JS+Canvas implements image preview compression and uploading
This time I will bring you JS+Canvas to implement picturepreview compression and upload, JS+Canvas to implement image preview compression and uploadNotesThere are Which ones, the following are practical cases, let’s take a look.
Let’s take a look at the renderings first to calm down the shock

The first step: the user selects the picture to be uploaded
<input type="file" accept="image/*" type="file"" name="imageFile" onchange="upload()">
After selection After the image is obtained, the upload function will be triggered. In this function, we need to obtain the resource of the image, compress it and draw it using canvas. If we need to upload it to the server, we can also use ajax or other methods to upload it.
Second step: Get the compressed preview of the image resource and upload it
function upload() {
let file = document.querySelector('input[type=file]').files[0] // 获取选择的文件,这里是图片类型
let reader = new FileReader()
reader.readAsDataURL(file) //读取文件并将文件以URL的形式保存在resulr属性中 base64格式
reader.onload = function(e) { // 文件读取完成时触发
let result = e.target.result // base64格式图片地址
var image = new Image() image.src = result // 设置image的地址为base64的地址
image.onload = function(){
var canvas = document.querySelector("#canvas");
var context = canvas.getContext("2d");
canvas.width = image.width; // 设置canvas的画布宽度为图片宽度
canvas.height = image.height;
context.drawImage(image, 0, 0, image.width, image.height) // 在canvas上绘制图片
let dataUrl = canvas.toDataURL('image/jpeg', 0.92) // 0.92为压缩比,可根据需要设置,设置过小会影响图片质量
// dataUrl 为压缩后的图片资源,可将其上传到服务器
}
}
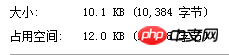
}Now let’s compare whether the image is successfully compressed:
Original image size:

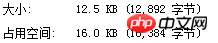
The compression ratio is set to 0.92:

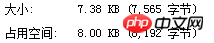
The compression ratio is set to 0.52

At first glance, do you think it’s strange why the image is larger than the original image when the zoom ratio is set to 0.92? In fact, after the image is encoded by base64, it will become larger than the original image. For specific reasons, you can check the encoding principle of base64. It seems that we have successfully compressed the image!
Note: Canvas is not supported below IE9; try not to use base64 for large pictures, which will affect the response speed.
Summary
# I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How postman+json and springmvc implement batch addition
How Postman transfers token parameters
Detailed explanation of the usage of jQuery visibility filter
The above is the detailed content of JS+Canvas implements image preview compression and uploading. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 7-zip maximum compression rate setting, how to compress 7zip to the minimum
Jun 18, 2024 pm 06:12 PM
7-zip maximum compression rate setting, how to compress 7zip to the minimum
Jun 18, 2024 pm 06:12 PM
I found that the compressed package downloaded from a download website will be larger than the original compressed package after decompression. The difference is tens of Kb for a small one and several dozen Mb for a large one. If it is uploaded to a cloud disk or paid space, it does not matter if the file is small. , if there are many files, the storage cost will be greatly increased. I studied it specifically and can learn from it if necessary. Compression level: 9-Extreme compression Dictionary size: 256 or 384, the more compressed the dictionary, the slower it is. The compression rate difference is larger before 256MB, and there is no difference in compression rate after 384MB. Word size: maximum 273 Parameters: f=BCJ2, test and add parameter compression rate will be higher
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 Tips to reduce win10 screen recording file size
Jan 04, 2024 pm 12:05 PM
Tips to reduce win10 screen recording file size
Jan 04, 2024 pm 12:05 PM
Many friends need to record screens for office work or transfer files, but sometimes the problem of files that are too large causes a lot of trouble. The following is a solution to the problem of files that are too large, let’s take a look. What to do if the win10 screen recording file is too large: 1. Download the software Format Factory to compress the file. Download address >> 2. Enter the main page and click the "Video-MP4" option. 3. Click "Add File" on the conversion format page and select the MP4 file to be compressed. 4. Click "Output Configuration" on the page to compress the file according to the output quality. 5. Select "Low Quality and Size" from the drop-down configuration list and click "OK". 6. Click "OK" to complete the import of video files. 7. Click "Start" to start the conversion. 8. After completion, you can
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to compress a folder and send it in wps
Mar 20, 2024 pm 12:58 PM
How to compress a folder and send it in wps
Mar 20, 2024 pm 12:58 PM
Office workers use wps software very frequently at work. Sometimes they input multiple files a day and then send them to the leader or to a designated location. So how does wps software compress a folder and package it for sending? The editor below will teach you. This operation step. First, organize the files and folders you want to send into the same folder. If you have a lot of files, it's a good idea to name each file so it's easier to identify when sending. Second step, this time click on this large folder and then right-click. Select "Add to archive". Step 3: At this time, the software will automatically help us package our files. Select "Compress to XX.zip". This zip is the packaging format, and then click Compress Now.
 winrar 64-bit-How to decompress winrar?
Mar 18, 2024 pm 12:55 PM
winrar 64-bit-How to decompress winrar?
Mar 18, 2024 pm 12:55 PM
WinRAR is a powerful compressed file management tool that provides rich features and an easy-to-use interface. WinRAR 64-bit version is specially optimized for 64-bit operating systems and can better utilize system resources and performance. Next, let the editor introduce you to winrar 64-bit and explain how to decompress winrar! 1. What is winrar 64-bit software? WinRAR is a powerful compressed package manager. This software can be used to back up your data, reduce the size of email attachments, decompress RAR, ZIP and other files downloaded from the Internet, and create new files in RAR and ZIP formats. The latest WINRAR version is Wi




