Implementation code for using and disabling the vue select component
This article mainly introduces the implementation code of using and disabling the vue--select component. Now I share it with everyone. Friends who need it can refer to it
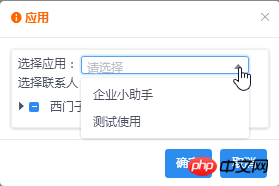
Business: There are two ways to push messages, as " WeChat" and "Mail". When sending via WeChat, you need to select "Application to send". When sending an email, you do not need to select
. When sending via WeChat, the page is as follows:

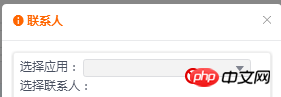
When the email is sent, the selector is not available. The page is as follows:

Although no specific example is given on the official website, "disabled" can be found in the attributes. Attribute,
| Attribute | Description | Type | Default value |
|---|---|---|---|
| disabled | Whether it is disabled | Boolean | false |
Implementation:
Add the disabled attribute and write it in the following red mark format; define an isAble variable to store TRUE and FALSE values to determine whether this selection box is available.
<Select <span style="color: rgb(255, 0, 0);">v-bind:disabled="isAble" </span>clearable v-model="dataAgentEntity.ID" style="width:240px">
<Option v-for="item in dataAgent" :value="item.ID" :key="item.ID">{{ item.name }}</Option>
</Select>
export default {
data(){
return{
isAble: false,//select下拉框是否可用
}
}Then the value of the operating variable isAble in the logic changes the available disabled state of the component
methods:{
Test(){
var vm = this;
if (vm.alertType == '邮件') {
vm.isAble = true; //不可用
}
}
}The test method only states that it is unavailable. When changing back to WeChat, it must become available, otherwise another bug will be buried, haha. But this is business logic. I only introduce the method and take notes. It depends on the situation.
Related recommendations:
vue select second level linkage The second level defaults to the first option value
The above is the detailed content of Implementation code for using and disabling the vue select component. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to disable your laptop keyboard on Win11 and only use an external keyboard
Jan 29, 2024 pm 08:48 PM
How to disable your laptop keyboard on Win11 and only use an external keyboard
Jan 29, 2024 pm 08:48 PM
How to disable the laptop's built-in keyboard in win11 and only use the external one? Details: We need to use an external keyboard when using a win11 computer, but many users choose to disable the laptop's built-in keyboard and only use an external keyboard. So how do you do this? Users can directly click cmd under the search bar and then perform operations. Let this site give users a detailed introduction on how to disable the laptop's built-in keyboard in win11 and only use an external one. Detailed explanation on how to disable the laptop's built-in keyboard in Win 11 and only use an external keyboard. 1. Click the Start menu at the bottom of the computer or search. 3. Enter cmd and click on the right to run as administrator. 5. If you want to restart, you can return to this location and enter scconfigi804
 How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones? With the rise of social media, WeChat has become one of the indispensable communication tools in people's daily lives. However, many people may encounter a problem: logging into multiple WeChat accounts at the same time on the same mobile phone. For Huawei mobile phone users, it is not difficult to achieve dual WeChat login. This article will introduce how to achieve dual WeChat login on Huawei mobile phones. First of all, the EMUI system that comes with Huawei mobile phones provides a very convenient function - dual application opening. Through the application dual opening function, users can simultaneously
 Edge browser js script disabling method
Jan 07, 2024 am 11:17 AM
Edge browser js script disabling method
Jan 07, 2024 am 11:17 AM
With the new version of the edge browser, many friends are not used to it. For example, they don't know how to disable js scripts. Today I will bring you how to disable js scripts in edge browser. Let's learn together. edge browser js script: 1. Open the browser, click the three dots in the upper right corner, and select "Settings". 2. Click "Advanced" on the left taskbar. 3. Scroll down to find "Website Permissions" and click "Manage Permissions". 4. Find “JavaScript” in “Site Permissions”. 5. Turn off the switch behind it.
 PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
The programming language PHP is a powerful tool for web development, capable of supporting a variety of different programming logics and algorithms. Among them, implementing the Fibonacci sequence is a common and classic programming problem. In this article, we will introduce how to use the PHP programming language to implement the Fibonacci sequence, and attach specific code examples. The Fibonacci sequence is a mathematical sequence defined as follows: the first and second elements of the sequence are 1, and starting from the third element, the value of each element is equal to the sum of the previous two elements. The first few elements of the sequence
 How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones With the popularity of social software and people's increasing emphasis on privacy and security, the WeChat clone function has gradually become the focus of people's attention. The WeChat clone function can help users log in to multiple WeChat accounts on the same mobile phone at the same time, making it easier to manage and use. It is not difficult to implement the WeChat clone function on Huawei mobile phones. You only need to follow the following steps. Step 1: Make sure that the mobile phone system version and WeChat version meet the requirements. First, make sure that your Huawei mobile phone system version has been updated to the latest version, as well as the WeChat App.
 How to implement exact division operation in Golang
Feb 20, 2024 pm 10:51 PM
How to implement exact division operation in Golang
Feb 20, 2024 pm 10:51 PM
Implementing exact division operations in Golang is a common need, especially in scenarios involving financial calculations or other scenarios that require high-precision calculations. Golang's built-in division operator "/" is calculated for floating point numbers, and sometimes there is a problem of precision loss. In order to solve this problem, we can use third-party libraries or custom functions to implement exact division operations. A common approach is to use the Rat type from the math/big package, which provides a representation of fractions and can be used to implement exact division operations.
 Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
In today's software development field, Golang (Go language), as an efficient, concise and highly concurrency programming language, is increasingly favored by developers. Its rich standard library and efficient concurrency features make it a high-profile choice in the field of game development. This article will explore how to use Golang for game development and demonstrate its powerful possibilities through specific code examples. 1. Golang’s advantages in game development. As a statically typed language, Golang is used in building large-scale game systems.
 PHP Game Requirements Implementation Guide
Mar 11, 2024 am 08:45 AM
PHP Game Requirements Implementation Guide
Mar 11, 2024 am 08:45 AM
PHP Game Requirements Implementation Guide With the popularity and development of the Internet, the web game market is becoming more and more popular. Many developers hope to use the PHP language to develop their own web games, and implementing game requirements is a key step. This article will introduce how to use PHP language to implement common game requirements and provide specific code examples. 1. Create game characters In web games, game characters are a very important element. We need to define the attributes of the game character, such as name, level, experience value, etc., and provide methods to operate these




