
The content of this article is about js obtaining web page data and storing it in Excel format. It has a certain reference value. Now I share it with everyone. Friends in need can refer to it
While working on the project, I encountered the problem of storing the data in the Table on the web page in Excel form. I will share the relevant code with everyone, hoping it will be helpful to everyone.
Export:
<script type="text/javascript">
function AutomateExcel()
{
//下面的这句代码要求浏览器是IE并且需要在Internet选项中设置选项,设置的步骤在最下面
var oXL = new ActiveXObject("Excel.Application"); //创建应该对象
var oWB = oXL.Workbooks.Add();//新建一个Excel工作簿
var oSheet = oWB.ActiveSheet;//指定要写入内容的工作表为活动工作表
var table = document.all.data;//指定要写入的数据源的id
var hang = table.rows.length;//取数据源行数
var lie = table.rows(0).cells.length;//取数据源列数
// Add table headers going cell by cell.
for (i=0;i<hang;i++){//在Excel中写行
for (j=0;j<lie;j++){//在Excel中写列
//定义格式
oSheet.Cells(i+1,j+1).NumberFormatLocal = "@";
//!!!!!!!上面这一句是将单元格的格式定义为文本
oSheet.Cells(i+1,j+1).Font.Bold = true;//加粗
oSheet.Cells(i+1,j+1).Font.Size = 10;//字体大小
oSheet.Cells(i+1,j+1).value = table.rows(i).cells(j).innerText;//向单元格写入值
}
}
oXL.Visible = true;
oXL.UserControl = true;
}
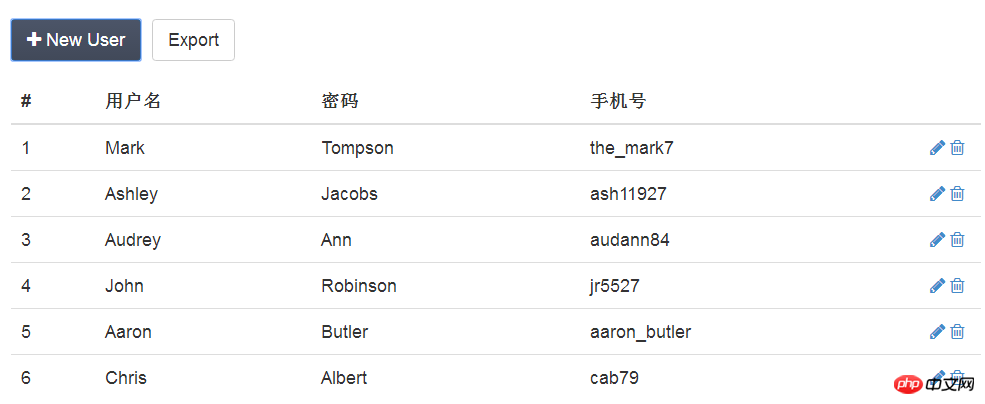
</script>The form data view in the web page is as follows:

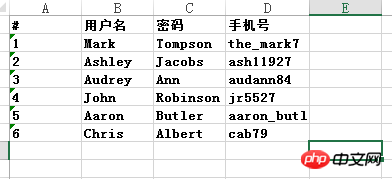
The exported Excel data is as follows:

## Steps to set options in Internet options:
Open Control Panel---》Internet Options---》Security (first row, second column)---》Custom level---》


Related recommendations:
Download server data to local save as Excel
htmlunit tutorial to crawl the website data and save it into an Excel table
Convert the table in the jsp page The data in is exported to an excel file and can be stored locally
The above is the detailed content of js obtains web page data and stores it in Excel format. For more information, please follow other related articles on the PHP Chinese website!
 js method to get array length
js method to get array length
 js refresh current page
js refresh current page
 js rounding
js rounding
 Compare the similarities and differences between two columns of data in excel
Compare the similarities and differences between two columns of data in excel
 excel duplicate item filter color
excel duplicate item filter color
 How to copy an Excel table to make it the same size as the original
How to copy an Excel table to make it the same size as the original
 Excel table slash divided into two
Excel table slash divided into two
 Excel diagonal header is divided into two
Excel diagonal header is divided into two




