
This article introduces how to display only part of the TD text in HTML. It has a certain reference value. Now I share it with you. Friends in need can refer to it.
You can directly Write like this:
for( var i=0;i<team.makeup_newsList.length;i++){
var newsresult=team.makeup_newsList[i];
newstag+='<p class="desc">'+
'<p class="thumb">'+
'<span class="badge bg-theme"><i class="fa fa-clock-o"></i></span>'+
'</p>'+
'<p class="details">'+
'<p><muted>'+newsresult.pubdate+'</muted><br/>'+
'<a href="#">'+newsresult.title+'</a>,作者:'+newsresult.makeup_user.username+'<br/>'+
'</p>'+
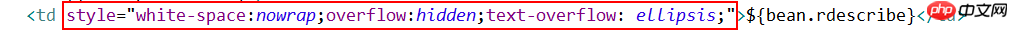
'<p style="white-space:nowrap;overflow:hidden;text-overflow: ellipsis;" >'+newsresult.content+'</p>'
' </p>'+
' </p>';
}
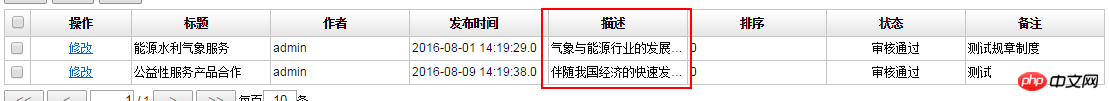
$('#newslist').html(newstag);Effect

##Method 1:
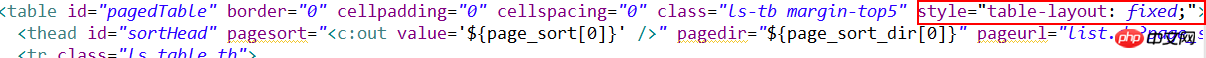
tableAdd the following attributes

Reference content
How to make table in HTML The td content that is too long is displayed as a fixed length, and the extra parts are replaced by ellipsis . This problem was detected by our company’s testing department. Although the test content itself is a BUG, this also makes I learned a little trick that is better classified as layout, which is to display the overly long content in the td tag only as the length of the width of the td, and then replace it with ellipses. The method is as follows: This function has a premise, style must be set in the table: table-layout: fixed; This attribute is Let the table's internal layout have a fixed size. At this time, use the width attribute to adjust the length of td. After that, add the following:<style>
td {
white-space:nowrap;
overflow:hidden;
text-overflow: ellipsis;
}
</style>white-space:nowrap;规定段落中的文本不进行换行 overflow:hidden;关闭滚动条 text-overflow: ellipsis;溢出的文字显示为省略号
table{
table-layout:fixed;
word-wrap:break-word;
}<style type="text/css">
/*自动换行,IE,Chrome通用,FireFox连续英文不换行(遇空格换一行)*/
.AutoNewline_break{
word-wrap:break-word; word-break:break-all;
}
.AutoNewline_normal{
word-wrap:break-word; word-break:normal;
}
/*强制不换行,IE,FireFox,Chrome通用*/
.NoNewline{
white-space:nowrap
}
/*标签继承*/
p {
background:red; word-wrap: break-word; word-break:break-all;
}
</style>For example: .NoNewline means that the label style with class NoNewline is changed to: white-space:nowrap
Just use js to modify the style. Of course, in the end, a mouseout event must be written to cancel the mouseover event.
Related recommendations:
How to turn the too long part of
css table td text is too long to hide
Use css to solve table text overflow Control the number of words displayed in td
The above is the detailed content of How to display only part of td text in html. For more information, please follow other related articles on the PHP Chinese website!




