
This time I will show you how Ajax verifies the uniqueness of users in the database. What are the precautions for Ajax to verify the uniqueness of users in the database. The following is a practical case, let's take a look.
For beginners, the actual practice of learning Ajax to verify user uniqueness is to consolidate the basic knowledge of Ajax, Jquery, Json and Struts2. The specific content is as follows
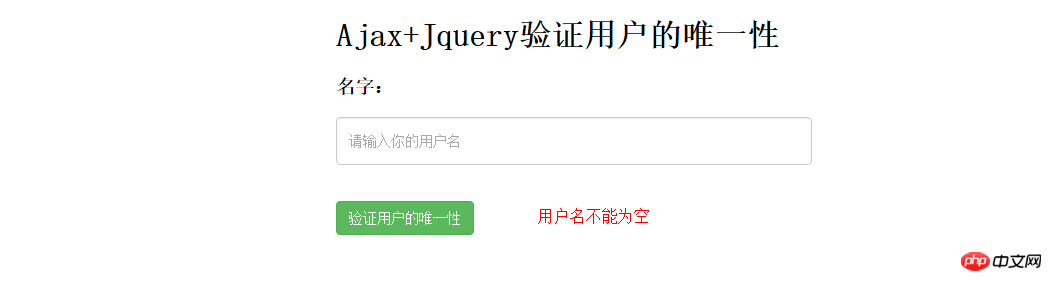
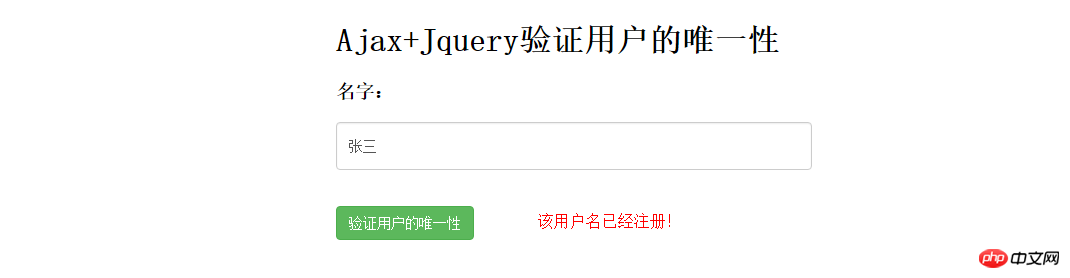
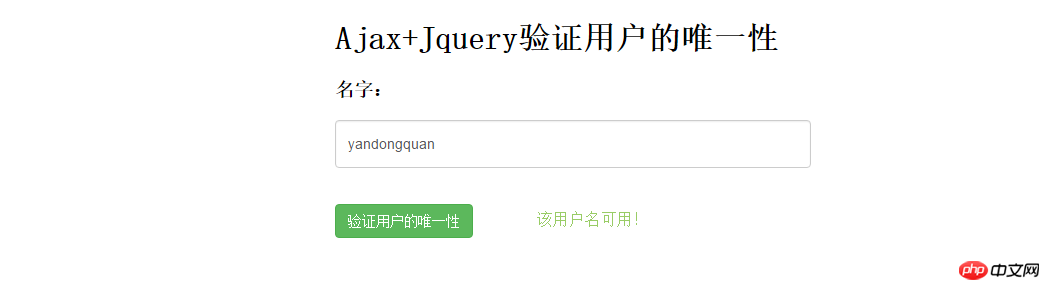
Browse the rendering:




Operation steps As follows
1. First we import the required packages and filesJson package:

2. Then, we need to configure the Struts2 filter in the web.xml file
<filter> <filter-name>struts2</filter-name> <filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
<p> </p><h1>Ajax+Jquery验证用户的唯一性</h1>
//验证用户的唯一性
public void isexist() throws IOException {
boolean exist = name.equals("张三") ;
JSONObject result=new JSONObject();
if(exist){
result.put("exist", true);
}else{
result.put("exist", false);
}
ServletActionContext.getResponse().setContentType("text/html;charset=utf-8");
PrintWriter out=ServletActionContext.getResponse().getWriter();
out.println(result.toString());
out.flush();
out.close();
}<package> <action> <result>/login.jsp</result> </action> </package>
How to pass multiple parameters using ajax
The above is the detailed content of How to verify the uniqueness of users in the database with Ajax. For more information, please follow other related articles on the PHP Chinese website!




