
This time I will bring you the progress of the Ajax request. What are the precautions for showing the progress of the Ajax request? The following is a practical case, let's take a look.
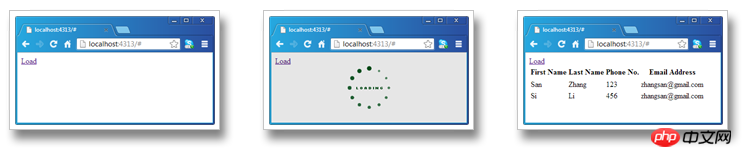
Ajax is used more and more frequently in Web applications. In the process of making Ajax calls, there is generally this approach: display a GIF image animation to indicate that the background is working, and at the same time prevent the user from operating this page (for example, the Ajax request is triggered by a certain button, and the user cannot frequently click the button to generate multiple concurrent Ajax request); after the call is completed, the picture disappears and the current page is re-edited. The following figure is an example. The page loads data through an Ajax request through a Load link (left). When the user clicks the link, the Ajax request starts, the GIF image displays the "Loading" status, and the current page is "covered" to prevent the user from continuing to click the Load button (middle); the Ajax request is completed and the response result is returned, and the result is presented. At the same time, the GIF image and the "mask" disappear at the same time (right).
as masks are defined in the layout file, and the corresponding CSS is customized for them. The z-index of GIF and mask
are set to 2000 and 1000 respectively (this is arbitrary, as long as the mask
can cover the current page and the GIF image is displayed on the top layer). The latter can cover the entire page by setting position, top, bottom, left and right, and set its background to black.
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<style type="text/css">
.hide{displaynone }
.progress{z-index }
.mask{position fixed;top ;right ;bottom ;left ; z-index ; background-color #}
</style>
...
</head>
<body>
<p>@RenderBody()</p>
<img id="progressImgage" class="progress hide" alt="" src="@Url.Content("~/Images/ajax-loader.gif")"/>
<p id="maskOfProgressImage" class="mask hide"></p>
</body>
</html>can be hidden. At the same time, the async attribute of options is overridden, so that it is always executed asynchronously, because only in this way can the browser not be locked and GIF can be displayed normally. Before calling $.ajax(options) to make an Ajax request, we display the GIF image and mask
and position it in the center. The transparency of the mask
is set accordingly, so the effect shown above (middle) will appear.
<!DOCTYPE html>
<html>
<head>
...
<script type="text/javascript" src="@Url.Content("~/Scripts/jquery-...min.js")"></script>
<script type="text/javascript">
$(function () {
$.ajax = function (options) {
var img = $("#progressImgage");
var mask = $("#maskOfProgressImage");
var complete = options.complete;
options.complete = function (httpRequest, status) {
img.hide();
mask.hide();
if (complete) {
complete(httpRequest, status);
}
};
options.async = true;
img.show().css({
"position" "fixed",
"top" "%",
"left" "%",
"margin-top" function () { return - * img.height() / ; },
"margin-left" function () { return - * img.width() / ; }
});
mask.show().css("opacity", ".");
$.ajax(options);
};
});
</script>
</head>
...
</html> <a href="#" id="load">Load</a>
<p id="result"></p>
<script type="text/javascript">
$("#load").click(function () {
$.ajax ({
url '@Url.Action("GetContacts")',
success function(result)
{
$("#result").html(result);
}
});
});
</script>ajax asynchronous download file
The above is the detailed content of Show progress on Ajax request. For more information, please follow other related articles on the PHP Chinese website!




