Complete Tutorial Four on WeChat Public Account Development
This article introduces the fourth complete tutorial on WeChat public account development. It has certain reference value. Now I share it with everyone. Friends in need can refer to it
because of work needs , in the past two years, there have been many projects on WeChat public accounts and mini programs. That’s why I plan to write a comprehensive production tutorial. Of course, the best tutorial is the documentation of the WeChat work platform. I'm just going to talk about the production process in my work here. I host the source code of all related articles on my own github. Welcome to follow: Address Click to open the link. Let's start our tutorial. In this section we describe the production of web page authorization: this time we use the WeChat public account test account to complete this function.
1. Web page authorization:
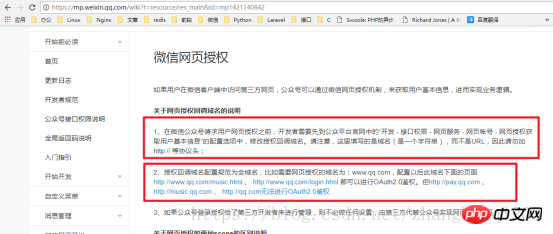
WeChat document:

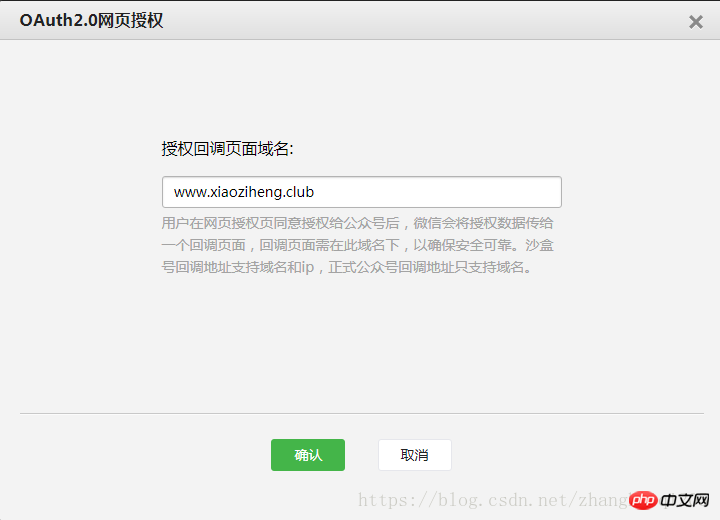
Set callback domain :



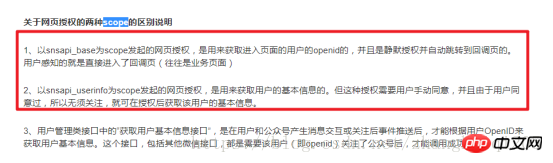
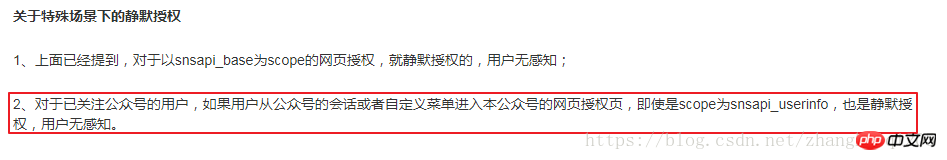
The method can only obtain the user's openID It belongs to silent authorized users and has no awareness
Snsapi_userinfomethod can obtain the user's basic information, but requires manual authorization by the user
1.2:Aboutaccess_tokenInstructions:

#access_token## used in authorization of the entire web page #Can only be used during the web page authorization process. For access_token used by other interfaces, the value obtained from the basic interface needs to be used. 1.3
Entire web page authorization process:##1
Step one: User agrees to authorize, obtain
Need to guide the user to open the authorization interface)2 Step 2: Pass
codeIn exchange for web page authorizationaccess_token(The user agrees to authorize WeChat and will request the set callback address) 3 Step 3: Refresh
access_token(if necessary)4 Step 4: Pull user information
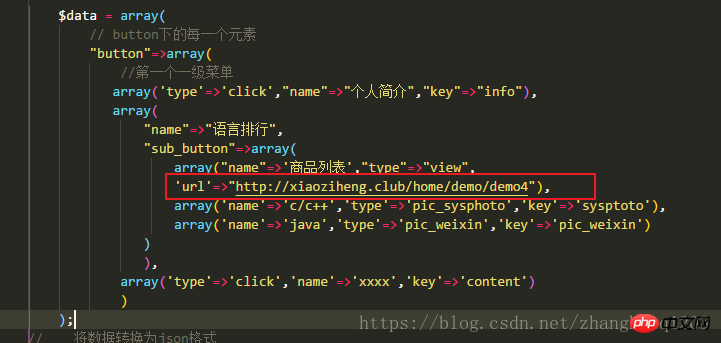
(requires scope to be snsapi_userinfo)2. Code implementation: 2.1 Modify the custom menu:
The jump address function is as follows:
 2.2
2.2
The code is as follows:
// 引导跳转的方式
public function auth($action_name, $controller_name)
{
// var_dump($action_name, $controller_name);
$bak = urlencode("http://www.xiaoziheng.club/home/".$controller_name."/".$action_name);
$redirecr_uri =urlencode('http://www.xiaoziheng.club/home/demo/getcode?bak='.$bak);
$url ="https://open.weixin.qq.com/connect/oauth2/authorize?appid=".$this->appid."&redirect_uri="
.$redirecr_uri."&response_type=code&scope=snsapi_userinfo&state=".time()."#wechat_redirect";
header('Location:'.$url);
}The two parameters are: the controller and method of the jump address:
public function __construct(Request $request)
{
parent::__construct();
$this->accessToken = get_access_token();
//获得方法
$action_name =$request->action();
//获得控制器
$controller_name = $request->controller();
if(!cookie('user')){
if($action_name !='getcode'){
$this->auth($action_name, $controller_name);
}
}
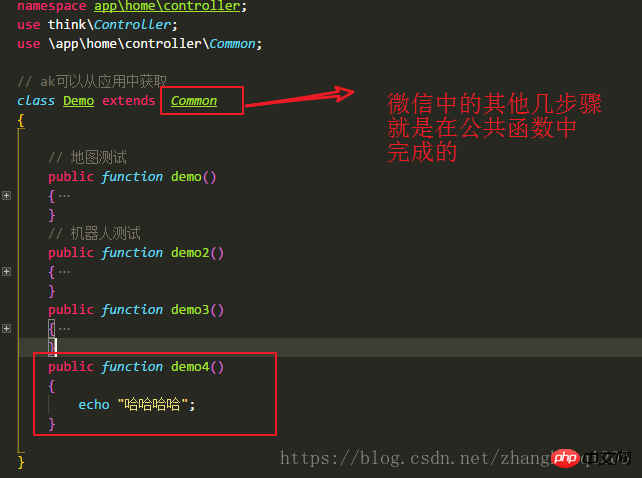
}In the boot method, we will get the value of getcode: The function is as follows: It contains the implementation methods of the second, third and fourth steps. :
##
public function getcode(Request $request)
{
$code = $_GET['code'];
if(!$code){
echo '微信服务器故障';
exit;
}
// 第二步:通过code换取网页授权中的access_token
$url ="https://api.weixin.qq.com/sns/oauth2/access_token?appid=".$this->appid."&secret=".$this->appsecret
."&code=".$code."&grant_type=authorization_code";
$result =file_get_contents($url);
$result = json_decode($result,true);
if(!$result){
echo '微信服务器故障';
exit;
}
// 第三步:获取用户的基本信息,此操作仅限scope为snspai_userinfo
$url ="https://api.weixin.qq.com/sns/userinfo?access_token=".$result['access_token']."&openid="
.$result['openid']."&lang=zh_CN";
$result =file_get_contents($url);
$result = json_decode($result,true);
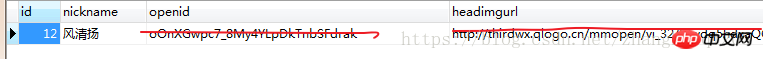
$userInfo = db('user')->where("openid","=",$result['openid'])->find();
if(!$userInfo){
echo '操作数据可以';
$data = [
'nickname' =>$result['nickname'] ,
'openid'=>$result['openid'],
'headimgurl'=>$result['headimgurl']
];
db('user')->insert($data);
$userInfo = $result;
}
// 第四步骤:跳转回跳转地址
$bak = $_GET['bak'];
cookie('user',$userInfo);
header('Location:'.$bak);
}


##Note Points and key points:

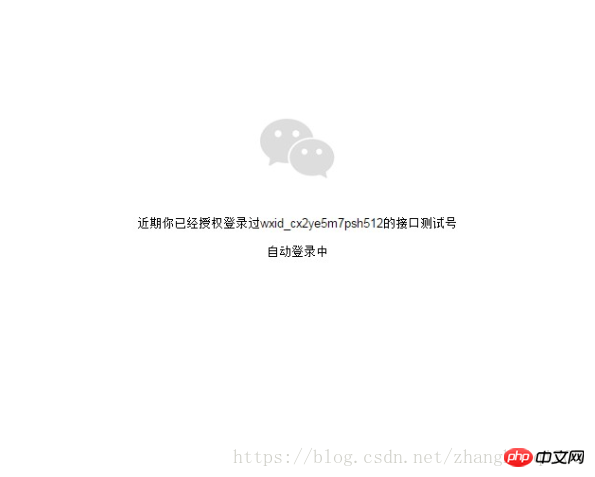
This is why my above test results do not display the confirmation prompt box, and there is a need to check each parameter in the interface. Ok, I understand. The meaning of each parameter, and the understanding of WeChat’s
In fact, as long as you read WeChat’s documentation carefully, If you are careful and careful when developing, you can basically develop a WeChat official account. In the next section, we will talk about the knowledge points about uploading resource files...
Related recommendations:
Complete Tutorial Three for WeChat Public Account DevelopmentComplete Tutorial Two for WeChat Public Account DevelopmentComplete Tutorial One for WeChat Public Account Development
The above is the detailed content of Complete Tutorial Four on WeChat Public Account Development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Tutorial on how to use Dewu
Mar 21, 2024 pm 01:40 PM
Tutorial on how to use Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP is currently a very popular brand shopping software, but most users do not know how to use the functions in Dewu APP. The most detailed usage tutorial guide is compiled below. Next is the Dewuduo that the editor brings to users. A summary of function usage tutorials. Interested users can come and take a look! Tutorial on how to use Dewu [2024-03-20] How to use Dewu installment purchase [2024-03-20] How to obtain Dewu coupons [2024-03-20] How to find Dewu manual customer service [2024-03-20] How to check the pickup code of Dewu [2024-03-20] Where to find Dewu purchase [2024-03-20] How to open Dewu VIP [2024-03-20] How to apply for return or exchange of Dewu
 Four recommended AI-assisted programming tools
Apr 22, 2024 pm 05:34 PM
Four recommended AI-assisted programming tools
Apr 22, 2024 pm 05:34 PM
This AI-assisted programming tool has unearthed a large number of useful AI-assisted programming tools in this stage of rapid AI development. AI-assisted programming tools can improve development efficiency, improve code quality, and reduce bug rates. They are important assistants in the modern software development process. Today Dayao will share with you 4 AI-assisted programming tools (and all support C# language). I hope it will be helpful to everyone. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot is an AI coding assistant that helps you write code faster and with less effort, so you can focus more on problem solving and collaboration. Git
 In summer, you must try shooting a rainbow
Jul 21, 2024 pm 05:16 PM
In summer, you must try shooting a rainbow
Jul 21, 2024 pm 05:16 PM
After rain in summer, you can often see a beautiful and magical special weather scene - rainbow. This is also a rare scene that can be encountered in photography, and it is very photogenic. There are several conditions for a rainbow to appear: first, there are enough water droplets in the air, and second, the sun shines at a low angle. Therefore, it is easiest to see a rainbow in the afternoon after the rain has cleared up. However, the formation of a rainbow is greatly affected by weather, light and other conditions, so it generally only lasts for a short period of time, and the best viewing and shooting time is even shorter. So when you encounter a rainbow, how can you properly record it and photograph it with quality? 1. Look for rainbows. In addition to the conditions mentioned above, rainbows usually appear in the direction of sunlight, that is, if the sun shines from west to east, rainbows are more likely to appear in the east.
 Which AI programmer is the best? Explore the potential of Devin, Tongyi Lingma and SWE-agent
Apr 07, 2024 am 09:10 AM
Which AI programmer is the best? Explore the potential of Devin, Tongyi Lingma and SWE-agent
Apr 07, 2024 am 09:10 AM
On March 3, 2022, less than a month after the birth of the world's first AI programmer Devin, the NLP team of Princeton University developed an open source AI programmer SWE-agent. It leverages the GPT-4 model to automatically resolve issues in GitHub repositories. SWE-agent's performance on the SWE-bench test set is similar to Devin, taking an average of 93 seconds and solving 12.29% of the problems. By interacting with a dedicated terminal, SWE-agent can open and search file contents, use automatic syntax checking, edit specific lines, and write and execute tests. (Note: The above content is a slight adjustment of the original content, but the key information in the original text is retained and does not exceed the specified word limit.) SWE-A
 Tutorial on how to turn off the payment sound on WeChat
Mar 26, 2024 am 08:30 AM
Tutorial on how to turn off the payment sound on WeChat
Mar 26, 2024 am 08:30 AM
1. First open WeChat. 2. Click [+] in the upper right corner. 3. Click the QR code to collect payment. 4. Click the three small dots in the upper right corner. 5. Click to close the voice reminder for payment arrival.
 Learn how to develop mobile applications using Go language
Mar 28, 2024 pm 10:00 PM
Learn how to develop mobile applications using Go language
Mar 28, 2024 pm 10:00 PM
Go language development mobile application tutorial As the mobile application market continues to boom, more and more developers are beginning to explore how to use Go language to develop mobile applications. As a simple and efficient programming language, Go language has also shown strong potential in mobile application development. This article will introduce in detail how to use Go language to develop mobile applications, and attach specific code examples to help readers get started quickly and start developing their own mobile applications. 1. Preparation Before starting, we need to prepare the development environment and tools. head
 What software is photoshopcs5? -photoshopcs5 usage tutorial
Mar 19, 2024 am 09:04 AM
What software is photoshopcs5? -photoshopcs5 usage tutorial
Mar 19, 2024 am 09:04 AM
PhotoshopCS is the abbreviation of Photoshop Creative Suite. It is a software produced by Adobe and is widely used in graphic design and image processing. As a novice learning PS, let me explain to you today what software photoshopcs5 is and how to use photoshopcs5. 1. What software is photoshop cs5? Adobe Photoshop CS5 Extended is ideal for professionals in film, video and multimedia fields, graphic and web designers who use 3D and animation, and professionals in engineering and scientific fields. Render a 3D image and merge it into a 2D composite image. Edit videos easily
 Experts teach you! The Correct Way to Cut Long Pictures on Huawei Mobile Phones
Mar 22, 2024 pm 12:21 PM
Experts teach you! The Correct Way to Cut Long Pictures on Huawei Mobile Phones
Mar 22, 2024 pm 12:21 PM
With the continuous development of smart phones, the functions of mobile phones have become more and more powerful, among which the function of taking long pictures has become one of the important functions used by many users in daily life. Long screenshots can help users save a long web page, conversation record or picture at one time for easy viewing and sharing. Among many mobile phone brands, Huawei mobile phones are also one of the brands highly respected by users, and their function of cropping long pictures is also highly praised. This article will introduce you to the correct method of taking long pictures on Huawei mobile phones, as well as some expert tips to help you make better use of Huawei mobile phones.




