
This time I will bring you jsonp json to implement AJAX cross-domain requests. What are the precautions for jsonp json to implement AJAX cross-domain requests? The following is a practical case, let's take a look.
AJAX (Asynchronous JavaScript and XML) is a technology for creating fast, dynamic web pages that exchange data with the server and update parts of it without reloading the entire page. Web pages, ajax uses XMLHttpRequest objects to exchange data with the server in the background. XMLHttpRequest is the basis of AJAX, which allows client-side JavaScript to connect to remote servers through HTTP requests.
However, due to browser restrictions, this method cannot be used for cross-domain access. If this method is used for cross-domain access, security issues will arise. However, we can find that when calling js files across domains on a web page, it will not be restricted by the browser, so we can load the data from the remote server into a js format file, and then use it for the client to call.
JSON (JavaScript Object Notation) is a lightweight text data exchange format that is self-describing and easy to understand. JSON can be parsed using JavaScript , and JSON data can be transmitted using AJAX .
JSON example:
{
"employees": [
{ "firstName":"Bill" , "lastName":"Gates" },
{ "firstName":"George" , "lastName":"Bush" },
{ "firstName":"Thomas" , "lastName":"Carter" }
]
}JSON syntax is a subset of JavaScript object notation syntax:
Data is in name/value pairs, data is represented by Comma delimits, curly braces save objects, square brackets save array .
Characteristics of JSON
Plain text, easy to pass across platforms
Javascript is natively supported, and almost all background languages are supported
Using a lightweight text data exchange format, suitable for transmitting on the Internet
Smaller, faster, and easier to parse than XML.
Based on these features of JSON, the server can dynamically generate a JSON file, and then load the data required by the client into this file , and then transfer the file back to the client for client use. In order to facilitate the client to use data, an informal transmission protocol JSONP has gradually been formed. One of the key points of this protocol is to allow the user to pass a callback parameter to the server, and then the server returns This callback parameter will be used as the function name to load the JSON data, so that the client can customize its own function to automatically process the returned data.
How to use JSONP
A simple way is to use jQuery:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>test</title>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "get",
async: false,
url: "http://encounter.christmas023.space/json.php?name=mavis&age=18",
dataType: "jsonp",
jsonp: "callback",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(一般默认为:callback)
jsonpCallback:"message",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名,也可以写"?",jQuery会自动为你处理数据
success: function(json){
alert('你的名字:' + json.name + ' 年龄: ' + json.age);
},
error: function(){
alert('fail');
}
});
});
</script>
</head>
<body>
</body>
</html>type: Request type , GET or POST, the default is GET;
async: true (asynchronous) or false (synchronous), By default, it is true. Synchronous requests will lock the browser, and other operations of the user must wait for the request to be completed before they can be executed;
url: The address to send the request ( It should be an absolute address when making cross-domain requests);
dataType: Specify the data type returned by the server;
jsonpCallback: Custom JSONP callback function name;
success: Callback function after the request is successful;
error: This method is called when the request fails.
Run result:

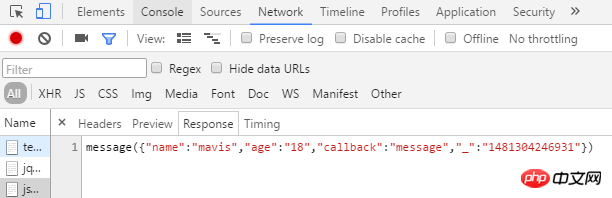
Data type returned by the server:

Return a callback function with the specified function name message, and the data wrapped in the function is in JSON format.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How can Jsonp solve ajax cross-domain
Calling ajax in jQuery to achieve asynchronous implementation
The above is the detailed content of jsonp+json implements AJAX cross-domain requests. For more information, please follow other related articles on the PHP Chinese website!




