
This time I will show you how to use the get request when returning from the Mobile control page. What are the precautions for using the get request when returning from the Mobile control page. The following is a practical case, let's take a look.
Problem Description
Assume that in the project, there are three pages, namely main.html, test1.html, test2.html (the following Respectively referred to as main, test1, test2), the main page contains a link to the test1 page (i.e. a tag), test1 has a link with the attribute data-rel="back" and a link to test2, test2 has only one link with the attribute data-rel="back". After main transfers to test1, click the back link to return to main (equivalent to clicking the browser's return button). There is no need to resend the get request; but when test1 transfers to test2 and clicks the back link on the test2 page to return to test1, it will resend a get request. get request. The problem caused by this is that all operations performed by test1 will be invalid after test2 returns. For example, A is a paginated list page. If you turn to the second page and then redirect to B, then when you return to A, you will not be able to move to the second page.
Cause analysis
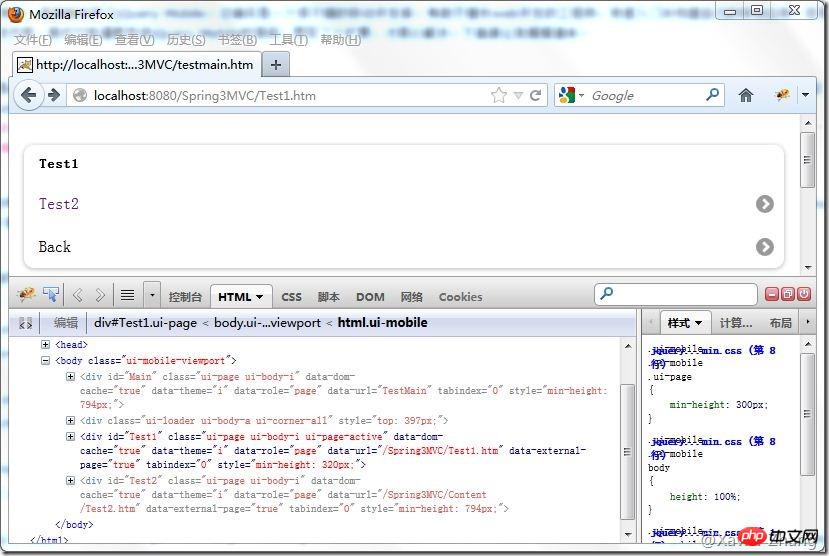
I first used firebug to look at the structure of the html and found that jQuery Mobile would add main and test1 to the page structure. Go, when switching from test1 to test2, test1 will be automatically deleted, so that the dom tree only contains main and test2, so when test2 returns to test1, a get request will be sent. Does that mean that as long as the historical pages can be cached in the dom (just like main and test1), this problem can be solved.
Solution to the problem
After some searching, I saw a description of "Caching pages in the DOM" on the jQuery Mobile official website:
Caching pages in the DOM
To keep all previously-visited pages in the DOM, set the domCache option on the page plugin to true, like this:
$.mobile.page.prototype.options.domCache = true;
Alternatively, to cache just a particular page, you can add the data-dom-cache="true" attribute to the page's container:
<p data-role="page" id="cacheMe" data-dom-cache="true">
You can also cache a page programmatically like this:
pageContainerElement.page({ domCache: true });
The drawback of DOM caching is that the DOM can get very large, resulting in slowdowns and memory issues on some devices. If you enable DOM caching, take care to manage the DOM yourself and test thoroughly on a range of devices.You can see from this quotation that all three methods can cache the page into the dom, so I used the second method, which is to add data-dom-cache to the p of the page. =”true” attribute, but the following two problems occurred:
1. As shown in the figure below, when my access path is main->test1->test2->test1 (test2 is history.back()), you can see with firebug that test2 still exists in the dom. The result is as described in the red part: the DOM will become very large, and the result will be slow down on some devices. memory error.

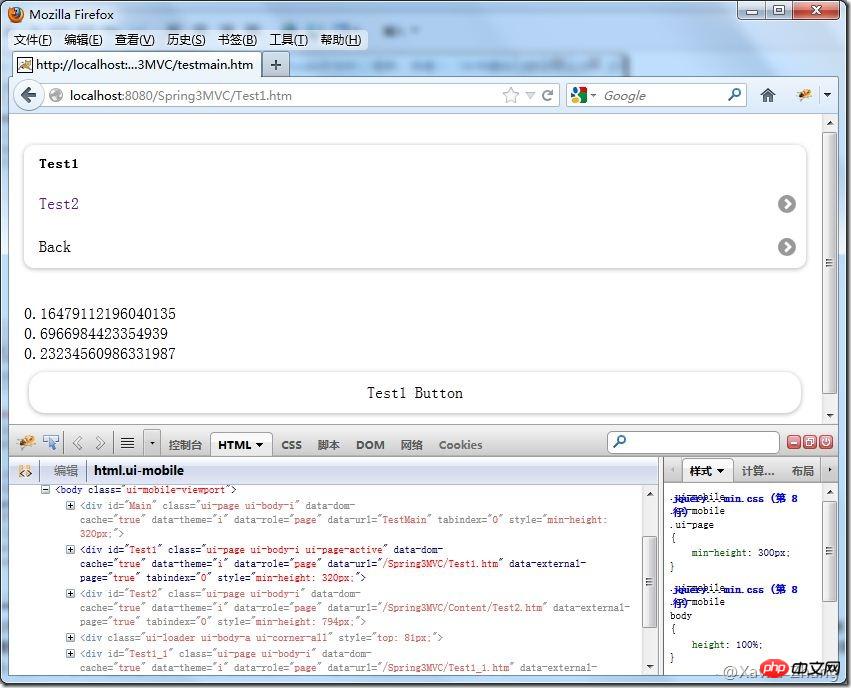
2. When I have such a page, it displays different content through different parameters, and there is a js script on the page that will do something to the elements on the page. Some processing, and our common way is to use id to obtain the target element. Since we use cache to cache the page, it will cause js events or operation confusion. For example, here I added a test1_1 page. Its content is almost the same as test1. They both have p with the same ID and button with the same Event Processing. What this event does is add content to this p. , when the access path is main->test1->test1_1, click the button on test1_1, you will find that this event does not seem to be triggered. In fact, it has been triggered, but the content is added to p in test1, as shown in the figure below.


So for most current applications, this solution is not advisable unless you manage the life cycle of the page in the dom. .
Optimization plan
Through the above experiment, I also know that to meet my needs, I can only manage the pages in the dom myself. life cycle. Then it involves a question: When will the page expire (that is, be deleted from the dom)? According to my needs, when returning from test2 to test1, test2 should be deleted from the dom. Similarly, when returning to main from test1, test1 should be deleted from the dom. If you navigate from main to test1 again, you have to initiate a get request. I think this is reasonable because the user will not think that clicking the link to a new page requires caching. So I should delete the history after the page before or after it is displayed, so I did the deletion operation during pagebeforeshow and pageshow, that is, the following script (plug-in form):
(function($, undefined) {
$.fn.subpage = function(options) {
$(document).bind(
"pagebeforeshow",
function() {
var forword = $.mobile.urlHistory.getNext();
if (forword) {
var dataUrl = forword.url;
var forwordPage=$.mobile.pageContainer
.children(":jqmData(url='" + dataUrl + "')");
if(forwordPage){
forwordPage.remove();
}
}
$.mobile.urlHistory.clearForward();
});
};
$(document).bind("pagecreate create", function(e) {
$(":jqmData(role='page')", e.target).subpage();
});
})(jQuery);The result was counterproductive. When the page returned, a js script error occurred, as shown below:

那么是什么原因呢?不在这个事件里做处理,那在哪里处理呢?于是我仔细研读了一下jQuery Mobile源码,发现了下面一段:
transitionPages( toPage, fromPage, settings.transition, settings.reverse )
.done(function() {
removeActiveLinkClass();
//if there's a duplicateCachedPage, remove it from the DOM now that it's hidden
if ( settings.duplicateCachedPage ) {
settings.duplicateCachedPage.remove();
}
//remove initial build class (only present on first pageshow)
$html.removeClass( "ui-mobile-rendering" );
releasePageTransitionLock();
// Let listeners know we're all done changing the current page.
mpc.trigger( "pagechange", triggerData );
});页面在切换完后,会触发pagechange事件,于是我把pagebeforeshow改成了pagechange,一切都按预期运行,并且没有错误,终于大功告成了。
总结
在使用该插件时,请注意以下几点:
1、必须在引用该脚本之前,引用jquery和jquery mobile脚本文件;
2、必须在page上增加data-dom-cache="true"。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of How to use Mobile to control the get request when the page returns. For more information, please follow other related articles on the PHP Chinese website!




