
This article will share with youHow to implement the asynchronous function of AJAX, very detailed and practical, suitable for JavaScript beginners, please refer to it if you need it.
In order to experiment with the asynchronous nature of ajax
, first build a Web project, the structure is probably like this

TestServlet.java (mainly a program that provides ajax background calls)
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class TestServelet
*/
@WebServlet("/TestServelet")
public class TestServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* Default constructor.
*/
public TestServlet() {
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//为了体现程序的异步性,先让它睡3s
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
response.setCharacterEncoding("utf-8");
//打印出程序运行的时间
System.out.println("异步程序运行时间:"+new SimpleDateFormat("yyyy-MM-dd HH:mm:ss:SSS") .format(new Date()));
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub
doGet(request, response);
}
}testAjax.jsp (front page and js, triggers asynchronous calls)
<%@ page language="java" contentType="text/html;charset=UTF-8" %>
<html >
<head></head>
<body onload="testajax()">
Hello Ajax!<br>
</body>
</html>
<SCRIPT LANGUAGE="JavaScript">
function testajax(){
fnGetAjaxReturn('http://localhost:8080/TestProject/TestServlet?a='+Math.random());
}
function fnGetAjaxReturn(url)
{
var userAgent = navigator.userAgent;
var http_request = false;
//开始初始化XMLHttpRequest对象
if(window.XMLHttpRequest) { //Mozilla 浏览器
http_request = new XMLHttpRequest();
if (http_request.overrideMimeType) {//设置MiME类别
http_request.overrideMimeType("text/xml");
}
}
//else if (window.ActiveXObject) { // IE浏览器
else if (window.ActiveXObject||userAgent.indexOf("Trident") > -1){
try {
http_request = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) { try {
http_request = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {alert("错了吧");}
}
} if (!http_request) { // 异常,创建对象实例失败
window.alert("不能创建XMLHttpRequest对象实例.");
return false;
}
http_request.open("GET", url, true);//true 异步 false 同步
http_request.send();
alert("异步请求之后执行时间:"+new Date +'\n毫秒数:'+ new Date().getMilliseconds());
}</script>Description: After the jsp page is loaded, a js is called. The js will first send an asynchronous request and then perform an alert pop-up operation.
Let’s start the experiment
Use IE browser and run the URL
http://localhost:8080/TestProject/testAjax.jsp
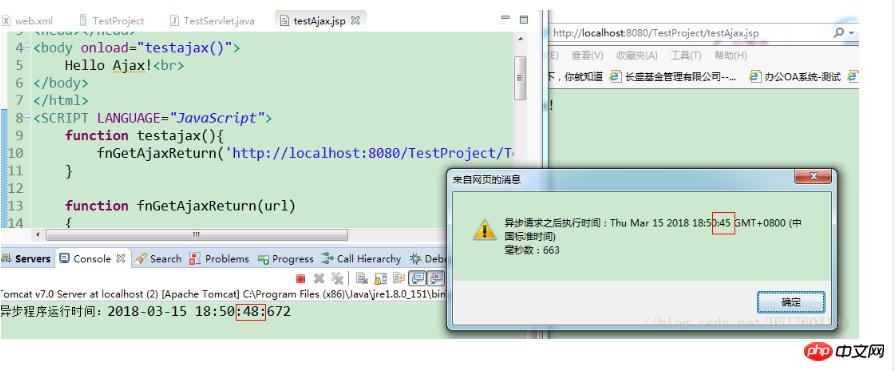
It was found that the program popped up alert first, and after 3 seconds, ajax returned the background result, which fully proved the asynchronous nature of ajax.
Run results:

#From the difference in time, it is found that the program ends first (alert is executed), and 3s have passed. clock, the asynchronous program returns the result.
Conversely, what if
http_request.open("GET", url, true);true is changed to false in the jsp file?
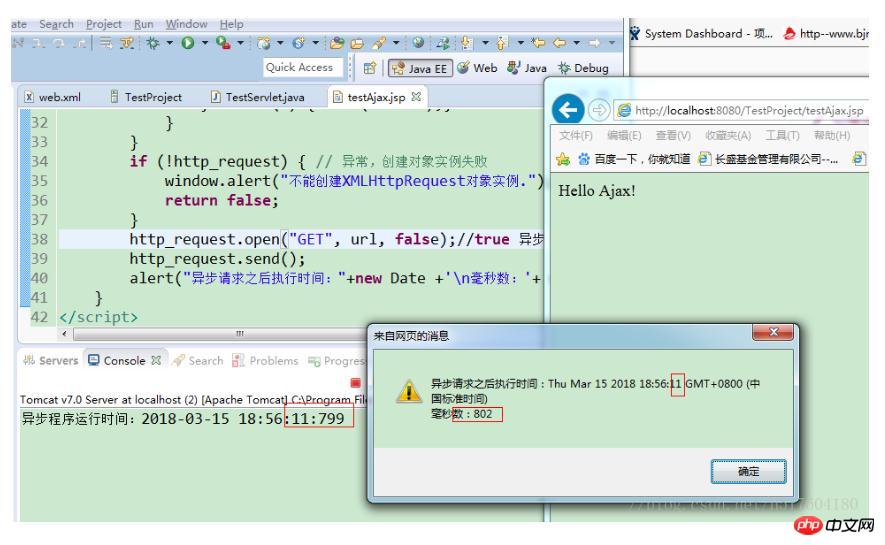
Run the URL and find that the program executes the last piece of code alert in js after waiting for the Servlet background request to return, which is the so-called synchronous call.
The running results are as follows:

The end!
The above is the detailed content of How to implement the asynchronous function of AJAX. For more information, please follow other related articles on the PHP Chinese website!




