Detailed examples of background applications of Html5
This article mainly introduces the background attributes of Html5. The editor thinks it is quite good. Now I will share it with you and give it as a reference. Let’s follow the editor and take a look.
1. Review of background attributes:
background-image
background-color
background-repeat
background-position
background-attachment
2. New attributes:
background-size:
background-size:x y; // Horizontal and vertical dimensions, pixels/percentage/auto/⋯
background-size :cover; //Keep the aspect ratio unchanged, ensuring that the box is filled, but not guaranteed to be able to see everything
background-size:contain; //Keeping the aspect ratio unchanged, guaranteed to be visible The entire image is clear, but it may not occupy the box
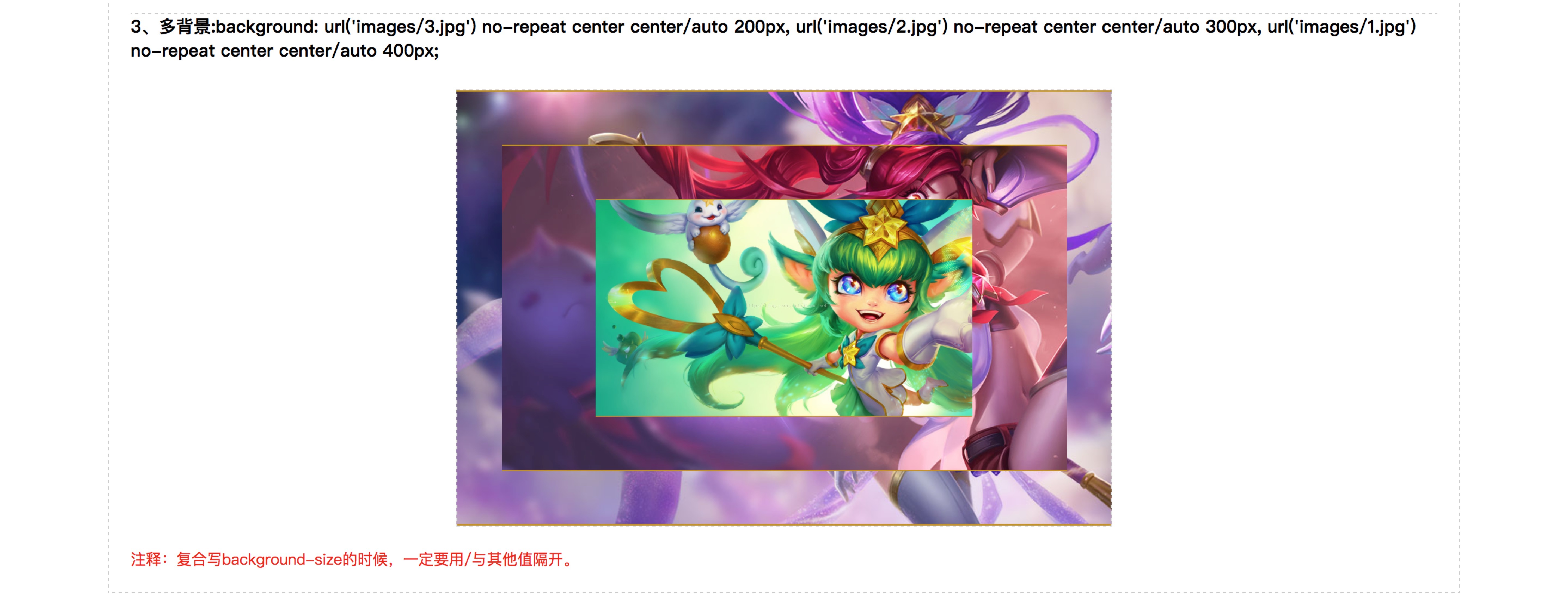
Multiple backgrounds:
background-image:url(1.jpg),url(2.jpg) ;
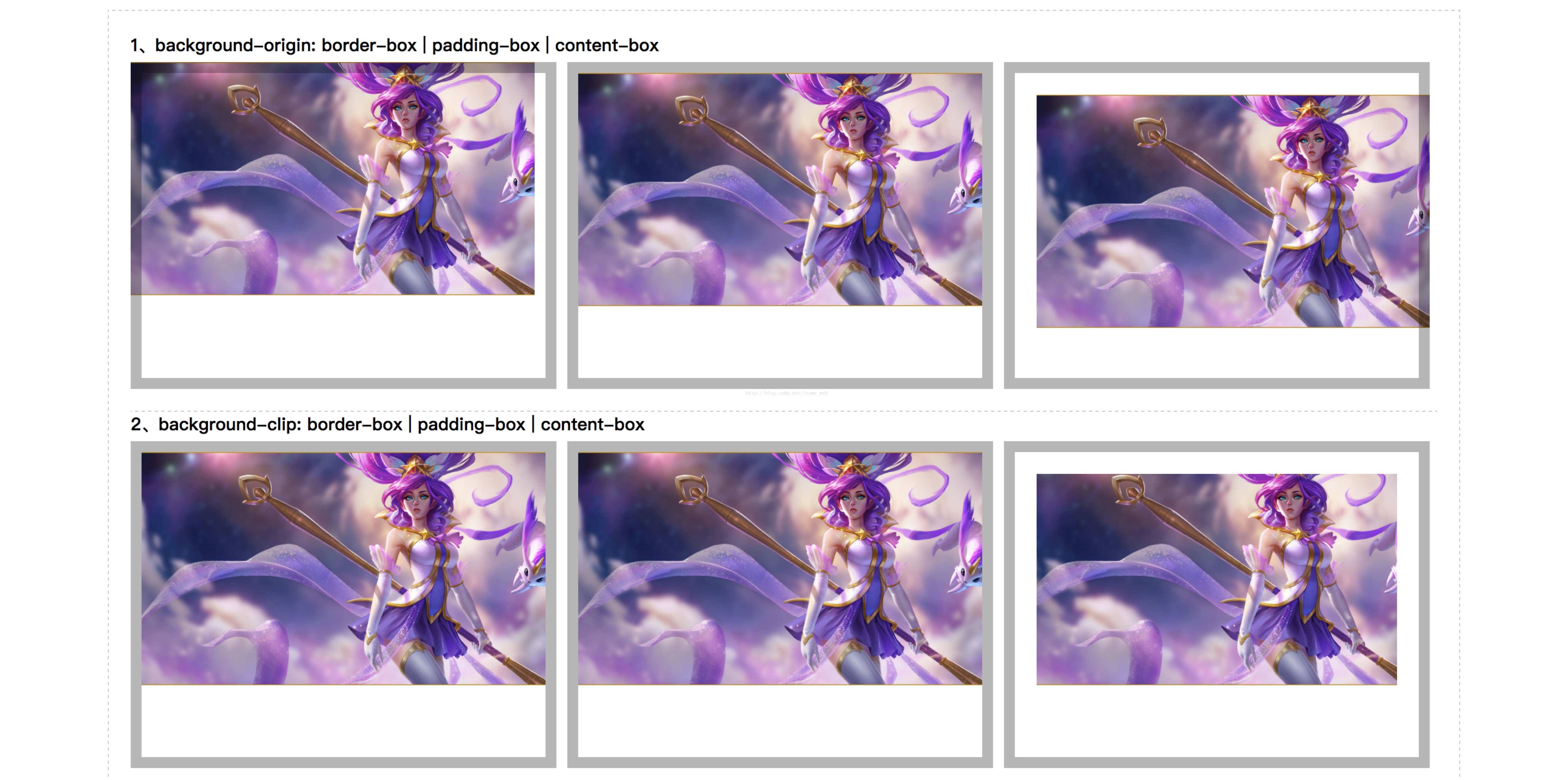
background-origin Background area positioning
border-box: Display the background starting from the border area
padding-box: starting from padding Area starts to display the background
content-box: starts to display the background from the content area
background-clip background drawing area
border-box: start drawing the background from the border area
padding-box: start drawing the background from the padding area
content-box: start displaying the background from the content area
3. Background exercise code part:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 |
|
5. Background exercise preview:


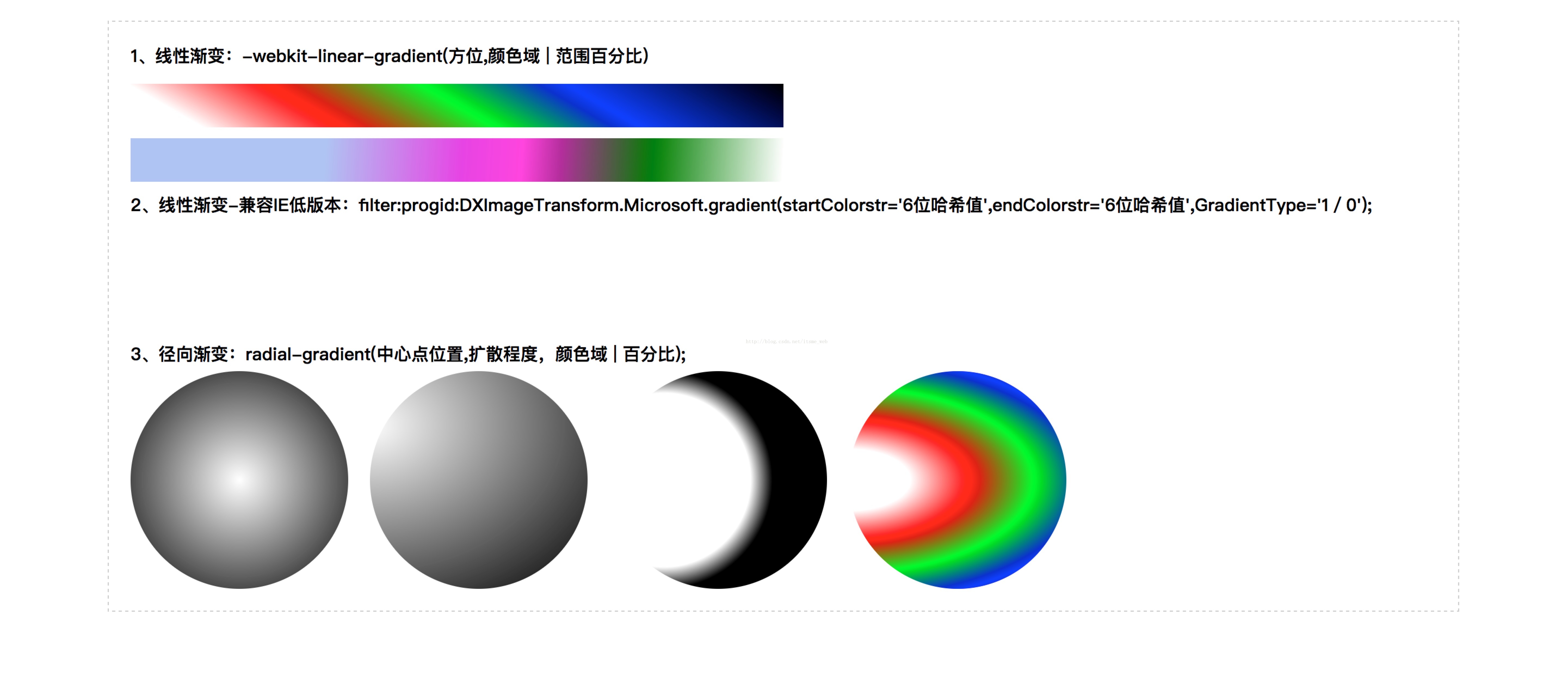
Linear gradient: linear-gradient (azimuth (left/left top/60deg), starting color | percentage 30%, ending color) ;When using, add the kernel prefix eg:-webkit-linear-gradient, IE9 does not support
Radial gradient: radial-gradient (center point position, diffusion degree, color domain | percentage); from the center Spread out in all directions, eg: -webkit-radial-gradient(50px 50px, starting color, ending color); -webkit-radial-gradient(center, starting color, ending color);
Compatible with lower versions of IE: filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff',endColorstr='#ff0000',GradientType='1'); 1 means from left to right, 0 means from top to bottom, And the color value can only be a 6-digit hash value
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 |
|

The above is the detailed content of Detailed examples of background applications of Html5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






