Detailed explanation of the concept of event loop mechanism in js
The content of this article is a detailed explanation of the concept of the event loop mechanism of js. It has a certain reference value. Friends in need can refer to it
Preface
In the process of reading Callbacks and Deferred, I often encounter the concept of asynchronous programming. Asynchronous programming is closely related to the event loop mechanism. I had little understanding of event loops and asynchronous programming before. So take some time to sort out the knowledge related to event loops and asynchronous programming.
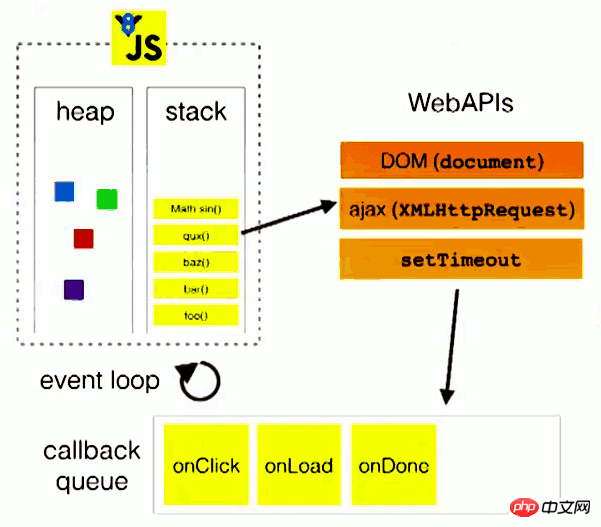
1. Heap, Stack, Queue
Heap (Heap): Objects are allocated in a heap, an area used to represent an unorganized area in memory . We know that functions are first-class objects, and functions are "callable objects". Therefore, before the function is called, the JavaScript engine will perform compilation (lexical analysis, syntax analysis, code generation) on the function. When compilation is completed, the function (here is not limited to functions, all JavaScript objects are objects, except undefined and null) will be put into the heap, memory space will be allocated, and it will wait for execution or call.
Stack (Stack): When a function is called, an "execution stack" will be formed.
Task Queue: (Queue): A JavaScript runtime contains a queue of messages to be processed. Every message is associated with a function. When the stack has enough memory, a message is taken from the queue for processing. This processing involves calling the function associated with the message (and thus creating an initial stack frame). When the stack is empty again, it means that message processing is complete. After all synchronous tasks in the main thread are executed, the asynchronous tasks in the task queue are read. This process is cyclic. Therefore, the entire operating mechanism is called Event Loop.
Synchronous tasks refers to tasks queued for execution on the main thread. The next task will not be executed until the previous task is executed; Asynchronous tasks refers to tasks that are not For tasks that enter the main thread and enter the task queue, only after all synchronous tasks on the main thread have been executed, the main thread will read the task queue and start executing asynchronous tasks.
2. Understand the event loop in the browser
demo1 function A(){
console.log("2");
}
console.log("1");
setTimeout(A,1000);
console.log("3"); //output:
//1
//3
//2 demo2
function A(){
console.log("2");
}
console.log("1");
setTimeout(A,0);
console.log("3"); //output:
//1
//3
//2The running process of demo1 is roughly like this:
- console.log("1") Enter the execution stack, output 1, and pop out of the stack after execution is completed
- setTimeout(A, 1000) Enter the execution stack, pop the stack, and at the same time put A into the asynchronous queue after 1s
-
console.log("3") Enter the execution stack, output 3, and pop out of the stack after execution is completed
- At this point
Synchronous queue (main thread queue) has been completed, start checking whether there are still tasks in the asynchronous queue
- A enters the execution stack, outputs
2, and pops out of the stack. The running process of
demo2 is roughly like this:
-
console.log("1") Enter the execution stack, output 1, and pop out of the stack after execution is completed
-
setTimeout(A, 1000) Enter the execution stack, pop the stack, and immediately put A into the asynchronous queue
-
console.log("3") Enter the execution stack, output 3, and pop out of the stack after the execution is completed
- At this point
Synchronous queue (main thread queue) has been completed, start checking whether there are still tasks in the asynchronous queue
- A enters the execution stack, outputs
2, and pops out of the stack.

1. In-depth understanding of JavaScript event loop ( 1) — event loop
2.MDN concurrency model and event loop
3.What the heck is the event loop anyway?
4. Detailed explanation of JavaScript operating mechanism: Let’s talk about Event Loop again
The above is the detailed content of Detailed explanation of the concept of event loop mechanism in js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service






