
This time I will bring you JSArray Detailed graphic and text explanation of deduplication, what are the precautions for JS array deduplication, the following is a practical case, let’s take a look.
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>JS数组去重</title>
<meta http-equiv="Content-Type"content="text/html; charset=utf-8"/>
</head>
<body>
<script>
vararr = [678, 4, 4, 4, 4, 5, 6, 7, 8, 8, 8, 8, 8];
varresult = [];
for(vari = 0; i < arr.length; i++) {
if(result[arr[i]]) {
}else{
result[arr[i]] = arr[i];
}
}
console.log(result);
</script>
</body>
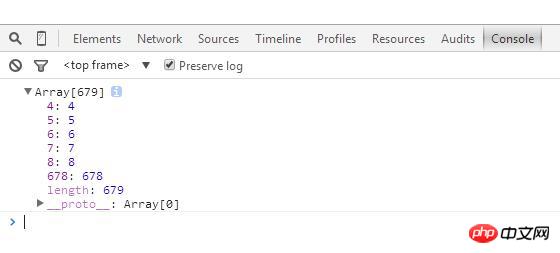
</html>The running effect diagram is as follows:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
Detailed explanation of using v-cloak in Vue
angular2 nodejs to create image upload effect
The above is the detailed content of Detailed graphic and text explanation of JS array deduplication. For more information, please follow other related articles on the PHP Chinese website!




