
This time I will bring you the function of copying text files in js (detailed step-by-step explanation). What are the precautions for realizing the function of copying text files in js. The following is a practical case, let's take a look.
I recently encountered a need to click a button to copy the text in the
tag to the clipboard
I have copied the contents of the input box before. I thought it was almost the same, but I found that It didn’t work at all
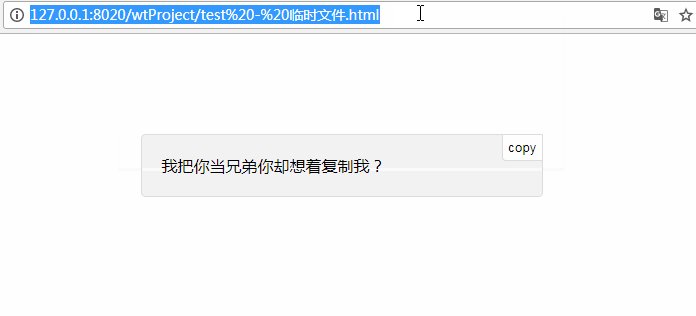
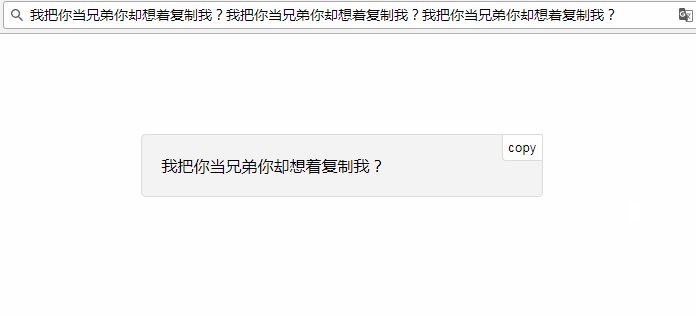
I tried various methods, and finally used a blind trick to achieve the following effect

##1. Principle analysis
The browser provides the copy command, which can copy the selected contentdocument.execCommand("copy")select() method, Select the text in the input box, and then call the copy command to copy the text to the clipboard
But the select() method is only valid for and