 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 jQuery realizes the function of enlarging the picture when the mouse passes over it
jQuery realizes the function of enlarging the picture when the mouse passes over it
jQuery realizes the function of enlarging the picture when the mouse passes over it
This time I will bring you jQuery to implement the function of enlarging the picture when the mouse passes over. What are the precautions for jQuery to implement the function of enlarging the picture when the mouse passes over. The following is a practical case, let's take a look.
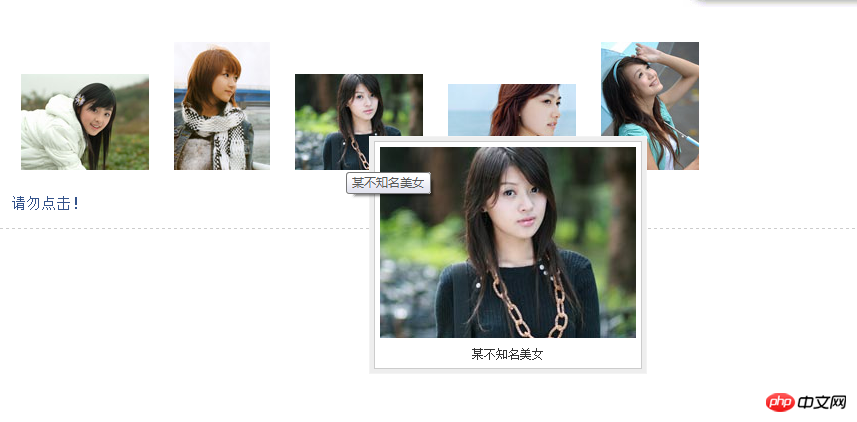
Let’s take a look at a demonstration picture first

The following is a code example:
<link rel="stylesheet" href="../css/common.css" type="text/css" />
<script type="text/javascript" src="../js/jquery-1.2.6.pack.js"></script>
<script type="text/javascript" src="../js/jquery.imagePreview.1.0.js"></script>
<script type="text/javascript">
$(function(){
$("a.preview").preview();
});
</script>
<style type="text/css">
html{overflow-y:scroll;}
a.preview,a.preview:hover{text-decoration:none;}
a.preview img{margin:20px 10px;}
</style>
</head>
<body>
<p class="zxx_out_box">
<p class="zxx_in_box">
<h3 class="zxx_title">图片放大显示的jQuery插件演示页面</h3>
<p class="zxx_main_con">
<p class="zxx_test_list">
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm1.jpg" title="张含韵">
<img src="http://image.jb51.net/image/study/s/s128/mm1.jpg" />
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm2.jpg" title="某不知名美女">
<img src="http://image.jb51.net/image/study/s/s128/mm2.jpg" />
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm3.jpg" title="某不知名美女">
<img src="http://image.jb51.net/image/study/s/s128/mm3.jpg" />
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm4.jpg" title="某不知名美女">
<img src="http://image.jb51.net/image/study/s/s128/mm4.jpg" />
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm5.jpg" title="某不知名美女">
<img src="http://image.jb51.net/image/study/s/s128/mm5.jpg" />
</a>
</p>
</p>
</p>
</p>
</body>
</html>The above code realizes our requirements, friends What do you think?
Next let’s take a look at the brief description of how to use it:
1. You need to use the href attribute of the a tag. The principle of this jQuery plug-in is that when the mouse moves to the thumbnail (or when linking text), a large image html fragment containing the href pointing path will be loaded, which is absolutely positioned based on the position of the mouse. This produces the effect of moving the mouse over the thumbnail to display the larger image. The address of the large image is the content of the href attribute of the a tag. For example: Thumbnail If the a tag contains a method to display a large image, the page will display the image "xx.jpg" pointed to by the href.
2. The method used is: target selector.preview(); For example, the above thumbnail can use $("a ").preview(); This code achieves the effect of displaying the image xx.jpg when the mouse is moved to the text link "Thumbnail". 3. Only four formats of images, png, gif, jpg, and bmp, are supported. You can modify theregular expression of the plug-in code to expand the supported image format types.
The following is a brief introduction to the implementation process:1. Code comments:1.this.screenshotPreview=function(){}, declare a function to achieve the following effect , in this effect, this can actually be omitted, it points to the window. 2.xOffset=10, declare a variable to specify the horizontal distance of the mouse pointer from the pop-up image. 3.yOffset=30, declare a variable to specify the vertical distance of the mouse pointer from the pop-up image. 4.$("a.screenshot").hover(function(e){}, function(e){}) specifies the function to be executed when the mouse moves to the link and leaves the link. 5.this.t = this.title, assign the link's title attribute value to the t attribute, where this is the link object pointing to the current mouse hover. 6.var c = (this.t != "") ? "" this.t : "", if this.t is not empty, there is a title attribute value , then insert a newline character and connect the current title content, otherwise set c to empty. 7.$("body").append("
" c "
The above is the detailed content of jQuery realizes the function of enlarging the picture when the mouse passes over it. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
jQuery is a popular JavaScript library widely used in web development. During web development, it is often necessary to dynamically add new rows to tables through JavaScript. This article will introduce how to use jQuery to add new rows to a table, and provide specific code examples. First, we need to introduce the jQuery library into the HTML page. The jQuery library can be introduced in the tag through the following code:



