA
 Revealing the Essential Web Standard Controls: In-depth Analysis of Interface Elements
Jan 13, 2024 pm 12:19 PM
Revealing the Essential Web Standard Controls: In-depth Analysis of Interface Elements
Jan 13, 2024 pm 12:19 PM
Web Standard Controls Revealed: Essential Interface Elements Analysis Introduction: Web standard controls are an indispensable part of web design. They provide users with a rich interactive experience and a friendly interface, and play an important role. This article will reveal several essential Web standard controls and analyze their functions and usage methods for readers. 1. Button control Button control is one of the most common and basic elements in Web interface design, used to trigger certain operations. It usually has the following attributes: Text content: the text information displayed on the button. style
 What is a control
Oct 28, 2022 pm 03:51 PM
What is a control
Oct 28, 2022 pm 03:51 PM
Controls refer to the encapsulation of data and methods; controls can have their own properties and methods, where properties are simple visitors to the control data, and methods are some simple and visible functions of the control. The control creation process includes design, development, and debugging ;The greatest significance of creating controls is to encapsulate repetitive work, and secondly, to expand the functions of existing controls.
 Learn about the most popular Ajax controls!
Jan 17, 2024 am 09:47 AM
Learn about the most popular Ajax controls!
Jan 17, 2024 am 09:47 AM
In Web development, Ajax technology allows asynchronous communication between the web page and the server, greatly improving the response speed and user experience of the web page. The Ajax control is a type of tool developed on this basis, which can help us implement various functions more conveniently and improve development efficiency. This article will introduce and analyze some of the more commonly used Ajax controls. 1. jQuery jQuery is currently the most popular Javascript library. Its Ajax support is very powerful and it is relatively simple to use. By Mu
 How to solve the problem that edge browser cannot install office controls
Jan 06, 2024 pm 05:01 PM
How to solve the problem that edge browser cannot install office controls
Jan 06, 2024 pm 05:01 PM
Office friends need to install the office control on the browser if they want to view the announcement file on oa. However, many users fail to install it. In fact, it is because they have not set it up. Let’s take a look at the specific method below. . The edge browser office control cannot be installed: 1. Go to edge browser->Settings->More Tools->Internet Options. 2. Click "Privacy" and uncheck "Enable pop-up blocker". 3. Add trusted sites in "Security" and add OA's address to the trusted sites. 4. Click "Custom Level" in the "Security" taskbar. 5. In "ActiveX Controls and Plug-ins", set all items to "Enabled". 6




