
This time I will bring you a detailed explanation of the use of Vue filter, what are the precautions when using Vue filter, the following is a practical case, let's take a look.
Introduction to Vue filter and its use
VueJs provides a powerful filterAPI, which can perform various filtering processes on data and return the required results.
Vue.js comes with some default filters, such as:
capitalize Capitalize the first letter
uppercase All uppercase
lowercase All lowercase
currency Output money and decimal point
pluralize Output plural form
debounce Delayed executionFunction
limitBy Used in v-for to limit the quantity
filterBy is used in v-for to select data
orderBy is used in v-for to sort
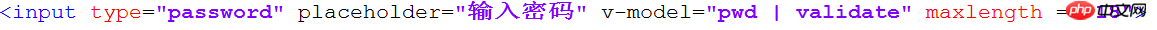
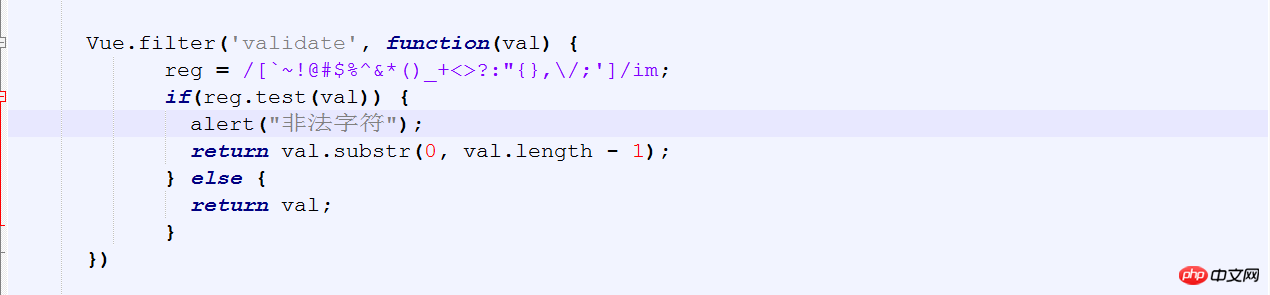
Vue also comes with filter custom filter code Explain everything:


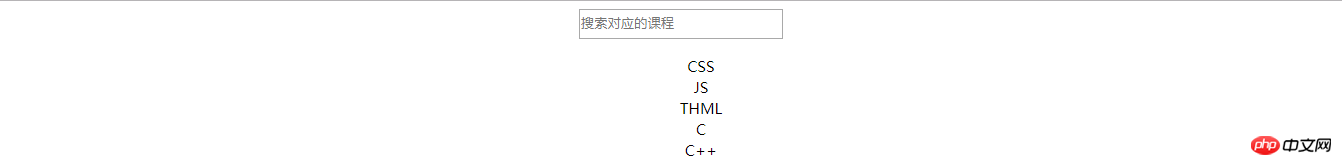
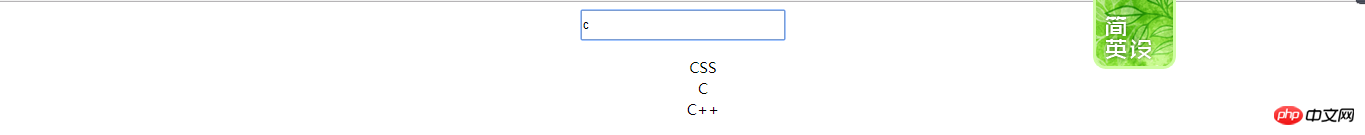
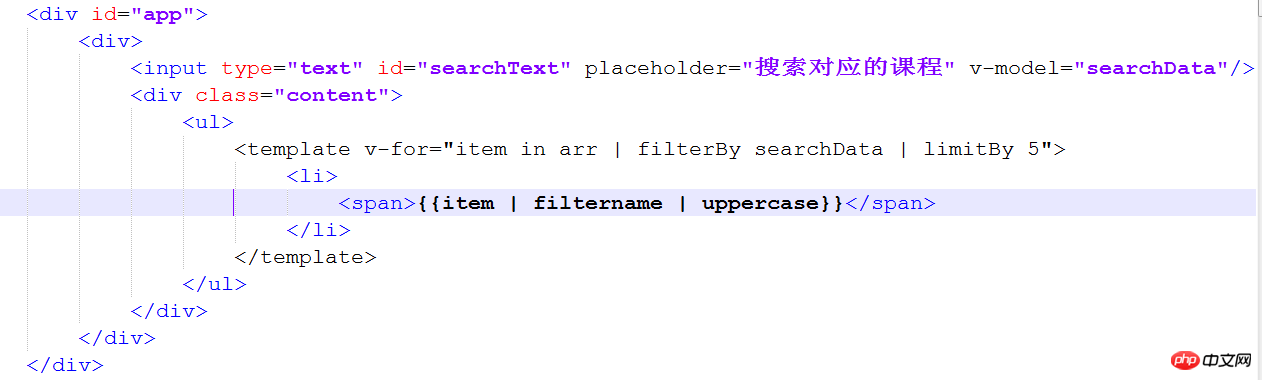
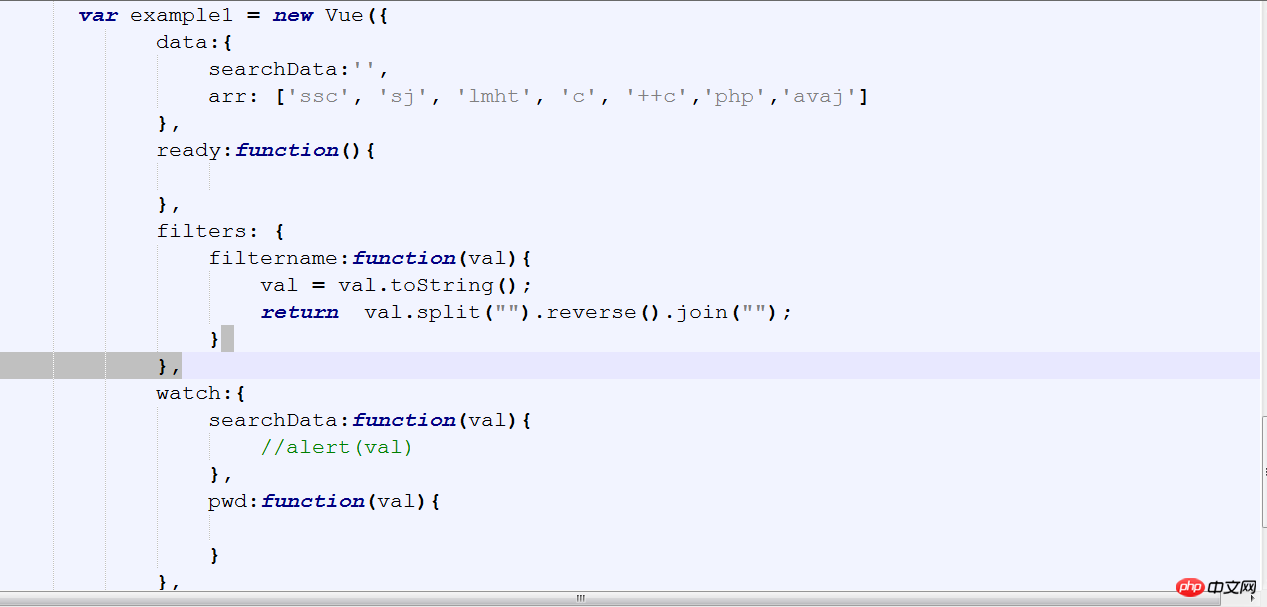
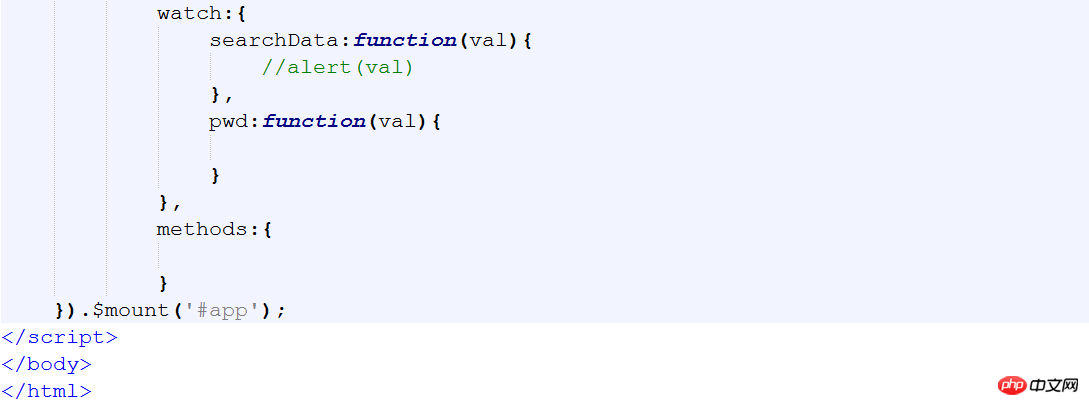
The following example explains the use of Vue’s own filter:
Rendering:


Code:



I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
JS implementation of timer + prompt box
How to use vue cli to upgrade webapck4
The above is the detailed content of Detailed explanation of the use of Vue filter. For more information, please follow other related articles on the PHP Chinese website!
 What drawing software are there?
What drawing software are there?
 Recommended order for learning c++ and c language
Recommended order for learning c++ and c language
 How to withdraw money on WeChat without handling fees
How to withdraw money on WeChat without handling fees
 The performance of microcomputers mainly depends on
The performance of microcomputers mainly depends on
 How to use jsp programming software
How to use jsp programming software
 The Metaverse recognizes the top ten potential coins
The Metaverse recognizes the top ten potential coins
 How to delete a folder in linux
How to delete a folder in linux
 What to do if 302 found
What to do if 302 found
 what is ed
what is ed




