How DWR implements Ajax
The content of this article is about how DWR implements Ajax. It has a certain reference value. Now I share it with you. Friends in need can refer to it
一, Introduction to Ajax.
AJAX = Asynchronous JavaScript and XML.
AJAX is not a new programming language, but a new way of using existing standards.
The biggest advantage of AJAX is that it can exchange data with the server and update part of the web page content without reloading the entire page.
AJAX does not require any browser plug-ins, but requires the user to allow JavaScript to execute on the browser.
2. Introduction to DWR
1. Official website address http://directwebremoting.org
2. DWR is Easy Ajax for Java. DWR (Direct Web Remoting) is a remote server-side Ajax open source framework used to improve the interaction between web pages and Java classes. It can help developers develop websites that include AJAX technology. It allows code in the browser to use JAVA functions running on the WEB server as if it were inside the browser.
3. Code implementation
1. Download the jar package
It is best to go to the official website for the download address. It’s less than 1M in total, so it doesn’t take long to download.
Download address: https://github.com/directwebremoting/dwr/releases/download/3.0.2-RELEASE/dwr.jar
#2. Configure dwr
## (1) Eclipse or MyEclipse to create a web project. It is best to choose to display the web.xml file because it will be used later.
(2) Create the dwr.xml file in the WEB-INF directory. This is the configuration file of DWR. The code in the configuration file is as follows:
Other places do not need to be changed. It should be noted that javascript = "Demo" here "demo" here can be named by yourself,
and Value = " cn.smileyan.cy.Cyservice" can also be modified by yourself. Pay attention to the one-to-one correspondence with the src directory.
In other words, I have a class named Cyservice under the cn.smileyan.cy package. This class is the key class for Ajax methods to communicate with the background.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN" "http://getahead.org/dwr/dwr30.dtd">
<dwr>
<allow>
<create creator="new" javascript="Demo" scope="application">
<include method="get"/>
<param name="class" value="cn.smileyan.cy.Cyservice"/>
</create>
</allow>
</dwr>
#(3) Add DWR configuration in web.xml
<servlet>
<display-name>DWR Servlet</display-name>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>#3. ## Special reminder, You need to pay attention to the script code that introduces DWR, remember to correspond to Demo.js
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<script type="text/javascript" src="dwr/engine.js"></script>
<script type="text/javascript" src="dwr/util.js"></script>
<script type="text/javascript" src="dwr/interface/Demo.js"></script>
<script>
function doTest(){
Demo.get(callback); /*此处.get对应的是Java类中的方法*/
}
var callback = function dddddddd(data){
dwr.util.setValue("demo",data);
}
</script>
</head>
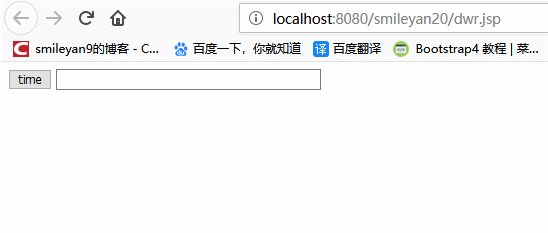
<body>
<input type="button" value="time" onClick="doTest()"/>
<input type="text" id="demo" size="40">
</body>
</html>
package cn.smileyan.cy;
public class Cyservice {
public String get(String str) {
return "Hello DWR !";
}
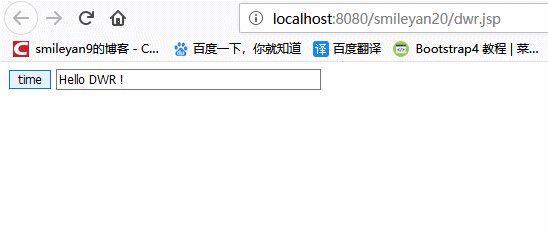
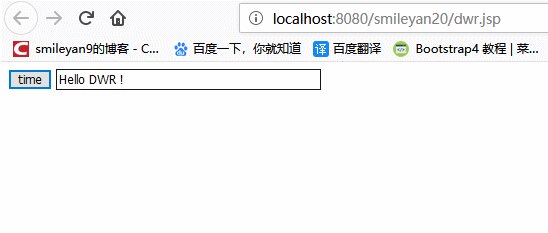
} 5. Run, then click the button to see the effect
 4. Summary
4. Summary
This example is very simple, but it is different from the simple js implementation of hiding and displaying. Because this actually converts java code into js code, that is, the Cyservice class corresponds to Demo.js, and the Demo.get method actually calls the get method of the Cyservice object.
The advantage of this is that it enables interaction with the background without jumping, which greatly improves the user experience.Related recommendations:
DWR implements AJAX learning
The subtle relationship between DWR and AJAX
## Instant messaging in b/s mode, using the ajax framework dwr to achieve
DWR framework experience (achieving ajax-based non-refresh effect)
# #
The above is the detailed content of How DWR implements Ajax. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Square Root in Java
Aug 30, 2024 pm 04:26 PM
Square Root in Java
Aug 30, 2024 pm 04:26 PM
Guide to Square Root in Java. Here we discuss how Square Root works in Java with example and its code implementation respectively.
 Perfect Number in Java
Aug 30, 2024 pm 04:28 PM
Perfect Number in Java
Aug 30, 2024 pm 04:28 PM
Guide to Perfect Number in Java. Here we discuss the Definition, How to check Perfect number in Java?, examples with code implementation.
 Random Number Generator in Java
Aug 30, 2024 pm 04:27 PM
Random Number Generator in Java
Aug 30, 2024 pm 04:27 PM
Guide to Random Number Generator in Java. Here we discuss Functions in Java with examples and two different Generators with ther examples.
 Armstrong Number in Java
Aug 30, 2024 pm 04:26 PM
Armstrong Number in Java
Aug 30, 2024 pm 04:26 PM
Guide to the Armstrong Number in Java. Here we discuss an introduction to Armstrong's number in java along with some of the code.
 Weka in Java
Aug 30, 2024 pm 04:28 PM
Weka in Java
Aug 30, 2024 pm 04:28 PM
Guide to Weka in Java. Here we discuss the Introduction, how to use weka java, the type of platform, and advantages with examples.
 Smith Number in Java
Aug 30, 2024 pm 04:28 PM
Smith Number in Java
Aug 30, 2024 pm 04:28 PM
Guide to Smith Number in Java. Here we discuss the Definition, How to check smith number in Java? example with code implementation.
 Java Spring Interview Questions
Aug 30, 2024 pm 04:29 PM
Java Spring Interview Questions
Aug 30, 2024 pm 04:29 PM
In this article, we have kept the most asked Java Spring Interview Questions with their detailed answers. So that you can crack the interview.
 Break or return from Java 8 stream forEach?
Feb 07, 2025 pm 12:09 PM
Break or return from Java 8 stream forEach?
Feb 07, 2025 pm 12:09 PM
Java 8 introduces the Stream API, providing a powerful and expressive way to process data collections. However, a common question when using Stream is: How to break or return from a forEach operation? Traditional loops allow for early interruption or return, but Stream's forEach method does not directly support this method. This article will explain the reasons and explore alternative methods for implementing premature termination in Stream processing systems. Further reading: Java Stream API improvements Understand Stream forEach The forEach method is a terminal operation that performs one operation on each element in the Stream. Its design intention is






