
This time I bring to you, what are the precautions, the following is a practical case, let's take a look.
Child component
<template>
<p class="slotcontent">
<ul>
<!--<slot></slot>-->
<li v-for="item in items">{{item.text}}</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
}
</script>
<style scoped>
</style>Parent component
<template>
<p>
<h2>首页</h2>
<router-link to="/home/details">跳转到详情</router-link>
<p>父组件</p>
<slotshow>
<p>{{msg}}</p>
</slotshow>
</p>
</template>
<script>
import slotshow from '../components/slotshow'
export default{
data(){
return{
msg:"测试内容"
}
},
components:{
slotshow
}
}
</script>
<style>
</style> This kind The situation is that if you want the parent component to insert content into the child component, you must declare the slot tag in the child component. If the child component template does not contain the <p>{{msg} }</p> will be discarded.
When slot has a default value default value<slotshow></slotshow>## When there is no content to be inserted in #, <p>default value</p> will be displayed (the p tag will be removed). When the slot has a default value and the parent element has content to be inserted in <child> , the value set in the parent component is displayed. The
named slot##
name to configure how to distribute content. Multiple slots can have different names. The named slot will match elements with the corresponding slot attribute in the content fragmentvar childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-header">头部默认值</slot>
<slot name="my-body">主体默认值</slot>
<slot name="my-footer">尾部默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-header">我是头部</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
 You can still have an anonymous slot, which is the default slot, as if no matching content fragment is found Spare slot. Anonymous slots can only be used as slots for elements without slot attributes. Elements with slot attributes will be discarded if no slot is configured.
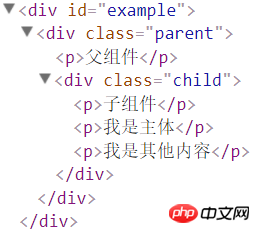
You can still have an anonymous slot, which is the default slot, as if no matching content fragment is found Spare slot. Anonymous slots can only be used as slots for elements without slot attributes. Elements with slot attributes will be discarded if no slot is configured.
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
<slot></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
<p slot="my-body">插入<slot name="my-body">中,<p>我是其他内容</p>插入<slot>中,而<p slot="my-footer">被丢弃 If there is no default slot, These content fragments that cannot find a match will also be discarded
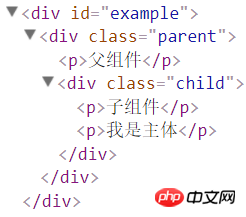
If there is no default slot, These content fragments that cannot find a match will also be discarded
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
<p>我是其他内容</p>和<p slot="my-footer">都被抛弃
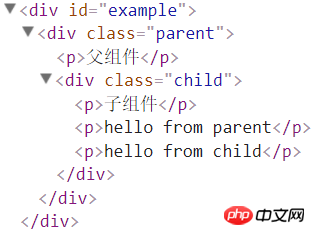
Scope slot A scoped slot is a special type of slot used to replace a rendered element with a reusable template that can pass data to it.
In the child component, just pass the data to the slot, just like passing props to the component
<span style="font-size: 16px"><p class="child"> <slot text="hello from child"></slot> </p></span>
In the parent, the element with the special attribute scope Must be present to indicate that it is a template for a scoped slot. The value of scope corresponds to a temporary
variable name. This variable receives the props object passed from the child component.var <span style="color: #ffffff">childNode</span> = {
template: `
<p class="child">
<p>子组件</p>
<slot xxx="hello from child"></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<template scope="props">
<p>hello from parent</p>
<p>{{ props.xxx }}</p>
</template>
</child>
</p>
`,
components: {
'child': childNode
},
};

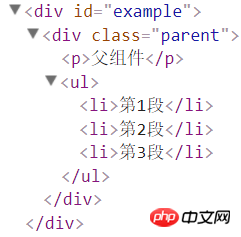
[List GroupComponent]A more representative use case for scope slots is the list component , allowing components to customize how each item in the list should be rendered
var childNode = {
template: `
<ul>
<slot name="item" v-for="item in items" :text="item.text">默认值</slot>
</ul>
`,
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<template slot="item" scope="props">
<li>{{ props.text }}</li>
</template>
</child>
</p>
`,
components: {
'child': childNode
},
};
I believe you have mastered the method after reading the case in this article , for more exciting content, please pay attention to other related articles on the php Chinese website!
Recommended reading:
React realizes data synchronization of mobile phone numbersHow to use node server for cross-domain development in local developmentvue-router adds loading prompts when lazy loading to improve user experienceThe above is the detailed content of Detailed explanation of the use of slot sockets in vue components. For more information, please follow other related articles on the PHP Chinese website!




