
This time I will show you how to learn JS and jQuery, what are the precautions for learning JS and jQuery, the following is a practical case, let's take a look.
We often see similar questions like this in some technical forums and QQ groups. Of course, it is usually novices who ask such questions in order to solve everyone’s doubts and help novice programmers grasp the direction of learning faster. So as not to misunderstand the key points
The author will share with you his own learning and usage experience. If you have any questions or doubts, please leave a message
Before answering the question, you first need to understand what is js, What is jQuery

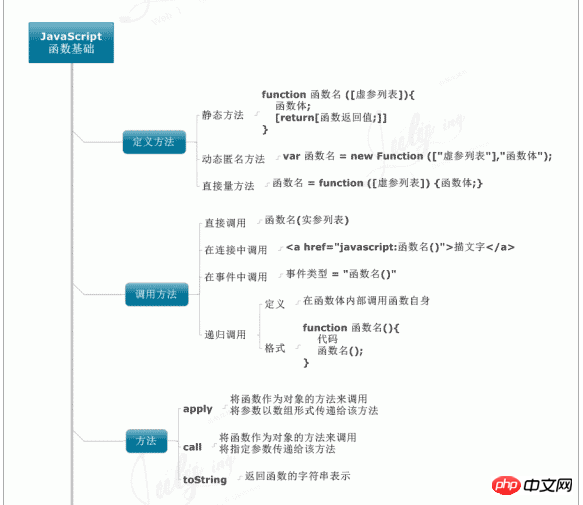
js, that isJavaScript
In 1995, It was first designed and implemented on the Netscape Navigator browser by Brendan Eich of Netscape. Because Netscape cooperated with Sun, Netscape management wanted it to look like Java, so it was named JavaScript
JavaScript is a literal scripting language, a dynamically typed, weakly typed, prototype-based language with built-in support for types .

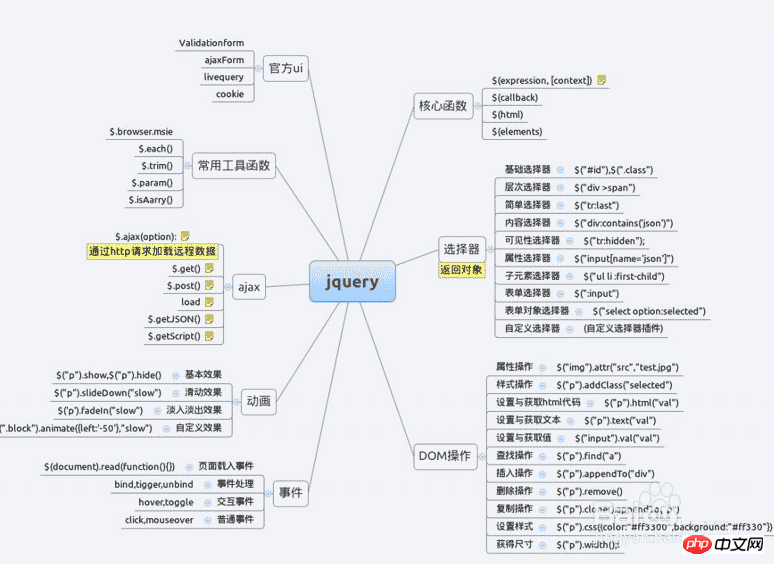
jQuery
jQuery is a javascript library compatible with multiple browsers. The core concept is write less, do more (write Less, do more)

Through the above brief introduction, everyone must already know the most important point, that is: jQuery is a javascript library;
So there is no need for the author to emphasize it. Everyone should know which one is more important, js or jQuery, and which one to learn first
In fact, as long as you learn javascript well, there will be no problem using jquery
According to the author's experience, novice programmers must spend time and focus Learn javascript;
As for jQuery, you can directly refer to the jQuery reference document when using it. You don’t need to spend too much time on it. Of course, if the reader has enough time, you can also study the jQuery source code to better understand the jQuery implementation principle
Script House editor’s summary:
If you want to learn js (javascript), you must learn the native js code, so that you can understand the essence of js. jquery is a js library, but in actual applications, if you use a lot of js, it is recommended to use jquery. jquery has good compatibility with multiple browsers, saving a lot of trouble. Don't worry about compatibility. If you only know jquery but not js, it is not conducive to learning other programming languages.
There is almost no comparison between javascript and jquery.
Although jquery is based on javascript, jquery is actually two completely different languages from javascript. jquery is actually a combination of a logical language and a pure functional language. Due to these two characteristics, jquery's operation of DOM is extremely simplified. Using jquery, one or two lines of code can often be used to achieve functions that can be achieved with dozens or even hundreds of lines of code using native javascript code.
But jquery is a specialized framework. It is not a complete solution and still cannot be separated from javascript.
If you want one that basically doesn’t rely on native javascript, you can try Sencha.
Various encapsulations, including jq, dojo, etc., are mainly designed to save worry. Take jq as an example:
JQ encapsulates events and DOM objects of different browsers, and various operations can be performed Directly compatible with various browsers. You must know that the difference between different browsers is not only the difference between writing "-webkit-" or "filter" in CSS, but also the underlying things such as event models are different = =
JQ's unique CSS-LIKE selector, chain writing, various encapsulated animate functions, and encapsulated asynchronous loading have greatly improved development efficiency and reduced duplication of work.
JQ encapsulates AJAX with delay and a series of functions Operation, this function is still being improved and perfected by visual inspection. Anyway, it is easier to worry about than JS.
Others are somecommonly used functionsJQ has them, so you don’t have to write them yourself. You can, for example, browser detection... .
Plug-ins are constantly enriched, information is abundant, etc.
Of course, this also leads to
JQ being 10 times (chrome) ~ 100 times (ie) slower than native JS. I forgot the specific number, anyway, it is this Order of magnitude...especially some people like to abuse selectors and not use chain writing
So, if the problem can be solved with just one sentence of JS, don't use JQ. Dear...personal test$(' # x') is 40 times slower than getElementById('x')
This is @TooBug brother's actual code http://fiddle.jshell.net/toobug/mZPXq/
JQ may not be applicable to all situations. A larger website will highlight the shortcomings of JQ. For example, there is no namespace- -. Many websites build their own function libraries based on their own circumstances.
Off topic, if the project compares When a webpage "prefers" an APP, jq may not be the most suitable. Talking about performance generally depends on your business complexity, development capabilities, and team size, and cannot be generalized.
2. The business complexity is low, just the function of Hello world , it doesn’t matter performance;
3. If the team is awesome and the business is complex, code maintainability is the most important, and performance tuning will only be done when there is a real rendering bottleneck;
4. We have to look forward to performance. You know why Office is successful? Because they keep looking forward. The processing power of computers is getting stronger and stronger, and no problem is a problem anymore.
1. jQ and other frameworks solve the problem of ease of use and compatibility, but the efficiency is slightly lower.
3. The advantage of JQ is that it can make the program Engineers can live for several more years. Native js can improve programmers' skills to a higher level.
In fact, there is no big difference between jquery and native JS. The bottom layer of jquery still calls native JS. It's just that jquery's API encapsulates the differences of browsers. Provides a convenient processing method for development
Once you learn js, you will be done. jquery is just a js framework, and there are many js frameworks. This one is just better. It is strongly recommended to learn js and just use jquery when working on projects.
When you study by yourself, the advantage of js is that you learn more about compatibility issues between browsers and the like. It will give you experience.
When doing projects, the advantage of jquery is its high efficiency and the development cost is reduced by N times.
4. js: Simple things are very complicated to implement
In terms of performance, jquery is too different
5. jquery is written in js The function library encapsulates all the effects we often use, and you only need to call them when using them. If you need DIY, of course you still need to use JS.
6. js is the foundation, jQuery is just a tool, the foundation is very important
As far as I can see, most people use jquery for only two aspects, a dom selection, and a derivative .children, .siblings, etc., and the other one is event binding. Other loops and method declarations, including the commonly used settimeout, are not all native.
I think jquery and native should not be considered to be in opposition at all. A jquery expert will definitely use js classes, understand the prototype chain, and understand dom, so you should not think that using native is powerful. , this idea just doesn’t work with jquery.
Your html has a complex structure. It is very convenient to use the jquery selector. The design requirements are particularly demanding. The animation and special effects of jquery are very suitable. These are understandable things, but you cannot do it at all. Instead of using native js, just use jquery. That's impossible. Variable declarations are all native js.
So when the other person asks you how you use native js during the interview, you can confidently say that except for the dom selection and eventlisterner that you are not familiar with, everything else is fine
Believe it or not After reading the case in this article, you have mastered the method. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
How to delete the selected css style in jqueryjquery deletes selected rows in table
How to implement paging function in jquery ajax
The above is the detailed content of How to learn JS and jQuery. For more information, please follow other related articles on the PHP Chinese website!




