How to call child components from Angular parent component
This time I will show you how the Angular parent component calls the child component. What are the precautions for the Angular parent component to call the child component. The following is a practical case, let's take a look.
Understanding components
Component is a special instruction that uses simpler configuration items to build a component-based application architecture
This way he can simply write apps through similar web Component or angular2 styles.
web Component is a specification. It's about to become the standard.
Advantages of application components:
Simpler than ordinary command configuration
Provides better default settings and the best The practice
is more optimized for component-based application architecture.
The upgrade to angular2 is smoother.
Situation without construction:
For those instructions that need to perform operations in the compile or pre-link stage, the component cannot be used because it cannot Reach that stage.
If you want to define the priority, terminal, and multi-element of the instruction, it cannot be used.
Components can only be triggered through element tags, and others can only be triggered by commands.
viewChild decorator.
The template of the parent component and Controller call the API of the child component.
1. Create a child component child1 which has only one greeting method for the parent component to call.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
2. In the parent component, it is called using template local variables in the template and ts code in the controller.
Write 2 <app-child> for the parent component and specify the template local variables
1 2 |
|
3 respectively, declare a viewChild decorator in the parent component controller The decorated variable gets the reference of the child component.
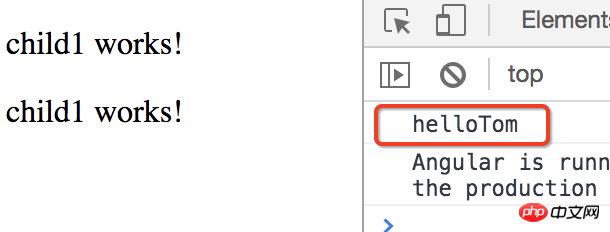
Find the corresponding subcomponent through the name of the template variable child1 and assign it to the child1 variable. Once you get the reference, you can call the subcomponent method.
1 2 3 4 5 |
|

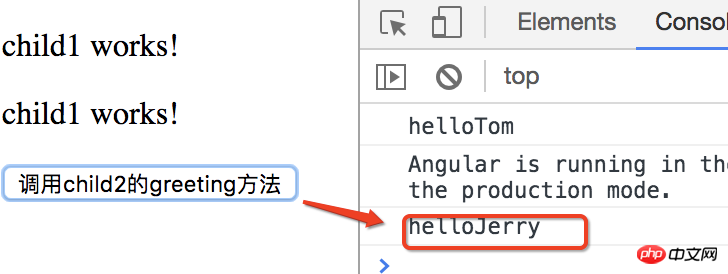
#4, call the child component method in the parent component template.
Add a button to the parent component template and call the greeting method of the child component child2 when clicked.
1 2 3 |
|

I believe you have mastered the method after reading the case in this article. Please pay attention for more exciting things. Other related articles on php Chinese website!
Recommended reading:
How to implement scaffolding optimization in webpack
How to deal with vue axios request timeout
The above is the detailed content of How to call child components from Angular parent component. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
Many users always encounter some problems when playing some games on win10, such as screen freezes and blurred screens. At this time, we can solve the problem by turning on the directplay function, and the operation method of the function is also Very simple. How to install directplay, the old component of win10 1. Enter "Control Panel" in the search box and open it 2. Select large icons as the viewing method 3. Find "Programs and Features" 4. Click on the left to enable or turn off win functions 5. Select the old version here Just check the box
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 How to use Python to call Baidu Map API to implement geographical location query function?
Jul 31, 2023 pm 03:01 PM
How to use Python to call Baidu Map API to implement geographical location query function?
Jul 31, 2023 pm 03:01 PM
How to use Python to call Baidu Map API to implement geographical location query function? With the development of the Internet, the acquisition and utilization of geographical location information is becoming more and more important. Baidu Maps is a very common and practical map application that provides a wealth of geographical location query services. This article will introduce how to use Python to call Baidu Map API to implement the geographical location query function, and attach a code example. Apply for a Baidu Map developer account and application First, you need to have a Baidu Map developer account and create an application. Log in
 How to implement calendar component using Vue?
Jun 25, 2023 pm 01:28 PM
How to implement calendar component using Vue?
Jun 25, 2023 pm 01:28 PM
Vue is a very popular front-end framework. It provides many tools and functions, such as componentization, data binding, event handling, etc., which can help developers build efficient, flexible and easy-to-maintain Web applications. In this article, I will introduce how to implement a calendar component using Vue. 1. Requirements analysis First, we need to analyze the requirements of this calendar component. A basic calendar should have the following functions: display the calendar page of the current month; support switching to the previous month or next month; support clicking on a certain day,
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.
 How to open the settings of the old version of win10 components
Dec 22, 2023 am 08:45 AM
How to open the settings of the old version of win10 components
Dec 22, 2023 am 08:45 AM
Win10 old version components need to be turned on by users themselves in the settings, because many components are usually closed by default. First we need to enter the settings. The operation is very simple. Just follow the steps below. Where are the win10 old version components? Open 1. Click Start, then click "Win System" 2. Click to enter the Control Panel 3. Then click the program below 4. Click "Enable or turn off Win functions" 5. Here you can choose what you want to open
 PHP camera calling skills: How to implement multi-camera switching
Aug 04, 2023 pm 07:07 PM
PHP camera calling skills: How to implement multi-camera switching
Aug 04, 2023 pm 07:07 PM
PHP camera calling skills: How to switch between multiple cameras. Camera applications have become an important part of many web applications, such as video conferencing, real-time monitoring, etc. In PHP, we can use various technologies to call and operate the camera. This article will focus on how to implement multi-camera switching and provide some sample code to help readers better understand. Basics of camera calling In PHP, we can call the camera by calling the JavaScript API. Specifically, we
 Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Authentication is one of the most important parts of any web application. This tutorial discusses token-based authentication systems and how they differ from traditional login systems. By the end of this tutorial, you will see a fully working demo written in Angular and Node.js. Traditional Authentication Systems Before moving on to token-based authentication systems, let’s take a look at traditional authentication systems. The user provides their username and password in the login form and clicks Login. After making the request, authenticate the user on the backend by querying the database. If the request is valid, a session is created using the user information obtained from the database, and the session information is returned in the response header so that the session ID is stored in the browser. Provides access to applications subject to




