Discussion and research on Ajax
This time I will bring you the discussion and research on Ajax. What are the precautions on the discussion and research on Ajax? The following is a practical case, let’s take a look.
1. Ajax cross-domain transfer value is required to return the type jsonp
$.ajax({
url: "http://.......",
type: 'GET',
dataType: 'JSONP',//js跨域传值
success: function (data) {
}
});dataType
type : String
The data type expected to be returned by the server. If not specified, jQuery will automatically make intelligent judgments based on the MIME information of the HTTP package. For example, the XML MIME type is recognized as XML. In 1.4, JSON will generate a JavaScript object, and script will execute the script. Then the data returned by the server will be parsed according to the
value and passed to the callback function . Available values:
"xml": Returns an XML document that can be processed with jQuery.
"html": Returns plain text HTML information; the included script tag will be executed when inserted into the dom.
"script": Returns plain text JavaScript code. Results are not cached automatically. Unless the "cache" parameter is set. Note: When making remote requests (not under the same domain), all POST requests will be converted into GET requests. (Because the DOM script tag will be used to load)
"json": Returns JSON data.
"jsonp": JSONP format. When calling a function using JSONP form, such as "myurl?callback=?" jQuery will automatically replace ? with the correct function name to execute the callback function.
2. A demo sample of ajax with php to obtain the json data of the value
$(function(){
var my_data="前台变量";
my_data=escape(my_data)+"";//编码,防止汉字乱码
$.ajax({
url: "ajax_php.php",
type: "POST",
data:{trans_data:my_data},
//dataType: "json",
error: function(){
alert('Error loading XML document');
},
success: function(data,status){//如果调用php成功
alert(unescape(data));//解码,显示汉字
}
});
});$backValue=$_POST['trans_data']; echo $backValue."+后台返回";
3.php Conversion processing
##json_decode ( string $json [, bool $assoc ] ) ; //Accept astring in JSON format and convert it into a PHP variablejson_decode($data,true);
json_encode($a)
ajax implementation to verify user name and password in the database
ajax file upload + processing browser compatibility
The above is the detailed content of Discussion and research on Ajax. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1381
1381
 52
52
 How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
Title: Methods and code examples to resolve 403 errors in jQuery AJAX requests. The 403 error refers to a request that the server prohibits access to a resource. This error usually occurs because the request lacks permissions or is rejected by the server. When making jQueryAJAX requests, you sometimes encounter this situation. This article will introduce how to solve this problem and provide code examples. Solution: Check permissions: First ensure that the requested URL address is correct and verify that you have sufficient permissions to access the resource.
 How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
jQuery is a popular JavaScript library used to simplify client-side development. AJAX is a technology that sends asynchronous requests and interacts with the server without reloading the entire web page. However, when using jQuery to make AJAX requests, you sometimes encounter 403 errors. 403 errors are usually server-denied access errors, possibly due to security policy or permission issues. In this article, we will discuss how to resolve jQueryAJAX request encountering 403 error
 How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQueryAJAX error 403? When developing web applications, jQuery is often used to send asynchronous requests. However, sometimes you may encounter error code 403 when using jQueryAJAX, indicating that access is forbidden by the server. This is usually caused by server-side security settings, but there are ways to work around it. This article will introduce how to solve the problem of jQueryAJAX error 403 and provide specific code examples. 1. to make
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 VPR 2024 perfect score paper! Meta proposes EfficientSAM: quickly split everything!
Mar 02, 2024 am 10:10 AM
VPR 2024 perfect score paper! Meta proposes EfficientSAM: quickly split everything!
Mar 02, 2024 am 10:10 AM
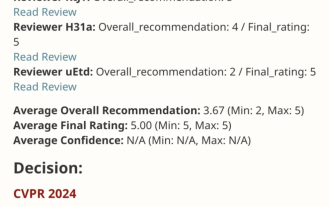
This work of EfficientSAM was included in CVPR2024 with a perfect score of 5/5/5! The author shared the result on a social media, as shown in the picture below: The LeCun Turing Award winner also strongly recommended this work! In recent research, Meta researchers have proposed a new improved method, namely mask image pre-training (SAMI) using SAM. This method combines MAE pre-training technology and SAM models to achieve high-quality pre-trained ViT encoders. Through SAMI, researchers try to improve the performance and efficiency of the model and provide better solutions for vision tasks. The proposal of this method brings new ideas and opportunities to further explore and develop the fields of computer vision and deep learning. by combining different
 Google AI rising star switches to Pika: video generation Lumiere, serves as founding scientist
Feb 26, 2024 am 09:37 AM
Google AI rising star switches to Pika: video generation Lumiere, serves as founding scientist
Feb 26, 2024 am 09:37 AM
Video generation is progressing in full swing, and Pika has welcomed a great general - Google researcher Omer Bar-Tal, who serves as Pika's founding scientist. A month ago, Google released the video generation model Lumiere as a co-author, and the effect was amazing. At that time, netizens said: Google joins the video generation battle, and there is another good show to watch. Some people in the industry, including StabilityAI CEO and former colleagues from Google, sent their blessings. Lumiere's first work, Omer Bar-Tal, who just graduated with a master's degree, graduated from the Department of Mathematics and Computer Science at Tel Aviv University in 2021, and then went to the Weizmann Institute of Science to study for a master's degree in computer science, mainly focusing on research in the field of image and video synthesis. His thesis results have been published many times
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) allows adding dynamic content without reloading the page. Using PHP and Ajax, you can dynamically load a product list: HTML creates a page with a container element, and the Ajax request adds the data to that element after loading it. JavaScript uses Ajax to send a request to the server through XMLHttpRequest to obtain product data in JSON format from the server. PHP uses MySQL to query product data from the database and encode it into JSON format. JavaScript parses the JSON data and displays it in the page container. Clicking the button triggers an Ajax request to load the product list.




