
This time I will bring you the implementation method of dynamic cascading loading of easyui's drop-down box (with code). What are the precautions for the dynamic cascading loading of easyui's drop-down box? Here is the actual combat Let’s take a look at the case.
easyui's drop-down box dynamically loads data. In colleges and universities, all colleges must be queried first, and then courses are dynamically loaded according to the college. Let’s see how to achieve this.
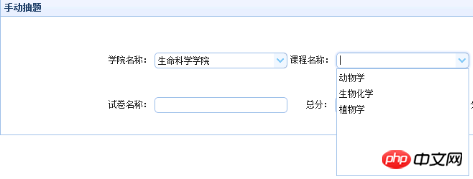
1.Interface effect

2. html js code
<span>学院名称:</span> <input> <span>课程名称:</span> <input><br>
$(function() {
// 下拉框选择控件,下拉框的内容是动态查询数据库信息
$('#collegeName').combobox({
url:'${pageContext.request.contextPath}/loadInstitution',
editable:false, //不可编辑状态
cache: false,
panelHeight: '150',
valueField:'id',
textField:'institutionName',
onHidePanel: function(){
$("#courseName").combobox("setValue",'');//清空课程
var id = $('#collegeName').combobox('getValue');
//alert(id);
$.ajax({
type: "POST",
url: '${pageContext.request.contextPath}/loadCourse?id=' + id,
cache: false,
dataType : "json",
success: function(data){
$("#courseName").combobox("loadData",data);
}
});
}
});
$('#courseName').combobox({
//url:'itemManage!categorytbl',
editable:false, //不可编辑状态
cache: false,
panelHeight: '150',//自动高度适合
valueField:'id',
textField:'courseName'
});
});3. The background code
@RequestMapping("/loadInstitution")
/**
* 加载学院
* @param
* @param
* @return void
* @exception/throws [违例类型] [违例说明]
* @see [类、类#方法、类#成员]
* @deprecated
*/
public void loadInstitute(HttpServletRequest request,
HttpServletResponse response) throws Exception {
try {
JackJsonUtils JackJsonUtils = new JackJsonUtils();
List<institution> institutionList = institutionBean
.queryAllColleage();
System.out.println("学院list大小=====" + institutionList.size());
String result = JackJsonUtils.BeanToJson(institutionList);
System.out.println(result);
JsonUtils.outJson(response, result);
} catch (Exception e) {
logger.error("加载学院失败", e);
}
}
@RequestMapping("/loadCourse")
/**
* 动态加载课程
*
*
* @param
* @param
* @return void
* @exception/throws [违例类型] [违例说明]
* @see [类、类#方法、类#成员]
* @deprecated
*/
public void loadCourse(HttpServletRequest request,
HttpServletResponse response) throws Exception {
JackJsonUtils JackJsonUtils = new JackJsonUtils();
String id = request.getParameter("id");
System.out.println("学院id====" + id);
try {
if(id != null && id != ""){
List<courseinfo> listCourseInfoList = courseBean
.queryAllCourseInfos(id);
System.out.println("课程list大小=====" + listCourseInfoList.size());
String result = JackJsonUtils.BeanToJson(listCourseInfoList);
System.out.println(result);
JsonUtils.outJson(response, result);
}
} catch (Exception e) {
logger.error("加载课程失败", e);
}
}</courseinfo></institution>queries the college and course based on the interface provided by the foundation, converts it into json format and binds it to the front-end control.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
What are the writing methods of vue components
Detailed explanation of the steps to obtain and load JSON data through JS
How to make elements move along a parabolic trajectory in JS
The above is the detailed content of Implementation method of dynamic cascade loading of easyui's drop-down box (with code). For more information, please follow other related articles on the PHP Chinese website!
 How to solve the problem that css cannot be loaded
How to solve the problem that css cannot be loaded
 What to do if css cannot be loaded
What to do if css cannot be loaded
 What to do if loading dll fails
What to do if loading dll fails
 How to match numbers in regular expressions
How to match numbers in regular expressions
 How to use the datediff function
How to use the datediff function
 How to use videos in java
How to use videos in java
 Introduction to win11 screenshot shortcut keys
Introduction to win11 screenshot shortcut keys
 Is the matcha platform formal?
Is the matcha platform formal?
 Introduction to hard disk interface types
Introduction to hard disk interface types




