 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Nginx and PHP installation and configuration three nginx configuration files
Nginx and PHP installation and configuration three nginx configuration files
Nginx and PHP installation and configuration three nginx configuration files
The content shared with you in this article is about the installation and configuration of Nginx and PHP. The configuration file of nginx has a certain reference value. Friends in need can refer to it
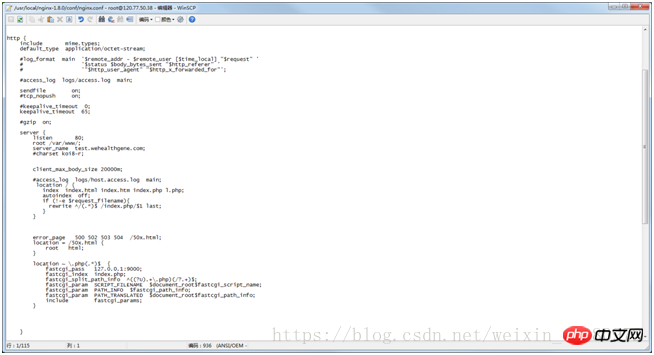
1. Open the configuration file: /usr/local/nginx-1.8.0/conf/nginx.conf
here root is the directory pointed to by the code
server_name is the domain name
location/ indicates matching All url perform post-matching operations. Here is a rewrite:
if (!-e $request_filename){
## . #
Thisrewrite
means that it will automatically match the url that matches the regular rules here. Adding index.php helps our url to automatically add index.php## The role of # shortens our url access length
Related recommendations:
##Nginx and PHP installation and configuration - Compile and install nginx-1.8.0
Nginx and php installation and configuration 2 Installation and configuration php-fpm
The above is the detailed content of Nginx and PHP installation and configuration three nginx configuration files. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to allow external network access to tomcat server
Apr 21, 2024 am 07:22 AM
How to allow external network access to tomcat server
Apr 21, 2024 am 07:22 AM
To allow the Tomcat server to access the external network, you need to: modify the Tomcat configuration file to allow external connections. Add a firewall rule to allow access to the Tomcat server port. Create a DNS record pointing the domain name to the Tomcat server public IP. Optional: Use a reverse proxy to improve security and performance. Optional: Set up HTTPS for increased security.
 How to run thinkphp
Apr 09, 2024 pm 05:39 PM
How to run thinkphp
Apr 09, 2024 pm 05:39 PM
Steps to run ThinkPHP Framework locally: Download and unzip ThinkPHP Framework to a local directory. Create a virtual host (optional) pointing to the ThinkPHP root directory. Configure database connection parameters. Start the web server. Initialize the ThinkPHP application. Access the ThinkPHP application URL and run it.
 Welcome to nginx!How to solve it?
Apr 17, 2024 am 05:12 AM
Welcome to nginx!How to solve it?
Apr 17, 2024 am 05:12 AM
To solve the "Welcome to nginx!" error, you need to check the virtual host configuration, enable the virtual host, reload Nginx, if the virtual host configuration file cannot be found, create a default page and reload Nginx, then the error message will disappear and the website will be normal show.
 How to generate URL from html file
Apr 21, 2024 pm 12:57 PM
How to generate URL from html file
Apr 21, 2024 pm 12:57 PM
Converting an HTML file to a URL requires a web server, which involves the following steps: Obtain a web server. Set up a web server. Upload HTML file. Create a domain name. Route the request.
 Where is the win10 user profile? How to set the user profile in Win10
Jun 25, 2024 pm 05:55 PM
Where is the win10 user profile? How to set the user profile in Win10
Jun 25, 2024 pm 05:55 PM
Recently, many Win10 system users want to change the user profile, but they don’t know how to do it. This article will show you how to set the user profile in Win10 system! How to set up user profile in Win10 1. First, press the "Win+I" keys to open the settings interface, and click to enter the "System" settings. 2. Then, in the opened interface, click "About" on the left, then find and click "Advanced System Settings". 3. Then, in the pop-up window, switch to the "" option bar and click "User Configuration" below.
 How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
Server deployment steps for a Node.js project: Prepare the deployment environment: obtain server access, install Node.js, set up a Git repository. Build the application: Use npm run build to generate deployable code and dependencies. Upload code to the server: via Git or File Transfer Protocol. Install dependencies: SSH into the server and use npm install to install application dependencies. Start the application: Use a command such as node index.js to start the application, or use a process manager such as pm2. Configure a reverse proxy (optional): Use a reverse proxy such as Nginx or Apache to route traffic to your application
 What are the most common instructions in a dockerfile
Apr 07, 2024 pm 07:21 PM
What are the most common instructions in a dockerfile
Apr 07, 2024 pm 07:21 PM
The most commonly used instructions in Dockerfile are: FROM: Create a new image or derive a new image RUN: Execute commands (install software, configure the system) COPY: Copy local files to the image ADD: Similar to COPY, it can automatically decompress tar archives or obtain URL files CMD: Specify the command when the container starts EXPOSE: Declare the container listening port (but not public) ENV: Set the environment variable VOLUME: Mount the host directory or anonymous volume WORKDIR: Set the working directory in the container ENTRYPOINT: Specify what to execute when the container starts Executable file (similar to CMD, but cannot be overwritten)
 Can nodejs be accessed from the outside?
Apr 21, 2024 am 04:43 AM
Can nodejs be accessed from the outside?
Apr 21, 2024 am 04:43 AM
Yes, Node.js can be accessed from the outside. You can use the following methods: Use Cloud Functions to deploy the function and make it publicly accessible. Use the Express framework to create routes and define endpoints. Use Nginx to reverse proxy requests to Node.js applications. Use Docker containers to run Node.js applications and expose them through port mapping.



