
This time I will bring you a detailed explanation of how to deal with WebService cross-domain issues. What are the precautions for dealing with WebService cross-domain issues. The following is a practical case, let's take a look.
1. Background
Using the Ajax method in Jquery to create the WebService interface in the asp.net development environment call
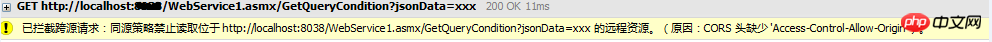
2. Problem

Cause analysis: Browser origin The impact of the policy (that is, JavaScript or Cookie can only access content under the same domain);
3. Solution:
(1) JSONP: Only supports GET method
(2) CROS: Cross-domain resource sharing
The following is the CROS solution :
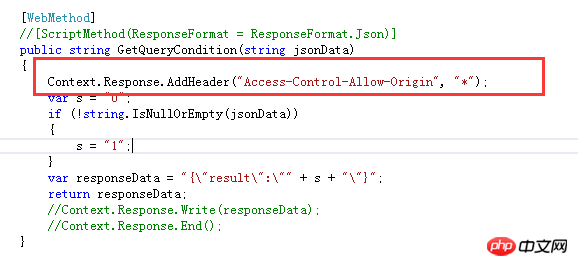
a. Add response header information to the WebService interface:

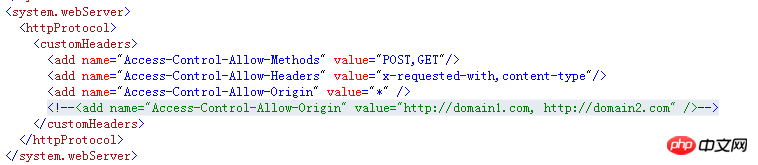
b. Add relevant information to the web.config file Configuration section information:

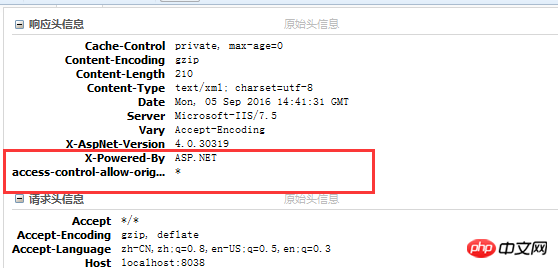
After applying solution a or b, the browser header information changes as follows:

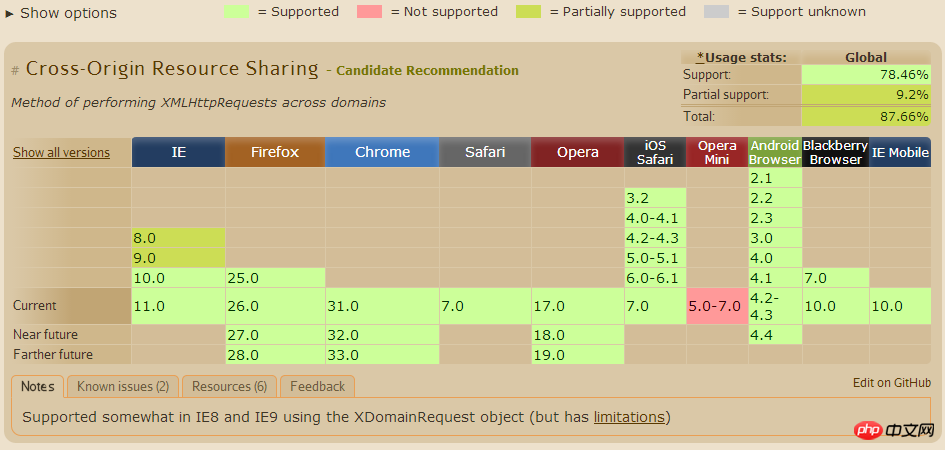
In the end, the problem was solved better, but the support of each browser for this solution is different. The attached picture is as follows:

I believe you have mastered the method after reading the case in this article. For more exciting content, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Summary of three methods for Ajax to achieve cross-domain access
Perfect solution to ajax cross-domain problem
Summarized experience of using Ajax for 5 years
The above is the detailed content of Detailed explanation of methods for handling WebService cross-domain issues. For more information, please follow other related articles on the PHP Chinese website!




