Detailed introduction to JS traversing the DOM tree
This time I will bring you a detailed introduction to traversing the DOM tree with JS. What are the precautions when using JS to traverse the DOM tree? The following is a practical case, let’s take a look.
1 Introduction
Traversing the document tree is achieved by using the parentNode attribute, firstChild attribute, lastChild attribute, previousSibling attribute and nextSibling attribute.
1, parentNodeAttribute
This attribute returns the parent node of the current node.
[pNode=]obj.parentNode
pNode: This parameter is used to store the parent node. If the parent node does not exist, "null" will be returned.
2, firstChildAttribute
This attribute returns the first child node of the current node.
[cNode=]obj.firstChild
cNode: This parameter is used to store the first child node. If it does not exist, "null" will be returned.
3, lastChildAttribute
This attribute returns the last child node of the current node.
[cNode=]obj.lastChild
cNode: This parameter is used to store the last child node. If it does not exist, "null" will be returned.
4, previousSiblingAttribute
This attribute returns the previous sibling node of the current node.
[sNode=]obj.previousSibling
sNode: This parameter is used to store the previous sibling node. If it does not exist, "null" will be returned.
5, nextSiblingAttribute
This attribute returns the next sibling node of the current node.
[sNode=]obj.nextSibling
sNode: This parameter is used to store the next sibling node. If it does not exist, "null" will be returned.
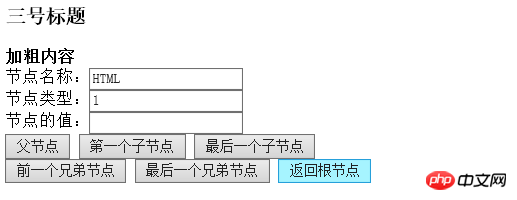
Second application
Traverse the document tree. On the page, you can find the name, type and number of each node of the document through the corresponding button. node value.
Three codes
<head>
<title>遍历文档树</title>
</head>
<body >
<h3 id="h1">三号标题</h3>
<b>加粗内容</b>
<form name="frm" action="#" method="get">
节点名称:<input type="text" id="na"/><br />
节点类型:<input type="text" id="ty"/><br />
节点的值:<input type="text" id="va"/><br />
<input type="button" value="父节点" onclick="txt=nodeS(txt,'parent');"/>
<input type="button" value="第一个子节点" onclick="txt=nodeS(txt,'firstChild');"/>
<input type="button" value="最后一个子节点" onclick="txt=nodeS(txt,'lastChild');"/><br>
<input name="button" type="button" onclick="txt=nodeS(txt,'previousSibling');" value="前一个兄弟节点"/>
<input type="button" value="最后一个兄弟节点" onclick="txt=nodeS(txt,'nextSibling');"/>
<input type="button" value="返回根节点" onclick="txt=document.documentElement;txtUpdate(txt);"/>
</form>
<script language="javascript">
<!--
function txtUpdate(txt)
{
window.document.frm.na.value=txt.nodeName;
window.document.frm.ty.value=txt.nodeType;
window.document.frm.va.value=txt.nodeValue;
}
function nodeS(txt,nodeName)
{
switch(nodeName)
{
case"previousSibling":
if(txt.previousSibling)
{
txt=txt.previousSibling;
}
else
alert("无兄弟节点");
break;
case"nextSibling":
if(txt.nextSibling)
{
txt=txt.nextSibling;
}
else
alert("无兄弟节点");
break;
case"parent":
if(txt.parentNode)
{
txt=txt.parentNode;
}
else
alert("无父节点");
break;
case"firstChild":
if(txt.hasChildNodes())
{
txt=txt.firstChild;
}
else
alert("无子节点");
break;
case"lastChild":
if(txt.hasChildNodes())
{
txt=txt.lastChild;
}
else
alert("无子节点")
break;
}
txtUpdate(txt);
return txt;
}
var txt=document.documentElement;
txtUpdate(txt);
-->
</script>
</body>Four running results

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to reference the verification code in the Vue project
Babel conversion es6 steps detailed explanation
The above is the detailed content of Detailed introduction to JS traversing the DOM tree. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 Detailed introduction to what wapi is
Jan 07, 2024 pm 09:14 PM
Detailed introduction to what wapi is
Jan 07, 2024 pm 09:14 PM
Users may have seen the term wapi when using the Internet, but for some people they definitely don’t know what wapi is. The following is a detailed introduction to help those who don’t know to understand. What is wapi: Answer: wapi is the infrastructure for wireless LAN authentication and confidentiality. This is like functions such as infrared and Bluetooth, which are generally covered near places such as office buildings. Basically they are owned by a small department, so the scope of this function is only a few kilometers. Related introduction to wapi: 1. Wapi is a transmission protocol in wireless LAN. 2. This technology can avoid the problems of narrow-band communication and enable better communication. 3. Only one code is needed to transmit the signal
 Detailed explanation of whether win11 can run PUBG game
Jan 06, 2024 pm 07:17 PM
Detailed explanation of whether win11 can run PUBG game
Jan 06, 2024 pm 07:17 PM
Pubg, also known as PlayerUnknown's Battlegrounds, is a very classic shooting battle royale game that has attracted a lot of players since its popularity in 2016. After the recent launch of win11 system, many players want to play it on win11. Let's follow the editor to see if win11 can play pubg. Can win11 play pubg? Answer: Win11 can play pubg. 1. At the beginning of win11, because win11 needed to enable tpm, many players were banned from pubg. 2. However, based on player feedback, Blue Hole has solved this problem, and now you can play pubg normally in win11. 3. If you meet a pub
 Detailed introduction to whether i5 processor can install win11
Dec 27, 2023 pm 05:03 PM
Detailed introduction to whether i5 processor can install win11
Dec 27, 2023 pm 05:03 PM
i5 is a series of processors owned by Intel. It has various versions of the 11th generation i5, and each generation has different performance. Therefore, whether the i5 processor can install win11 depends on which generation of the processor it is. Let’s follow the editor to learn about it separately. Can i5 processor be installed with win11: Answer: i5 processor can be installed with win11. 1. The eighth-generation and subsequent i51, eighth-generation and subsequent i5 processors can meet Microsoft’s minimum configuration requirements. 2. Therefore, we only need to enter the Microsoft website and download a "Win11 Installation Assistant" 3. After the download is completed, run the installation assistant and follow the prompts to install Win11. 2. i51 before the eighth generation and after the eighth generation
 Introducing the latest Win 11 sound tuning method
Jan 08, 2024 pm 06:41 PM
Introducing the latest Win 11 sound tuning method
Jan 08, 2024 pm 06:41 PM
After updating to the latest win11, many users find that the sound of their system has changed slightly, but they don’t know how to adjust it. So today, this site brings you an introduction to the latest win11 sound adjustment method for your computer. It is not difficult to operate. And the choices are diverse, come and download and try them out. How to adjust the sound of the latest computer system Windows 11 1. First, right-click the sound icon in the lower right corner of the desktop and select "Playback Settings". 2. Then enter settings and click "Speaker" in the playback bar. 3. Then click "Properties" on the lower right. 4. Click the "Enhance" option bar in the properties. 5. At this time, if the √ in front of "Disable all sound effects" is checked, cancel it. 6. After that, you can select the sound effects below to set and click
 PyCharm Beginner's Guide: Comprehensive Analysis of Replacement Functions
Feb 25, 2024 am 11:15 AM
PyCharm Beginner's Guide: Comprehensive Analysis of Replacement Functions
Feb 25, 2024 am 11:15 AM
PyCharm is a powerful Python integrated development environment with rich functions and tools that can greatly improve development efficiency. Among them, the replacement function is one of the functions frequently used in the development process, which can help developers quickly modify the code and improve the code quality. This article will introduce PyCharm's replacement function in detail, combined with specific code examples, to help novices better master and use this function. Introduction to the replacement function PyCharm's replacement function can help developers quickly replace specified text in the code
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Detailed information on the location of the printer driver on your computer
Jan 08, 2024 pm 03:29 PM
Detailed information on the location of the printer driver on your computer
Jan 08, 2024 pm 03:29 PM
Many users have printer drivers installed on their computers but don't know how to find them. Therefore, today I bring you a detailed introduction to the location of the printer driver in the computer. For those who don’t know yet, let’s take a look at where to find the printer driver. When rewriting content without changing the original meaning, you need to The language is rewritten to Chinese, and the original sentence does not need to appear. First, it is recommended to use third-party software to search. 2. Find "Toolbox" in the upper right corner. 3. Find and click "Device Manager" below. Rewritten sentence: 3. Find and click "Device Manager" at the bottom 4. Then open "Print Queue" and find your printer device. This time it is your printer name and model. 5. Right-click the printer device and you can update or uninstall it.
 What is Dogecoin
Apr 01, 2024 pm 04:46 PM
What is Dogecoin
Apr 01, 2024 pm 04:46 PM
Dogecoin is a cryptocurrency created based on Internet memes, with no fixed supply cap, fast transaction times, low transaction fees, and a large meme community. Uses include small transactions, tips, and charitable donations. However, its unlimited supply, market volatility, and status as a joke coin also bring risks and concerns. What is Dogecoin? Dogecoin is a cryptocurrency created based on internet memes and jokes. Origin and History: Dogecoin was created in December 2013 by two software engineers, Billy Markus and Jackson Palmer. Inspired by the then-popular "Doge" meme, a comical photo featuring a Shiba Inu with broken English. Features and Benefits: Unlimited Supply: Unlike other cryptocurrencies such as Bitcoin




