
The content of this article is about a brief discussion of the this calling object of JS. It has a certain reference value. Now I share it with you. Friends in need can refer to it
Check From the information, I learned that this of JS points to the object of the call.
It’s hard to understand only this sentence, so let’s write a dome.
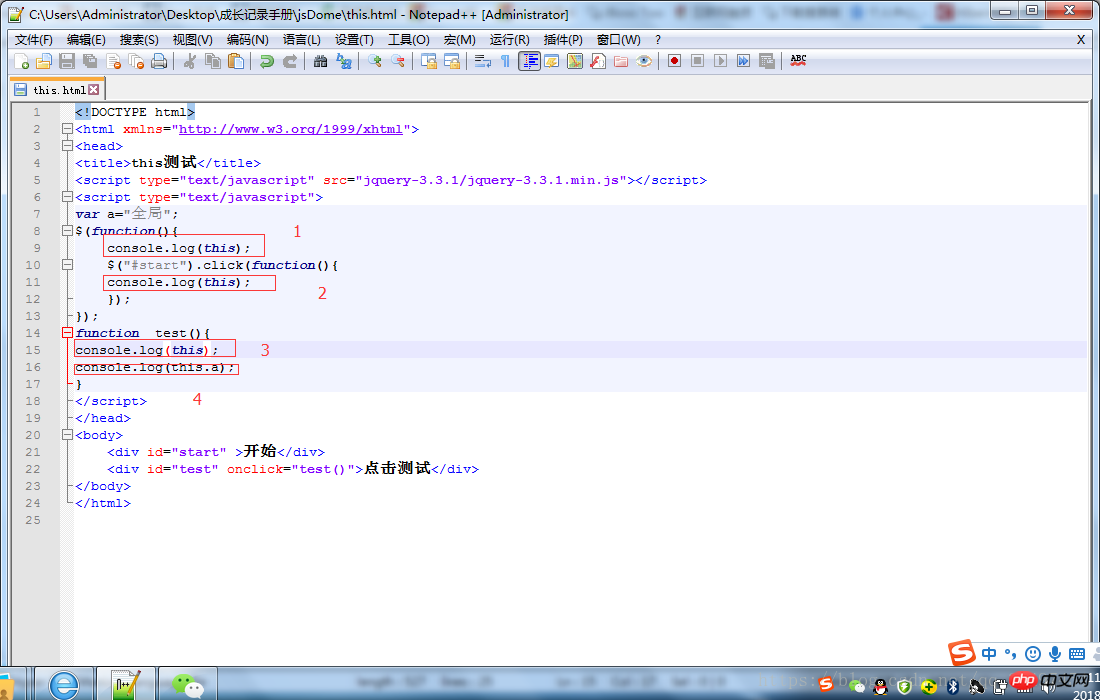
The code is as follows:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>this测试</title>
<script type="text/javascript" src="jquery-3.3.1/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
var a="全局";
$(function(){
console.log(this);
$("#start").click(function(){
console.log(this);
});
});
function test(){
console.log(this);
console.log(this.a);
}
</script>
</head>
<body>
<p id="start" >开始</p>
<p id="test" onclick="test()">点击测试</p>
</body>
</html>
You can see four output problems from top to bottom
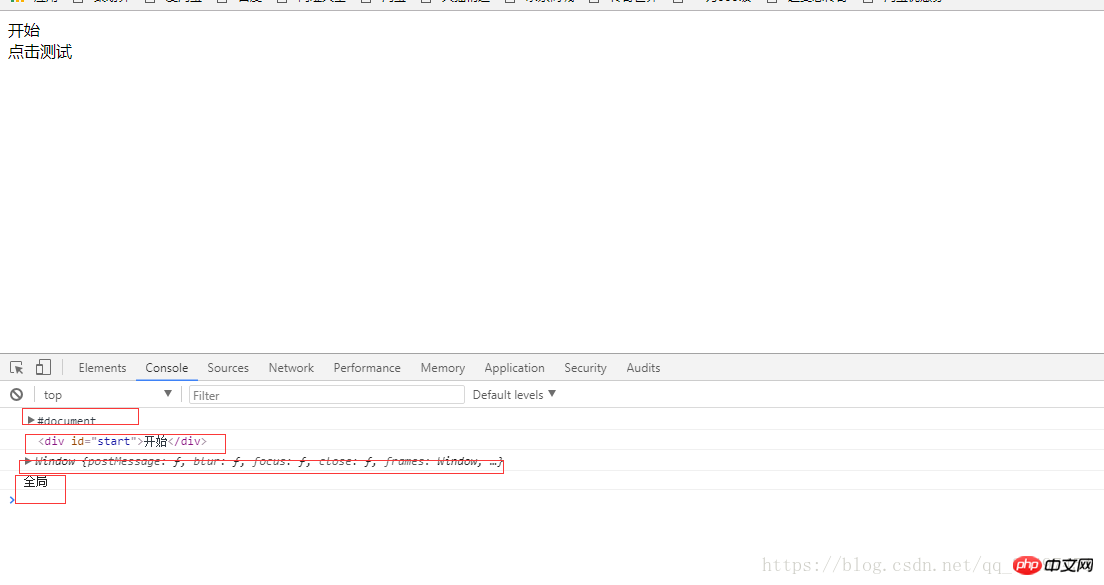
Run and see the results:

You can see that the output results of 123 are different
The first one is HTMLDOM
The second one is a p
The third one is a window
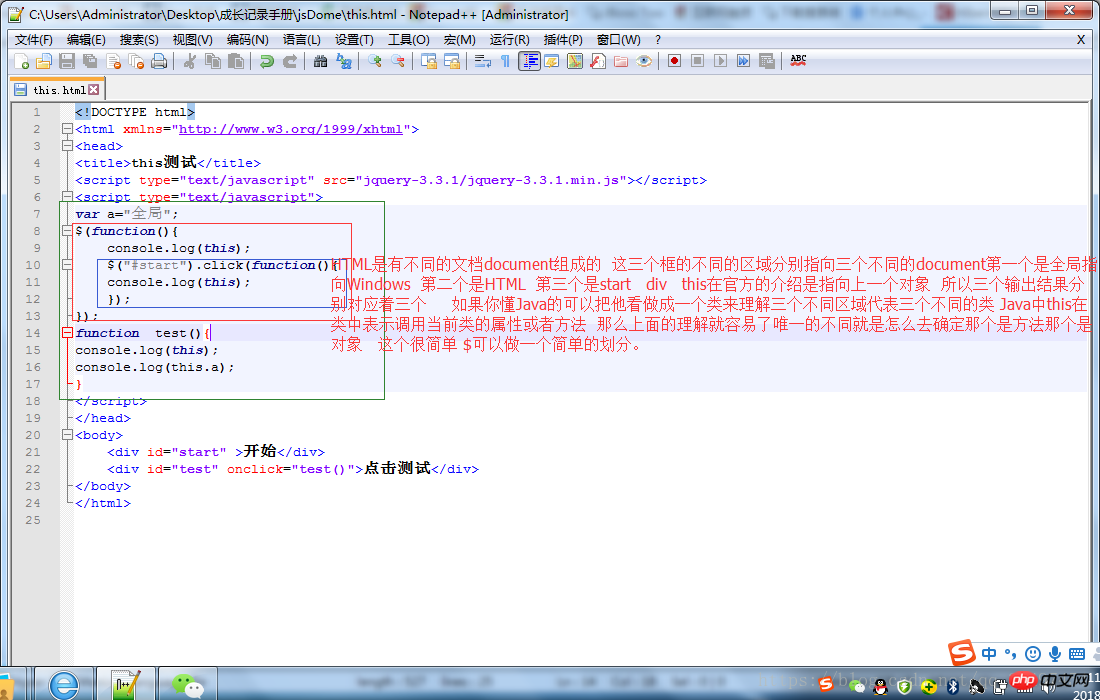
The above code can be analyzed as follows:

(PS: this refers to the previous one in the official introduction level object, typo)
Related recommendations:
Detailed explanation of this object in JS
this refers to the current object itself
Why can’t this be used in static methods in Java? , super and direct call to non-static methods
Are this and super references or objects?
The above is the detailed content of A brief discussion on the this calling object of JS. For more information, please follow other related articles on the PHP Chinese website!




