PyQt5 must learn the switch button every day_python
This article mainly introduces in detail the relevant information about the switch button that you must learn every day in PyQt5. It has a certain reference value. Interested friends can refer to it
The switch button is a special feature of QPushButton model. It is a button with two states: pressed and unpressed. We modify other content by switching between these two states.
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
PyQt5 教程
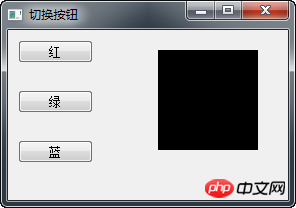
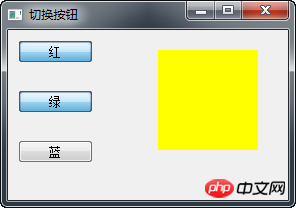
在这个例子中,我们创建三个切换按钮。
他们将控制一个QFrame的背景颜色。
作者:我的世界你曾经来过
博客:http://blog.csdn.net/weiaitaowang
最后编辑:2016年8月3日
"""
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QFrame
from PyQt5.QtGui import QColor
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.col = QColor(0, 0, 0)
redb = QPushButton('红', self)
redb.setCheckable(True)
redb.move(10, 10)
greenb = QPushButton('绿', self)
greenb.setCheckable(True)
greenb.move(10, 60)
blueb = QPushButton('蓝', self)
blueb.setCheckable(True)
blueb.move(10, 110)
redb.clicked[bool].connect(self.setColor)
greenb.clicked[bool].connect(self.setColor)
blueb.clicked[bool].connect(self.setColor)
self.square = QFrame(self)
self.square.setGeometry(150, 20, 100, 100)
self.square.setStyleSheet('QWidget { background-color:%s }' %
self.col.name())
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('切换按钮')
self.show()
def setColor(self, pressed):
source = self.sender()
if pressed:
val = 255
else:
val = 0
if source.text() == '红':
self.col.setRed(val)
elif source.text() == '绿':
self.col.setGreen(val)
else:
self.col.setBlue(val)
self.square.setStyleSheet('QFrame { background-color:%s }' %
self.col.name())
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())In our example, we created three toggle buttons and a QWidget. We set the QWidget's background color to black. The toggle button will toggle the red, green and blue parts of the color value. The background color will depend on the toggle.
self.col = QColor(0, 0, 0)
The initial color value is black.
redb = QPushButton('红', self) redb.setCheckable(True) redb.move(10, 10)
Create a toggle button. We create a button using QPushButton and set its setCheckable() method to true.
redb.clicked[bool].connect(self.setColor)
When we click the toggle button a signal is connected to the method we defined. We operate the click signal using a boolean value.
source = self.sender()
We get the information about the switch button (that is, which button was clicked).
if source.text() == '红':
self.col.setRed(val)If it is a red button, we update the red part of the color accordingly.
self.square.setStyleSheet('QFrame { background-color:%s }' %
self.col.name())We use a style sheet to change the background color.
After the program is executed


Related recommendations:
PyQt5 must learn layout management every day
PyQt5 Must Learn Every Day Check Boxes with Labels
PyQt5 Must Learn Every Day Create Window Centering Effect
The above is the detailed content of PyQt5 must learn the switch button every day_python. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
![Change the power button action on Windows 11 [5 Tips]](https://img.php.cn/upload/article/000/887/227/169600135086895.png?x-oss-process=image/resize,m_fill,h_207,w_330) Change the power button action on Windows 11 [5 Tips]
Sep 29, 2023 pm 11:29 PM
Change the power button action on Windows 11 [5 Tips]
Sep 29, 2023 pm 11:29 PM
The power button can do more than shut down your PC, although this is the default action for desktop users. If you want to change the power button action in Windows 11, it's easier than you think! Keep in mind that the physical power button is different from the button in the Start menu, and the changes below won't affect the operation of the latter. Additionally, you'll find slightly different power options depending on whether it's a desktop or laptop. Why should you change the power button action in Windows 11? If you put your computer to sleep more often than you shut it down, changing the way your hardware power button (that is, the physical power button on your PC) behaves will do the trick. The same idea applies to sleep mode or simply turning off the display. Change Windows 11
 How to install pyqt5
Nov 30, 2023 pm 02:05 PM
How to install pyqt5
Nov 30, 2023 pm 02:05 PM
pyqt5 installation steps: 1. Make sure that Python and pip are installed on the computer; 2. Enter the "pip install PyQt5" command in the terminal or command prompt to install PyQt5; 3. After the installation is complete, you can import the PyQt5 module in the Python script and Get started; 4. You can install some specific functions or components by entering the "pip install PyQt5.QtGui" command; 5. If you encounter any problems, you can try to upgrade pip and setuptools.
 How to use Vue to implement button countdown effects
Sep 21, 2023 pm 02:03 PM
How to use Vue to implement button countdown effects
Sep 21, 2023 pm 02:03 PM
How to use Vue to implement button countdown effects With the increasing popularity of web applications, we often need to use some dynamic effects to improve user experience when users interact with the page. Among them, the countdown effect of the button is a very common and practical effect. This article will introduce how to use the Vue framework to implement button countdown effects and give specific code examples. First, we need to create a Vue component that contains a button and countdown function. In Vue, a component is a reusable Vue instance, and a view will
 iOS 17: How to organize iMessage apps in Messages
Sep 18, 2023 pm 05:25 PM
iOS 17: How to organize iMessage apps in Messages
Sep 18, 2023 pm 05:25 PM
In iOS 17, Apple not only added several new messaging features, but also tweaked the design of the Messages app to give it a cleaner look. All iMessage apps and tools, such as the camera and photo options, can now be accessed by tapping the "+" button above the keyboard and to the left of the text input field. Clicking the "+" button brings up a menu column with a default order of options. Starting from the top, there's camera, photos, stickers, cash (if available), audio, and location. At the very bottom is a "More" button, which when tapped will reveal any other installed messaging apps (you can also swipe up to reveal this hidden list). How to reorganize your iMessage app You can do this below
 How to switch between 4g and 5g on Xiaomi Mi 14Ultra?
Feb 23, 2024 am 11:49 AM
How to switch between 4g and 5g on Xiaomi Mi 14Ultra?
Feb 23, 2024 am 11:49 AM
Xiaomi 14Ultra is one of the most popular Xiaomi models this year. Xiaomi 14Ultra not only upgrades the processor and various configurations, but also brings many new functional applications to users. This can be seen from the sales of Xiaomi 14Ultra mobile phones. It is very popular, but there are some commonly used functions that you may not know yet. So how does Xiaomi 14Ultra switch between 4g and 5g? Let me introduce the specific content to you below! How to switch between 4g and 5g on Xiaomi 14Ultra? 1. Open the settings menu of your phone. 2. Find and select the "Network" and "Mobile Network" options in the settings menu. 3. In the mobile network settings, you will see the "Preferred network type" option. 4. Click or select this option and you will see
 Operation tutorial for switching from win11 home version to professional version_Operation tutorial for switching from win11 home version to professional version
Mar 20, 2024 pm 01:58 PM
Operation tutorial for switching from win11 home version to professional version_Operation tutorial for switching from win11 home version to professional version
Mar 20, 2024 pm 01:58 PM
How to convert Win11 Home Edition to Win11 Professional Edition? In Win11 system, it is divided into Home Edition, Professional Edition, Enterprise Edition, etc., and most Win11 notebooks are pre-installed with Win11 Home Edition system. Today, the editor will show you the steps to switch from win11 home version to professional version! 1. First, right-click on this computer on the win11 desktop and properties. 2. Click Change Product Key or Upgrade Windows. 3. Then click Change Product Key after entering. 4. Enter the activation key: 8G7XN-V7YWC-W8RPC-V73KB-YWRDB and select Next. 5. Then it will prompt success, so you can upgrade win11 home version to win11 professional version.
 How to reset your Xbox Series S or X controller
Jun 03, 2023 pm 08:19 PM
How to reset your Xbox Series S or X controller
Jun 03, 2023 pm 08:19 PM
The Xbox gaming console is a favorite among gamers. With the new SeriesX and SeriesS, gaming is almost a lifelike experience. The Xbox controller is your primary tool for experiencing gaming effects. Sometimes the controller connection gets cut off or some errors are encountered while trying to connect the controller to the main console. This may be due to various issues related to pairing. This can be overcome with a few simple steps. Reset your Xbox Series S or Xbox Series X controller Step 1: Press and hold the Xbox button on your controller for a few seconds to turn off the controller. Step 2: On the screen, go to Turn off controller and press button A to select that option. NOTE: If you keep pressing X
 Why won't my laptop start up after pressing the power button?
Mar 10, 2024 am 09:31 AM
Why won't my laptop start up after pressing the power button?
Mar 10, 2024 am 09:31 AM
There could be several reasons why your Windows laptop won't boot. Memory failure, dead battery, faulty power button, or hardware issues are all common causes. Here are some solutions to help you resolve this issue. Laptop won't turn on after pressing the power button If your Windows laptop still won't turn on after pressing the power button, here are some steps you can take to resolve the issue: Is your laptop fully charged? Perform a hard reset to clean your laptop Reseat the memory Transparent CMOS type battery Take your laptop for repair. 1] Is your laptop fully charged? The first thing to do is to check if your laptop is fully charged. Laptop won't start if battery is drained




