This time I will show you how to use the compound selector in jQuery, and what are the precautions when using the compound selector in jQuery. The following is a practical case, let's take a look.
The examples in this article describe the simple usage of compound selectors in jQuery. Share it with everyone for your reference, the details are as follows:
1 Introduction
The compound selector combines multiple selectors (can be ID selector , element selector or class name selector) are combined together. The two selectors are separated by commas ",". As long as any of the filter conditions is met, they will be matched and a A jQuery wrapper set in the form of a collection. The jQuery objects in the collection can be obtained using the jQuery indexer.
Selectors with multiple matching conditions do not match elements that meet the matching conditions of these selectors at the same time. Instead, the elements matched by each selector are combined and returned together.
The method of using the compound selector is as follows:
$(" selector1,selector2,selectorN");selector1: It is a valid selector, which can be an ID selector, an elementless selector or a class name selector, etc. .
selector2: It is another valid selector, which can be an ID selector, a blank selector or a class name selector.
selectorN: (optional) is any number of selectors, which can be ID selectors, elementless selectors, or class name selectors.
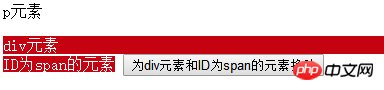
For example, to query all tags and tags using the CSS class myClass in a document, you can use the following jQuery code: Second Application Add 3 different elements to the page and set styles uniformly. Use a compound selector to filter elements and elements whose id attribute value is span and add new styles to them. Three codes Four running effects I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading: Detailed explanation of Angular's one-way data flow Problems that may occur after packaging the vuejs project What #How to use VUE to reduce the number of requests to the server The above is the detailed content of How to use compound selectors in jQuery. For more information, please follow other related articles on the PHP Chinese website!$("span,p.myClass");<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<p class="default">p元素</p>
<p class="default">p元素</p>
<span class="default" id="span">ID为span的元素</span>
<input type="button" value="为p元素和ID为span的元素换肤" />
<script type="text/javascript">
$(document).ready(
function()
{
$("input[type=button]").click(
function() //绑定按钮的单击事件
{
var myClass = $("p,#span"); //选取DOM元素
myClass.css("background-color","#C50210"); //为选取的DOM元素设置背景颜色
myClass.css("color","#FFF"); //为选取的DOM元素设置文字颜色
});
});
</script>