
Based on my experience, it can be said that VSCode is really suitable for writing Python. You will experience a silky programming experience and unlimited expansion possibilities. Moreover, if your project includes multiple languages, such as web development, you don’t have to open multiple editors and other tools, because all of this can be done in VSCode
The process of learning Python , I have never found a more convenient third-party editor, and the one that is most used is the editor that comes with Python. Since I am used to the number one IDE in the world (Visual Studio), I was a little excited when Visual Studio Code appeared. Based on my experience, it can be said that VSCode is really suitable for writing Python. You will experience a silky programming experience and unlimited expansion possibilities. Moreover, if your project includes multiple languages, such as web development, you no longer have to open multiple editors and other tools, because all of this can be done in VSCode.
vscode download address: http://www.jb51.net/softs/606746.html
Build environment
Search for extensions in VSCode Python, this is it:

After installation, reload. In the picture above, because I have already installed it, the disable and uninstall buttons are displayed.
Now you can have fun playing with Python. Isn’t it super convenient?
Basic Operation
Start your first Python code in VSCode. The Pylint function that comes with the Python plug-in will automatically Prompts, autocomplete, and error messages.

I need to remind you PythonERs that in VSCode including VS, Tabs are 4 spaces by default.
Several commonly used operation shortcut keys, it is estimated that VSers can convert them painlessly:
The first is the F1/Ctrl+Shit+P universal key, whoever uses it knows Ctrl+P: File Switch Ctrl+Space: Automatically prompt F12/Ctrl+Left click: Jump to definition Shift+F12: Preview definition Ctrl+G: Jump to line number Ctrl+/: Comment switch Alt+↑↓: Move the entire line up and down Ctrl+↑↓: Editor vertical The scroll bar moves up and down, and the cursor does not move. Ctrl+Backspace/Delete: Delete the whole word/continuous blank space. Ctrl+→←: Move the cursor over the whole word. Ctrl+F Search/Ctrl+Shift+F Search in the file. These are all universal, similar to Let’s not talk about it.
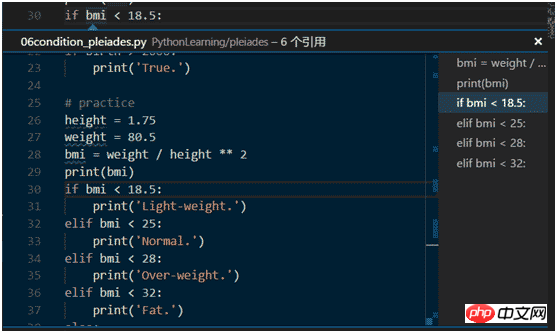
Preview definition diagram:

Debugging operation
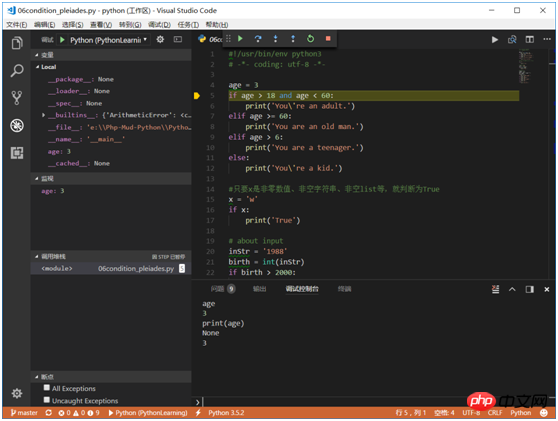
Anytime, anywhere, F5 debugging run. Note that VSCode will stop at the first sentence after debugging by default, as shown below.
The debugging shortcut keys are basically the same as those in VS.
F5: Debug/continue, F10: Single step skip, F11: Single step enter, Shift+F11: Jump out. F9: Switch breakpoint

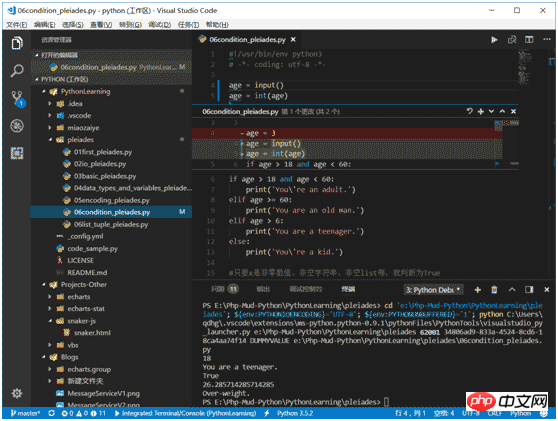
The Debug window on the left displays the mode used for debugging, variables (local variables, monitoring) from top to bottom. , call stack, breakpoints, etc. Basically all the functions we need are here.

One of the bad designs is that the width of variables and monitoring areas is too small. Viewing some long variables is not as convenient as VS. But fortunately we have a debugging console, just type in the variable name.
What needs to be reminded here is that in the drop-down selection debugging mode in the upper left corner, the two commonly used ones are Python and Integrated Terminal/Console. The first one is to debug and run in the environment that comes with the plug-in. The second one is to debug and run in the environment that comes with the plug-in. The first is the integrated console. The problem is that the first type does not support input() input yet, so if you want to debug a program with input, you can choose Integrated Terminal/Console or External Terminal/Console.
Git support
Integrated Git support, this is a great feature, not only using different colors at the beginning of the line to identify added, deleted, modified lines, click on the line The first color block can also show contrast. Different colors and markers are also used to indicate modified files in the resource manager. As shown in the picture:

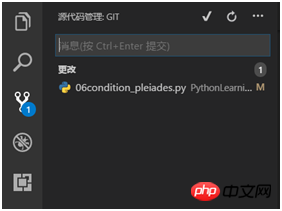
When you want to commit, you only need to switch to the source code management on the left and Commit.

Summary
VSCode is small, fast, cross-platform, with a cool interface and various extensions. It’s time to switch to a new one VSCode.
After all, this is produced by Microsoft. If you just pull a few people from the Visual Studio project team, you can surpass Sublime and Atom (not to mention Vim for the moment). It makes me feel that once I start using it, I can’t stop using it. .
In the next article, I plan to introduce several useful VSCode extensions.
related suggestion:
Steps to write the first Python program HelloWorld in VScode_python
Useful Python plug-ins and configurations under VSCode_python
How to configure the python debugging runtime environment under VSCode_python
The above is the detailed content of How to use VSCode to write Python happily in debugging configuration steps_python. For more information, please follow other related articles on the PHP Chinese website!




