 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to deal with the white screen on the homepage after vue build is packaged
How to deal with the white screen on the homepage after vue build is packaged
How to deal with the white screen on the homepage after vue build is packaged
This time I will show you how to deal with the white screen on the homepage after vue build is packaged. What are the precautions when dealing with the white screen on the homepage after vue build is packaged? Here are practical cases, let’s take a look. one time.
1. Problem description
There is no problem browsing the local Vue project on the server side, but after executing npm run build and packaging, the local preview shows a white screen. There are a lot of js, and the css cannot be loaded.
2. Solution
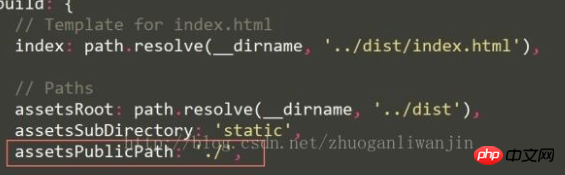
Find index.js in the config folder, open it and change assetsPublicPath: '/' to

Just execute npm run build again.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How Native uses fetch to implement image upload function
How Vue.js implements images that can be dragged and placed at will
The above is the detailed content of How to deal with the white screen on the homepage after vue build is packaged. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to set up Google Chrome homepage
Mar 02, 2024 pm 04:04 PM
How to set up Google Chrome homepage
Mar 02, 2024 pm 04:04 PM
How to set up Google Chrome homepage? Google Chrome is the most popular web browser software today. This browser has simple and efficient features that users like. When using browsers, different people have different settings preferences. Some people like to use Google Chrome. The browser is set as the default homepage, and some people like to set the homepage as other search engines, so where should it be set? Next, the editor will bring you a quick method to set up the homepage of Google Chrome. I hope it can be helpful to you. How to quickly set the Google Chrome homepage 1. Open Google Chrome (as shown in the picture). 2. Click the menu button in the upper right corner of the interface (as shown in the picture). 3. Select the "Settings" option (as shown in the picture). 4. In the settings menu, find "Search Engine" (such as
 Microsoft Win11 24H2 Build 26100 has found multiple bugs and installation is not recommended
Apr 07, 2024 pm 09:22 PM
Microsoft Win11 24H2 Build 26100 has found multiple bugs and installation is not recommended
Apr 07, 2024 pm 09:22 PM
The latest news from this site on April 7 is that multiple bugs have been discovered in Microsoft Win1124H2Build26100, and it is temporarily not recommended to install it on commonly used devices. Windows 1124H2 is still in a very unstable stage. Although Microsoft will gradually fix the problem through monthly cumulative updates, it may take some time before this version is officially released and brings a stable experience to everyone. If any user has installed the 24H2 version image and encountered problems, it is recommended that the user reinstall it. It is now relatively stable. ZacBowden, encountered a Blue Screen of Death when trying to reset Windows 1124H2Build26100 version, and the "Reset this PC" function was supposed to fix system problems, but instead
 Windows 11 Build 22616 brings back taskbar drag and drop functionality
May 04, 2023 pm 06:04 PM
Windows 11 Build 22616 brings back taskbar drag and drop functionality
May 04, 2023 pm 06:04 PM
Yes, it's time for us to talk about the new Insider Preview for Windows 11. If you're up to date on new operating systems, you'll know that Microsoft launched a brand new version in the Dev and Beta channels today. What's new you ask? Well, this time we talk about more fixes and enhancements, as well as improvements to remove some system trays. In fact, build 22616 returns the system tray to its state on public builds of Windows 11, which means the highlighting consistency improvements have been removed. What's new in Build 22616 for Windows 11? You may also wonder why this happens. this
 Windows 11 preview update supports deeper OneDrive integration
May 01, 2023 pm 07:07 PM
Windows 11 preview update supports deeper OneDrive integration
May 01, 2023 pm 07:07 PM
Windows 11 Build 25145 is now available to users in the development channel and includes some minor new features. For example, Build25145 enables tighter integration between OneDrive and Settings. Likewise, it also improves Narrator braille driver support and adds a new local administrator password solution. These improvements are only available to members of the Development Channel. According to the release notes, Windows 11 Build 25145 adds a braille driver solution. The company says braille devices will now work better as they can switch smoothly between Narrator and third-party screen readers because Narrator automatically changes the braille driver. to start
 The search bar in Task Manager has been enabled in Windows 11 Beta 22623.891.
May 09, 2023 am 08:49 AM
The search bar in Task Manager has been enabled in Windows 11 Beta 22623.891.
May 09, 2023 am 08:49 AM
Microsoft released two more Windows 11 betas this week. Windows 11 Beta Build 22623.891 brings a search bar to Task Manager. Search bar in Task Manager Search bars were recently discovered in DevChannel, but users have to enable them manually. Users who publish on DevChannel and want to try out the feature can follow the instructions in Martin's article to learn how to use the ViveTool utility to get the search bar. This time, however, the search bar is official. Microsoft has enabled the feature in the Beta channel. The search box is located at the top of the Task Manager window and is permanent
 Windows 11 Insider Preview Build 22616 brings the Controller Bar and restores the option to rearrange icons in the system tray
Apr 30, 2023 pm 11:40 PM
Windows 11 Insider Preview Build 22616 brings the Controller Bar and restores the option to rearrange icons in the system tray
Apr 30, 2023 pm 11:40 PM
Microsoft has pushed Windows 11 Insider Preview Build 22616 to the Dev and Beta channels. The latest version offers a new way to launch games quickly and fixes annoying system tray-related issues. 11InsiderPreview What's New in Build 22616 System tray users criticized Microsoft for removing the ability to rearrange icons in the system tray when it released Build 22581, including icons in the system tray's "Show Hidden Icons" pop-up. This feature has been restored in Build22616. However, this may be a temporary fix as Microsoft says it is working on
 What should I do if the Google Chrome homepage changes to 360? Restore the Google Chrome homepage
Mar 15, 2024 am 08:16 AM
What should I do if the Google Chrome homepage changes to 360? Restore the Google Chrome homepage
Mar 15, 2024 am 08:16 AM
What should I do if the Google Chrome homepage changes to 360? Google Chrome is a simple and convenient browser, but many friends find that the simple homepage has been replaced by a 360 homepage during use. If they want to restore it to its original style, how should it be set? Below, the editor will show you how to restore the Google Chrome homepage. Solution: 1. First open Google Chrome. 2. If you want to change it to the default, click the three dots in the upper right corner. 3. Click [Settings] to open the settings page. 4. Click [Startup]. 5. As shown in the picture, [Open a specific web page or a group of web pages] here is the URL of 360 Navigation. 6. Click the three dots on the right side of the 360 navigation. 7. Click [Remove].
 Windows 11 Build 22000.917 is now in the release preview channel
May 17, 2023 pm 03:52 PM
Windows 11 Build 22000.917 is now in the release preview channel
May 17, 2023 pm 03:52 PM
you guessed right! It’s time for us to take a look at the new Windows 11 Insider Preview that Microsoft just released. Yes, the Redmond-based tech giant has released the new build for Windows 11 Insiders on the ReleasePreview channel. Build 22000.917 or KB5016691 enables IT administrators to add and manage languages remotely. Additionally, Microsoft Defender for Endpoint received updates to better identify and block ransomware and advanced attacks. KB5016691 comes with Windows 11



