Events and signals that you must learn every day in PyQt5
This article mainly introduces in detail the relevant information about events and signals that must be learned every day in PyQt5. It has a certain reference value. Interested friends can refer to it.
We will explore this part How PyQt5 events and signals are implemented in applications.
EventsEvents
All GUI applications are event-driven. Application events are primarily generated by the user, but they can also be generated by other methods, such as an Internet connection, a window manager, or a timer. When we call the application's exec_() method, the application enters the main loop. The main loop detects various events and sends them to event objects.
In the event model, there are three participants:
event source (event source)
event object (event Object)
event target (event target)
The event source is the state change of the object that generates events. An event object (event) is an object that encapsulates state changes in an event source. The event target is the object that wishes to be notified. The event source object represents the task of processing an event to the event target.
PyQt5 uses a unique signal and slot mechanism to handle events. Signals and slots are used for communication between objects. When a specific event occurs, a signal is emitted. The slot can be any Python call. The signal is emitted when the slot connected to it is called.
Signals & slotsSignals and slots
This is a simple example demonstrating PyQt5's signals and slots.
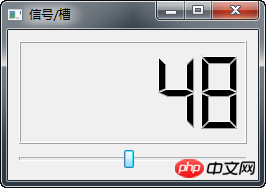
#!/usr/bin/python3 # -*- coding: utf-8 -*- """ PyQt5 教程 这个例子中,我们将QSlider的滑动信号连接到QLCDNumber中。 作者:我的世界你曾经来过 博客:http://blog.csdn.net/weiaitaowang 最后编辑:2016年8月1日 """ import sys from PyQt5.QtWidgets import (QApplication, QWidget, QSlider, QLCDNumber, QVBoxLayout) from PyQt5.QtCore import Qt class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): lcd = QLCDNumber(self) sld = QSlider(Qt.Horizontal, self) vbox = QVBoxLayout() vbox.addWidget(lcd) vbox.addWidget(sld) self.setLayout(vbox) sld.valueChanged.connect(lcd.display) self.setGeometry(300, 300, 250, 150) self.setWindowTitle('信号/槽') self.show() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
In our example, QtGui.QLCDNumber and QtGui.QSlider will be used. We change the LCD numbers by dragging the slider.
sld.valueChanged.connect(lcd.display)
Here, the valueChanged signal of the slider is connected to the display slot of the lcd.
A transmitter is an object that sends signals. A receiver is an object that receives a signal. The slot is the method of feedback to the signal.
After the program is executed

Override the system event handler
Events are often processed in PyQt5 through Override the event handler.
#!/usr/bin/python3 # -*- coding: utf-8 -*- """ PyQt5 教程 在这个例子中,我们执行事件处理程序。 作者:我的世界你曾经来过 博客:http://blog.csdn.net/weiaitaowang 最后编辑:2016年8月1日 """ import sys from PyQt5.QtWidgets import QApplication, QWidget from PyQt5.QtCore import Qt class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): self.setGeometry(300, 300, 250, 150) self.setWindowTitle('事件处理') self.show() def keyPressEvent(self, e): if e.key() == Qt.Key_Escape: self.close() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
In our case, we reimplement the keyPressEvent() event handler.
def keyPressEvent(self, e): if e.key() == Qt.Key_Escape: self.close()
If we press the Esc key on the keyboard, the application terminates.
Event senderEvent sending
In order to easily distinguish multiple event sources connected to the same event target, the sender() method can be used in PyQt5.
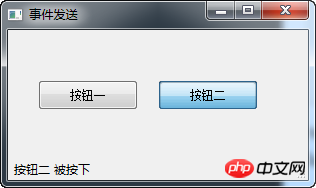
#!/usr/bin/python3 # -*- coding: utf-8 -*- """ PyQt5 教程 在这个例子中,我们确定事件发送对象。 作者:我的世界你曾经来过 博客:http://blog.csdn.net/weiaitaowang 最后编辑:2016年8月1日 """ import sys from PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton class Example(QMainWindow): def __init__(self): super().__init__() self.initUI() def initUI(self): btn1 = QPushButton('按钮一', self) btn1.move(30, 50) btn2 = QPushButton('按钮二', self) btn2.move(150, 50) btn1.clicked.connect(self.buttonClicked) btn2.clicked.connect(self.buttonClicked) self.statusBar() self.setGeometry(300, 300, 300, 150) self.setWindowTitle('事件发送') self.show() def buttonClicked(self): sender = self.sender() self.statusBar().showMessage(sender.text() + ' 被按下') if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
In our example there are two buttons. Both buttons are connected to the buttonClicked() method and we respond to the clicked button by calling the sender() method.
btn1.clicked.connect(self.buttonClicked) btn2.clicked.connect(self.buttonClicked)
Two buttons are connected to the same slot.
def buttonClicked(self): sender = self.sender() self.statusBar().showMessage(sender.text() + ' 被按下')
We determine the signal source by calling the sender() method. In the application's status bar, displays the label of the pressed button.
After the program is executed

Customized emission signal
Signals can be emitted from an object created by a QObject. In the following example we will look at how we can customize the emitted signal.
#!/usr/bin/python3 # -*- coding: utf-8 -*- """ PyQt5 教程 在这个例子中,我们显示了如何以发射信号。 作者:我的世界你曾经来过 博客:http://blog.csdn.net/weiaitaowang 最后编辑:2016年8月1日 """ import sys from PyQt5.QtWidgets import QApplication, QMainWindow from PyQt5.QtCore import pyqtSignal, QObject class Communicate(QObject): closeApp = pyqtSignal() class Example(QMainWindow): def __init__(self): super().__init__() self.initUI() def initUI(self): self.c = Communicate() self.c.closeApp.connect(self.close) self.setGeometry(300, 300, 300, 150) self.setWindowTitle('发射信号') self.show() def mousePressEvent(self, event): self.c.closeApp.emit() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
We create a new signal called closeApp. This signal emits a mouse press event. This signal is connected to the close() slot in QMainWindow.
class Communicate(QObject): closeApp = pyqtSignal()
Create a Communicate class inherited from QObject, which has a property of the pyqtSignal() class.
self.c = Communicate() self.c.closeApp.connect(self.close)
Connect our custom closeApp signal to the close() slot in QMainWindow.
def mousePressEvent(self, event): self.c.closeApp.emit()
When our mouse clicks on the program window, the closeApp signal is emitted (emit). Application terminated.
Related recommendations:
Python PyQt4 implements QQ drawer effect
PyQt implements interface flip switching effect
The above is the detailed content of Events and signals that you must learn every day in PyQt5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to install pyqt5
Nov 30, 2023 pm 02:05 PM
How to install pyqt5
Nov 30, 2023 pm 02:05 PM
pyqt5 installation steps: 1. Make sure that Python and pip are installed on the computer; 2. Enter the "pip install PyQt5" command in the terminal or command prompt to install PyQt5; 3. After the installation is complete, you can import the PyQt5 module in the Python script and Get started; 4. You can install some specific functions or components by entering the "pip install PyQt5.QtGui" command; 5. If you encounter any problems, you can try to upgrade pip and setuptools.
![Event ID 4660: Object deleted [Fix]](https://img.php.cn/upload/article/000/887/227/168834320512143.png?x-oss-process=image/resize,m_fill,h_207,w_330) Event ID 4660: Object deleted [Fix]
Jul 03, 2023 am 08:13 AM
Event ID 4660: Object deleted [Fix]
Jul 03, 2023 am 08:13 AM
Some of our readers encountered event ID4660. They're often not sure what to do, so we explain it in this guide. Event ID 4660 is usually logged when an object is deleted, so we will also explore some practical ways to fix it on your computer. What is event ID4660? Event ID 4660 is related to objects in Active Directory and will be triggered by any of the following factors: Object Deletion – A security event with Event ID 4660 is logged whenever an object is deleted from Active Directory. Manual changes – Event ID 4660 may be generated when a user or administrator manually changes the permissions of an object. This can happen when changing permission settings, modifying access levels, or adding or removing people or groups
 Get upcoming calendar events on your iPhone lock screen
Dec 01, 2023 pm 02:21 PM
Get upcoming calendar events on your iPhone lock screen
Dec 01, 2023 pm 02:21 PM
On iPhones running iOS 16 or later, you can display upcoming calendar events directly on the lock screen. Read on to find out how it's done. Thanks to watch face complications, many Apple Watch users are used to being able to glance at their wrist to see the next upcoming calendar event. With the advent of iOS16 and lock screen widgets, you can view the same calendar event information directly on your iPhone without even unlocking the device. The Calendar Lock Screen widget comes in two flavors, allowing you to track the time of the next upcoming event, or use a larger widget that displays event names and their times. To start adding widgets, unlock your iPhone using Face ID or Touch ID, press and hold
 What is an analog signal and what is a digital signal
Jan 30, 2023 pm 02:44 PM
What is an analog signal and what is a digital signal
Jan 30, 2023 pm 02:44 PM
Analog signals refer to information represented by continuously changing physical quantities. The amplitude, frequency, or phase of the signal changes continuously with time, or within a continuous time interval, the characteristic quantity representing the information can be presented at any instant as A signal of any value. A digital signal refers to a signal in which the independent variable is discrete and the dependent variable is also discrete. The independent variable of this signal is represented by an integer, and the dependent variable is represented by a number among finite numbers; in computers, the size of digital signals is often represented by finite bits. binary number representation.
 Super complete! Python graphical interface framework PyQt5 usage guide!
Apr 13, 2023 am 08:43 AM
Super complete! Python graphical interface framework PyQt5 usage guide!
Apr 13, 2023 am 08:43 AM
Common GUI framework PyQt5: Qt is a cross-platform C++ graphical user interface library. QT was once owned by Nokia and later sold to Digia Oyj, a Finnish software company. PyQt5 is a Python interface based on Digia's Qt5 and consists of a set of Python modules. PyQt5 itself has more than 620 classes and 6000 functions and methods. Can run on multiple platforms, including: Unix, Windows, and Mac OS. Pyside6: Pyside is the Python package officially provided by QT Company. The previous version was Pyside2, which corresponds to QT5. The naming rules of the latest version have been adjusted and changed to Pysid.
 Solution to the problem that the mobile phone cannot connect to WiFi (how to solve the problem that the mobile phone has a WiFi signal but cannot access the Internet)
Apr 19, 2024 pm 03:25 PM
Solution to the problem that the mobile phone cannot connect to WiFi (how to solve the problem that the mobile phone has a WiFi signal but cannot access the Internet)
Apr 19, 2024 pm 03:25 PM
WiFi has become an indispensable part of people's daily lives with the development of technology. Sometimes, although our mobile phone shows that there is a WiFi signal, it cannot connect to the Internet normally. Today we will discuss some solutions to this problem that bothers many people. 1: Check WiFi settings You should first check whether your WiFi settings are correct, if your phone cannot connect to WiFi. And connect to the correct WiFi network, make sure your phone has the WiFi function turned on. 2: Restart the mobile phone and router. Sometimes, the mobile phone cannot connect to WiFi, and there may be problems with the communication between the mobile phone and the router. To solve this problem, you can try to restart your phone and router.
 Vivo's phone with the strongest signal! vivo X100s is equipped with a universal signal amplification system: 21 antennas, 360° surround design
Jun 03, 2024 pm 08:41 PM
Vivo's phone with the strongest signal! vivo X100s is equipped with a universal signal amplification system: 21 antennas, 360° surround design
Jun 03, 2024 pm 08:41 PM
According to news on May 13, vivoX100s was officially released tonight. In addition to excellent images, the new phone also performs very well in terms of signal. According to vivo’s official introduction, vivoX100s uses an innovative universal signal amplification system, which is equipped with up to 21 antennas. This design has been re-optimized based on the direct screen to balance many signal requirements such as 5G, 4G, Wi-Fi, GPS, and NFC. This makes vivoX100s the mobile phone with the strongest signal reception capability in vivo’s history. The new phone also uses a unique 360° surround design, with antennas distributed around the body. This design not only enhances the signal strength, but also optimizes various daily holding postures to avoid problems caused by improper holding methods.
 In JavaScript, what is the purpose of the 'oninput' event?
Aug 26, 2023 pm 03:17 PM
In JavaScript, what is the purpose of the 'oninput' event?
Aug 26, 2023 pm 03:17 PM
When a value is added to the input box, the oninput event occurs. You can try running the following code to understand how to implement oninput events in JavaScript - Example<!DOCTYPEhtml><html> <body> <p>Writebelow:</p> <inputtype="text"




