Pastate.js responsive react state management framework
The content of this article is about the responsive react state management framework of Pastate.js. It has certain reference value. Friends in need can refer to it
Pastate Introduction
What is Pastate
Pastate is a responsive react state management framework that implements asynchronous responsive management of state. Pastate is a lean framework that provides friendly encapsulation of many advanced concepts, which means that you don't have to learn some difficult-to-understand concepts and can easily use paste in a simple application. As the application becomes increasingly complex, you only need to gradually learn and use more functions in paste to meet the increasingly complex system development needs. At the same time, pastate is also a backward-compatible progressive framework. You can use paste to implement some components in an existing react or redux project, and then gradually expand it to the entire project. Pastate Homepage: https://pastate.js.org
Pastate GitHub: https://github.com/BirdLeeSCUT/pastate (stars welcome)
Simple example :
const state = store.state
class AppView extends Component {
increaseAge(){
state.myInfo.age += 1
}
changeName(newName){
state.myInfo.name = newName
}
render() {
...
}
}You can directly assign values to the state node, and the responsive engine of pastate will update the view asynchronously for you! This mode is much more convenient and flexible than the setState method of native react or the reducer mode of native redux!
Features
- Convenient and easy to use
: pastate encapsulates advanced concepts, and you can easily get started as long as you have basic knowledge of react
- Responsive state
: You can directly use js native mode to update the state value, and pastate will update the relevant views for you in a responsive manner
- Type Tips
:pastate has a complete type definition file, which can greatly improve development efficiency with the help of intelliSense
- On-demand rendering
:pastate implementation With the on-demand traceability update reference mechanism of state nodes, the view can efficiently respond to changes in state
- Asynchronous update mechanism
: When you make continuous modifications to state, pastate Will efficiently do only one asynchronous view update for you
- Friendly learning curve
: pastate encapsulates the advanced concepts of flux mode, you only need to go when you are interested Understand these concepts
- Compatible with redux projects
: You can easily integrate pastate into redux projects and implement some containers as pastate mode
- Support TypeScript
: pastate itself is developed using TypeScript, with complete type definitions and generic support
##MIT protocol authorization - : You can use it for free in personal or commercial projects, and modify or extend it as needed
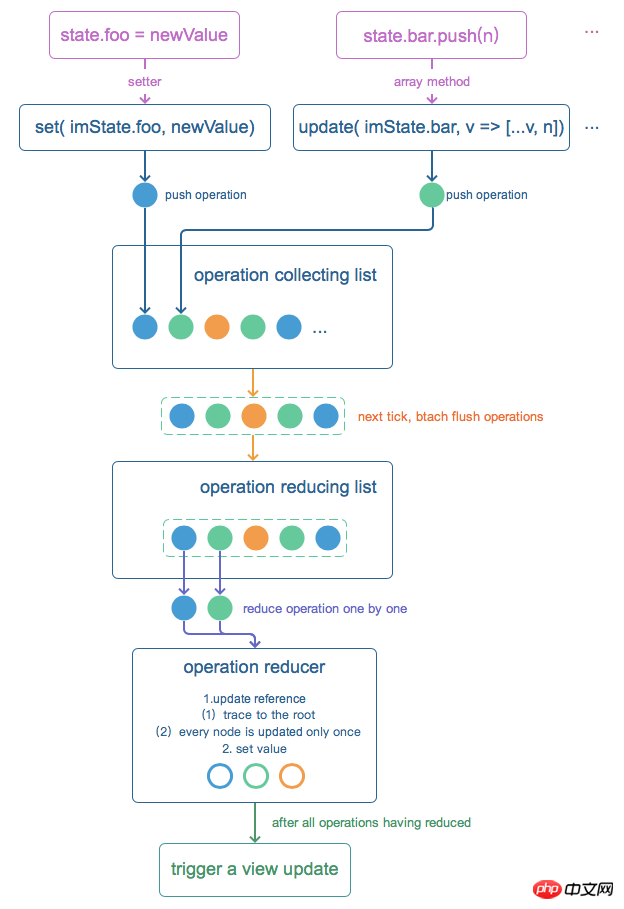
Principle Introduction
state.userinfo.name = 'myName'
, this The responsive engine of pastate will automatically and asynchronously update the relevant views for you efficiently. For detailed principles, please see the principle chapter: Inspiration source
Inspiration source
src/pastate/tests
directory in the project source code.Feedback Welcome
^_^
: pastete github.Quick Start
Let’s take a look at how to use paste to build the simplest application. InstallationPastate is a react state management framework that needs to be used with react. We first use the create-react-app tool to create a basic react project, and demonstrate how to use pastate on this project:
$ npm install -g create-react-app
$ create-react-app my-pastate-app
$ cd my-pastate-app
Copy after login
Then, you can use npm to install pastate directly: $ npm install -g create-react-app $ create-react-app my-pastate-app $ cd my-pastate-app
$ npm install --save pastate
$ yarn add pastate
src/MyPastateApp.jsx
file to write our component:import React, { Component } from 'react';
import { Pastore, makeOnlyContainer } from 'pastate';
const store = new Pastore({
name: 'Peter',
isBoy: true,
age: 10
})
class AppView extends Component {
render() {
let state = store.state;
return (
<p>
My name is {state.name}.<br/>
I am a {state.isBoy ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
</p>
)
}
}
export default makeOnlyContainer(AppView, store)Complete, this is an entry-level pastate component, there are the following two points that distinguish it from native react Project: Component-independent - store
- Store is a
const store = new Pastore({ name: 'Peter', isBoy: true, age: 10 })Copy after logindata center
在初始化 store 时,需要向 Pastore 构造函数里传入一个初始化 state, 我们通常使用以下命名的方式书写, 以便复用这个初始化 state:
const initState = {
name: 'Peter',
isBoy: true,
age: 10
}
const store = new Pastore(initState)对组件和 store 进行连接
对于只有唯一一个 store 的应用,我们使用 pastate 提供的 makeOnlyContainer 把 store 和组件(Component)连接成一个的容器, 这使得组件视图可以响应 store 中 state 的变化:

接着,把该容器(Container)渲染在HTML中即可:
src/MyPastateApp.jsx
... export default makeOnlyContainer(App, store)
src/index.js
import ReactDOM from 'react-dom'; import container from './MyPastateApp'; ReactDOM.render(container, document.getElementById('root'));
注意,makeOnlyContainer 生成的是一个 React Element, 即 <Xxx />, 因此在 render 时不必再多加一层 <... />。
更新 state 值
接下来我们来尝试更新 state 的值:通过两个按钮来控制 state.age 值的增加和减少。
先在组件中添加两个操作函数
increaseAge和decreaseAge
// src/MyPastateApp.jsx
...
const store = new Pastore(initState)
class AppView extends Component {
increaseAge(){
store.state.age += 1
}
decreaseAge(){
store.state.age -= 1
}
render() {
...
}
}
...可以看到,使用 pastate 更新 state 非常简便:直接对 state 中需要更新的节点进行赋值即可,与 store 连接的视图会自动更新。
接下来在 JSX 中添加两个按钮来触发这两个操作函数:
src/MyPastateApp.jsx
...
render() {
let state = store.state;
return (
<p>
My name is {state.name}.<br/>
I am a {state.isBoy ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
<button onClick={this.decreaseAge}> decrease age </button>
<button onClick={this.increaseAge}> increase age </button>
</p>
)
}
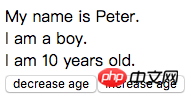
...Amazing!我们第一个简单的 pastate 应用大功告成:

点击 increaseAge 和 decreaseAge 按钮, 可以看到年龄值的变化。
你可以再添加几个按钮来修改 state 中名字和性别,看看视图有没有如你所愿地更新。
Pastate 在 store 中实现了一个响应式和 immutable 特性结合的 state 管理引擎, 我们可以像修改普通变量一样操作 state, 同时 pastate 可以高效地根据 state 的改变对相关视图进行更新。
编辑器智能提示(intelliSense)
我们推荐使用 Visual Studio Code 编辑器开发 react / pastate 应用,它拥有很好的变量类型智能提示功能和其他优秀特性,使得我们可以提高开发效率,并探测减少一些输入性错误。
Tips: vscode 默认关闭了通过 tab 键触发 emmet 的功能, 你可以通过修改设置开启: "emmet.triggerExpansionOnTab": true 。
下面我们简单地使用 jsDoc 注释来使 state 具有类型提示效果:src/MyPastateApp.jsx
...
const initState = {
name: 'Peter',
isBoy: true,
age: 10,
}
const store = new Pastore(initState)
/** @type {initState} */
const state = store.state; // 修改点, 把 state 提取成文件级的变量
class AppView extends Component {
increaseAge(){
state.age += 1 // 修改点,使用文件级的变量 state,下同
}
decreaseAge(){
state.age -= 1 // 修改点
}
render() {
// 修改点
return (
<p>
My name is {state.name}.<br/>
I am a {state.isBoy ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
...
</p>
)
}
}
...我们把 store.state 提取为文件级的变量 state,这使得对 state 的使用和修改变得方便。
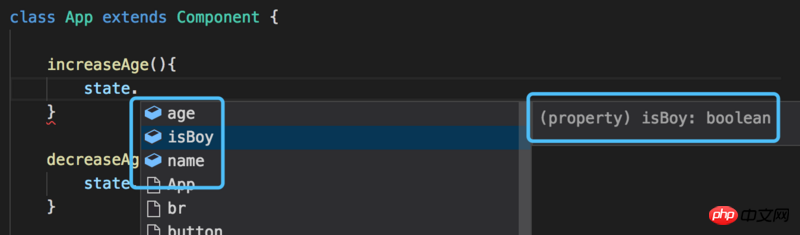
同时我们在
const state之前加上类型注释/** @type {initState} */, 使得编辑器知道 state 的格式,并获得如下的智能提示效果:

智能提示的功能在 state 结构复杂的时候非常实用。
你也可以使用 pastate 提供的 createStore 函数来创建 store, 并自动获取 state 类型定义,具体用法请看API文档,我们现在先使用 new Pastore 的方式创建 store 。如果你使用 Typescript 进行开发,pastate 支持 Typescript 泛型的变量类型传递功能,无需使用 jsdoc 注释。
这里只是简单例子只是涉及到一个 react 组件,在文档中我们会介绍如何构建一个包含多个组件的 pastate 应用。
Pastate 文档
1.快速上手
2.多组件应用
3.数组渲染与操作
4.表单渲染与操作
5.模块化
6.多模块应用
7.规模化
8.原理与API文档
9.其他资源
将持续更新,欢迎关注本专栏 ^_^
<br>
The above is the detailed content of Pastate.js responsive react state management framework. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service






